八十四:JavaScript之正则表达式之常用的正则表达式
2021-03-06 23:29
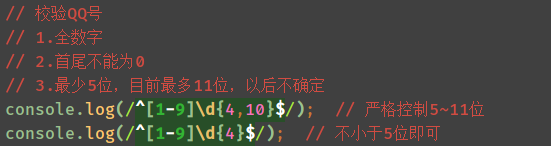
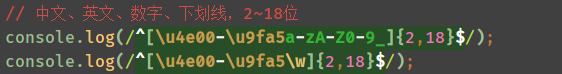
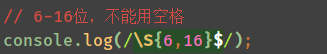
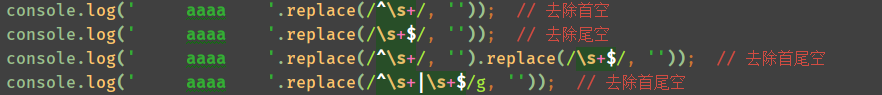
标签:cti 驼峰 class upper 用户 fun back html标签 匹配 1.校验QQ号 console.log(/^[1-9]\d{4,10}$/); // 严格控制5~11位 2.用户名 console.log(/^[\u4e00-\u9fa5a-zA-Z0-9_]{2,18}$/); 3.密码 console.log(/\S{6,16}$/); 4.去除字符串首尾的空白字符 console.log(‘ aaaa ‘.replace(/^\s+/, ‘‘)); // 去除首空 5.转驼峰 // background-color 转 backgroundColor 6.匹配HTML标签 // 正向思考 123 123 7.email邮箱 console.log(‘111@163.com‘.match(/(?:\w+\.)*\w+@(?:\w+\.)+[a-z]+/i)); 8.url // 简单版 八十四:JavaScript之正则表达式之常用的正则表达式 标签:cti 驼峰 class upper 用户 fun back html标签 匹配 原文地址:https://www.cnblogs.com/zhongyehai/p/14258376.html
console.log(/^[1-9]\d{4}$/); // 不小于5位即可
console.log(/^[\u4e00-\u9fa5\w]{2,18}$/);


console.log(‘ aaaa ‘.replace(/\s+$/, ‘‘)); // 去除尾空
console.log(‘ aaaa ‘.replace(/^\s+/, ‘‘).replace(/\s+$/, ‘‘)); // 去除首尾空
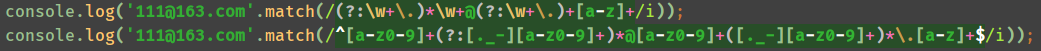
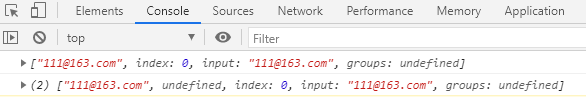
console.log(‘ aaaa ‘.replace(/^\s+|\s+$/g, ‘‘)); // 去除首尾空

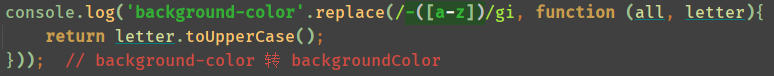
console.log(‘background-color‘.replace(/-([a-z])/gi, function (all, letter){
return letter.toUpperCase();
}));

console.log(‘
// 逆向思考
console.log(‘
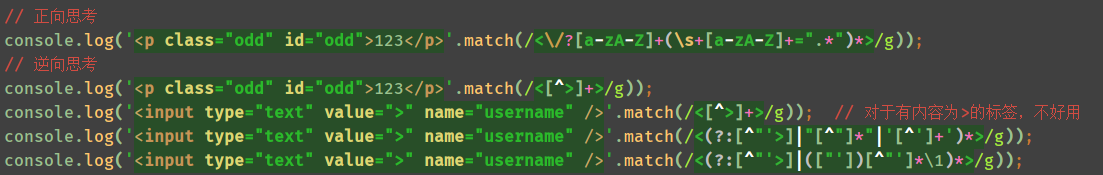
console.log(‘‘.match(/]+>/g)); // 对于有内容为>的标签,不好用
console.log(‘‘.match(/]|"[^"]*"|‘[^‘]+‘)*>/g));
console.log(‘‘.match(/]|(["‘])[^"‘]*\1)*>/g));


console.log(‘111@163.com‘.match(/^[a-z0-9]+(?:[._-][a-z0-9]+)*@[a-z0-9]+([._-][a-z0-9]+)*\.[a-z]+$/i));

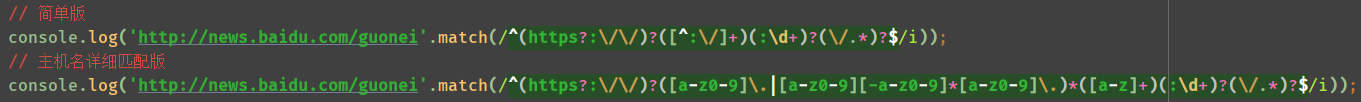
console.log(‘http://news.baidu.com/guonei‘.match(/^(https?:\/\/)?([^:\/]+)(:\d+)?(\/.*)?$/i));
// 主机名详细匹配版
console.log(‘http://news.baidu.com/guonei‘.match(/^(https?:\/\/)?([a-z0-9]\.|[a-z0-9][-a-z0-9]*[a-z0-9]\.)*([a-z]+)(:\d+)?(\/.*)?$/i));
上一篇:选择排序 java
文章标题:八十四:JavaScript之正则表达式之常用的正则表达式
文章链接:http://soscw.com/index.php/essay/61079.html