window.onerror用法
2021-03-07 01:29
标签:src color oss content script lin console doctype col window.onerror用法 标签:src color oss content script lin console doctype col 原文地址:https://www.cnblogs.com/ivan5277/p/12837742.htmlDOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
script crossorigin="anonymous" integrity="sha384-OZmxTjkv7EQo5XDMPAmIkkvywVeXw59YyYh6zq8UKfkbor13jS+5p8qMTBSA1q+F" src="https://lib.baomitu.com/vue/2.6.11/vue.min.js">script>
head>
body>
script>
/*
* @param msg{String}:错误消息
* @param url{String}:发生错误页面的url
* @param line{Number}:发生错误的代码行
*/
window.onerror = function(msg, url, line){
console.log("msg", msg);
console.log("url:", url);
console.log("line:", line);
return true // 返回 true 则错误消息不显示在控制台,返回 false,则错误消息将会展示在控制台
}
console.log(‘a‘,a);
script>
body>
html>
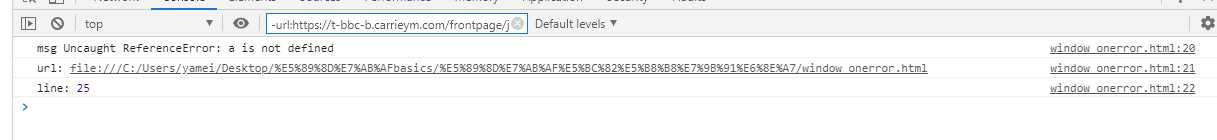
控制台打印: