带大家认识CSS层叠上下文/层叠等级的区别和意义
2021-03-07 03:26
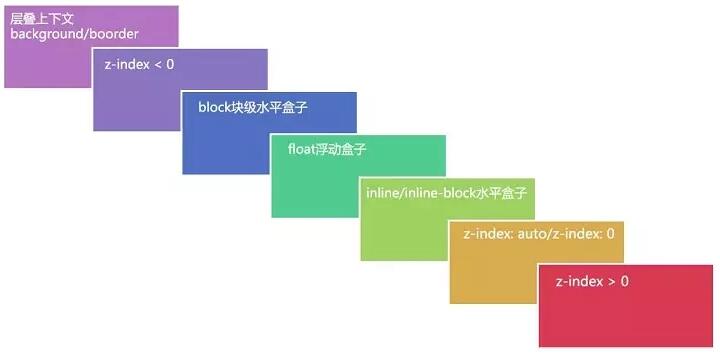
标签:技术 模型 平面 三维 width z-index 表示 示意图 概念 层叠上下文(stacking context),是HTML中一个三维的概念。在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。一般情况下,元素在页面上沿X轴Y轴平铺,我们察觉不到它们在Z轴上的层叠关系。而一旦元素发生堆叠,这时就能发现某个元素可能覆盖了另一个元素或者被另一个元素覆盖。 层叠等级(stacking level,叫“层叠级别”/“层叠水平”也行) 在同一个层叠上下文中,它描述定义的是该层叠上下文中的层叠上下文元素在Z轴上的上下顺序。 在其他普通元素中,它描述定义的是这些普通元素在Z轴上的上下顺序。 z-inx为正 > z-index为0 > 行内元素 > 浮动元素 > 块级元素 > z-index为负 > bk/border 层叠顺序示意图:(在同一层叠上下文中,层叠顺序才有意义) 实例: 带大家认识CSS层叠上下文/层叠等级的区别和意义 标签:技术 模型 平面 三维 width z-index 表示 示意图 概念 原文地址:https://www.cnblogs.com/ypppt/p/12891583.html什么是“层叠上下文”
什么是“层叠等级”

上一篇:C语言-QQ消息轰炸器
下一篇:HTTP协议
文章标题:带大家认识CSS层叠上下文/层叠等级的区别和意义
文章链接:http://soscw.com/index.php/essay/61148.html