WPF XAML Trigger中使用动画后 动画对象冻结的处理办法
2021-03-07 04:26
标签:att 部分 bsp tps class seo new 方法 ada
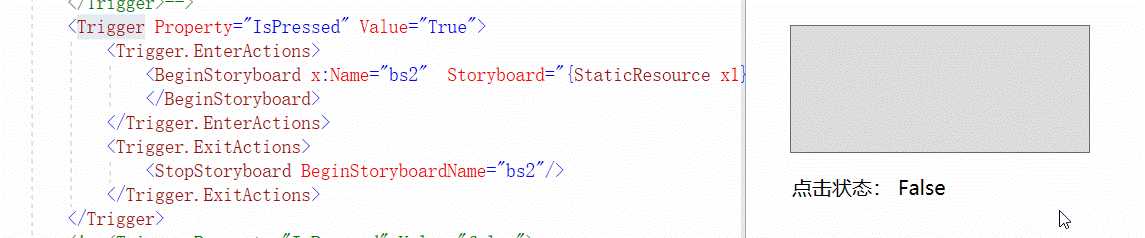
在编写XAML时 在Trigger中使用动画,在动画之后,动画对象就会被冻结,无法被其他动画或者属性改变。 处理办法有: 1 使用附加属性来添加动画 xaml 如果是想要搭配trigger来使用则是需要: 2 依赖属性来增加动画 依赖属性相对附加属性而言,在MVVM模式也是非常的引用 xaml( 涉及其他代码,只是截取部分,这个部分是style的trigger) 3使用storybroad的FillBehavior FillBehavior有两个值一个是Stop和HoldEnd HoldEnd是默认值,也就是维持动画结束后的状态 Stop则是取消动画后的状态 启用stop后 在其他地方设置width时是可以改变的,具体看依赖属性的优先级 4通过情节动画的StopStoryboard来停止动画 这个则是需要使用其他的触发器配合或者是使用EnterActions和ExitActions的方式 EnterActions是触发器活跃时启动的方法,也就是触发器触发时 ExitActions是触发器不活跃时启动,注意不活跃是本触发器活跃后或者触发条件为相反时 (1)其他触发器配合: 注意鼠标要在触发区域内 (2)通过EnterAction和ExitAction WPF XAML Trigger中使用动画后 动画对象冻结的处理办法 标签:att 部分 bsp tps class seo new 方法 ada 原文地址:https://www.cnblogs.com/lonelyxmas/p/12833968.html
public static readonly DependencyProperty AniInvokePropery = DependencyProperty.RegisterAttached("AniInvoke", typeof(Storyboard), typeof(ATCH), new PropertyMetadata(null, AniInvokeCallBack));
public static void SetAniInvoke(DependencyObject d, Storyboard value) => d.SetValue(AniInvokePropery, value);
public static Storyboard GetAniInvoke(DependencyObject d) => (Storyboard)d.GetValue(AniInvokePropery);
private static void AniInvokeCallBack(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var t = d as FrameworkElement;
var s = (Storyboard)e.NewValue;
if (s != null)
t.BeginStoryboard(s);
}







public static readonly DependencyProperty AniInvokeProperty= DependencyProperty.Register("AniInvoke", typeof(Storyboard), typeof(SearchViewPage), new PropertyMetadata(null, AniInvokeCallBack));
private static void AniInvokeCallBack(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var b = d as SearchViewPage;
var s = (Storyboard)e.NewValue;
if(s!=null)
b.BeginStoryboard(s);
}












文章标题:WPF XAML Trigger中使用动画后 动画对象冻结的处理办法
文章链接:http://soscw.com/index.php/essay/61171.html