【WPF学习】第六十八章 自定义绘图元素
2021-03-07 04:29
标签:移动 tar setvalue 状态 lib 插入 bin image 指定
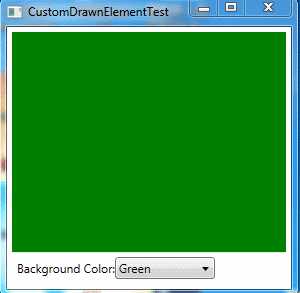
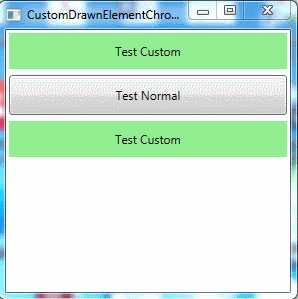
上一章分析了WPF元素的内部工作元素——允许每个元素插入到WPF布局系统的MeasureOverride()和ArrangeOverride()方法中。本章将进一步深入分析和研究元素如何渲染自身。 大多数WPF元素通过组合方式创建可视化外观。换句话说,典型的元素通过其他更基础的元素进行构建。例如,使用标记定义用户控件的组合元素,处理标记的方式与自定义窗口中的XAML相同。使用控件模板为自定义控件定义可视化树。并且当创建自定义面板时,根本不必定义任何可视化细节。组合元素由克难攻坚使用者提供,并添加到Children集合。 当然,知道现在才能使用组合。最终,一些类需要负责绘制内容。在WPF中,这些类位于元素树的底层。在典型窗口中,是通过单独的文本、形状以及位图执行渲染的,而不是通过高级元素。 一、OnRender()方法 为了执行自定义渲染,元素必须重写OnRender()方法,该方法继承自UIElement基类。OnRender()方法未必不需要替换组合——一些控件使用OnRender()方法绘制可视化细节并使用组合在其上叠加其他元素。Border和Panel类是两个例子,Border类在OnRender()方法中绘制边框,Panel类在OnRender()方法中绘制背景。Border和Panel类都支持子内容,并且这些子内容在自定义的绘图细节之上进行渲染。 OnRender()方法接受一个DrawingContext对象,该对象为绘制内容提供了了一套很有用的方法。在OnRender()方法中执行绘图的主要区别是不能显示地创建和关闭DrawingContext对象。这是因为几个不同的OnRender()方法可能使用相同的DrawingContext对象。例如,派生的元素可以执行一些自定义绘图操作并调用基类中的OnRender()方法来绘制其他内容。这种方法是可行的,因为当开始这一过程时,WPF会自动创建DrawingContext对象,并且当不再需要时关闭对象。 关于WPF渲染,最令人惊奇的细节是实际上只需要使用很少的类。大多数类是通过其他更简单的类构建的,并且对于典型的控件,为了找到实际重写OnRender()方法的类,需要进入到控件元素树中非常深的层次。下面是一些重写OnRender()方法的类: 通常,OnRender()方法的实现看起来很简单。例如,下面是继承自Shape类的所有渲染代码: 请记住,重写OnRender()方法不是渲染内容并且将其添加到用户界面的唯一方法。也可以创建DrawingVisual对象,并是哟AddVisualChild()方法为UIElement对象添加该可视化对象。然后可以调用DrawingVisual.RenderOpen()方法为DrawingVisual对象检索DrawingContext对象,并使用返回的DrawingContext对象渲染DrawingVisual对象的内容。 在WPF中,一些元素使用这种策略在其他元素内容之上显示一些图形细节。例如,在拖放指示器、错误指示器以及焦点框中可以看到这种情况。在所有这些情况中,DrawingVisual类允许元素在其他内容之上绘制内容,而不是在其他内容之下绘制内容。但对于大部分情况,是在专门的OnRender()方法中进行渲染。 二、评估自定义绘图 当创建自定义元素时,可能会选择重写OnRender()方法来绘制自定义内容。可在包含内容的元素(最常见的情况是继承自Decorator的类)中重写OnRender()方法,从而可以在内容周围添加图形装饰。也可以在没有任何嵌套内容的元素中重写OnRender()方法,从而可以绘制元素的整个可视化外观。例如,可以创建绘制一些小的图形细节的自定义元素,然后可以通过组合,在其他类中使用自定义元素。WPF中的这方面示例是TickBar元素,该元素为Slider控件绘制刻度标记。TickBar元素通过Slider控件的默认控件模板(该模板还包括一个Border和一个Track元素,Track元素又包含了两个RepeatButton控件和一个Thumb元素)嵌入到Slider控件的可视化树中。 一个明显的问题是需要确定何时使用较低级的OnRender()方法,以及何时使用其他类(l例如,继承自Shape类的元素)的组合来绘制所需的内容。为了做出决定,需要评估所需图形的复杂程度以及希望提供的交互能力。 例如,分析一下ButtonChrome类。在ButtonChrome类的WPF实现中,自定义的渲染代码考虑了各种属性,包括RenderDefaulted、RenderMouseOver以及RenderPressed。Button类的默认控件模板在适当的时机使用触发器设置这些属性。例如,当将鼠标移动到按钮上时,Button类使用触发器将ButtonChrome.RenderMouseOver属性设置为true。 无论何时改变RenderDefaulted、RenderMouseOver或RenderPressed属性,ButtonChrome类都会调用基本的InvalidateVisual()方法来指示当前外观不在有效。WPF然后调用ButtonChrome.OnRender()方法来获取新的图形表示。 如果ButtonChrome类使用组合,这种行为就更难实现。使用合适的元素为ButtonChrome类创建标准外观很容易,但是当按钮的状态发生变化是,需要做更多的工作来修改外观。需要动态改变构成ButtonChrome类的嵌套元素,如果外观变化很大的话,就必须隐藏一个元素并在合适的位置显示另一个元素。 大多数自定义元素不需要自定义渲染。但是当属性发生变化或执行特定操作是,需要渲染复杂的变化很大的可视化外观,此时使用自定义的渲染方法可能更加简单并且更便捷。 三、自定义绘图元素 通过前面对OnRender()方法的介绍,理解其工作原理。下面使用OnRender()方法创建自定义控件。 下面创建了一个名为CustomDrawnElement的元素,演示了一种简单的效果。该元素使用RadialGradientBrush画刷绘制阴影背景,技巧是动态设置强调显示的渐变起点,使用其跟随鼠标。从而当用户在控件上移动鼠标时,白色的发光中心点跟随鼠标移动。 CustomDrawnElement元素不需要包含任何子内容,所以它直接继承自FrameworkElement类。该元素只提供了一个可以设置的属性——渐变的背景色。 BackgroundColor依赖性属性使用FrameworkPropertyMetadata.AffectRender标志明确进行了标识。因此,无论何时改变了背景色,WPF都自动调用OnRender()方法。然而,当鼠标移动到新的位置时,也需要确保调用OnRender()方法。这是通过在合适的时间调用InvalidateVisual()方法实现的。 剩下的唯一细节是渲染代码。渲染代码使用DrawingContext.DrawRectangle()方法绘制元素的背景。ActualWidth和ActualHeight属性只是控件最终的渲染尺寸。 最后,名为GetForegroundBrush()的私有辅助方法根据鼠标的当前位置构造正确的RadialGradientBrush画刷。为了计算中心点,需要将鼠标在元素上悬停的当前位置转换成从0到1的相对位置,这正是RadialGradientBrush画刷期望的结果。 四、创建自定义装饰元素 作为一条通用规则,切勿在控件中使用自定义绘图。如果在控件中使用自定义绘图,就违反了WPF无外观空间的承诺。问题是一旦硬编码一些绘图逻辑,就会使控件可视化外观的一部分不能通过控件模板进行定制。更好的方法是设计单独的绘制自定义内容的元素(如上面示例中的CustomDrawnElement类),然后在控件的默认模板内部使用自定义元素。 有必要快速分析一下如何修改上面示例,使其能够成为控件模板的一部分。在控件模板中,自定义绘图元素通常扮演两个角色: 第二种方法需要自定义装饰元素,可以通过两个轻微的改动将CustomDrawnElement类转换成自定义绘图元素。首先,使该类继承自Decorator类: 然后重写OnMeasure()方法,指定需要的尺寸,所有装饰元素都会考虑它们的子元素,增加装饰所需要的额外空间,然后返回组合之后的尺寸。CustomDrawnDecorator类不需要任何额外的空间来绘制边框,相反,使用下面的代码简单地使其自定和其内容具有相同的尺寸: 一旦创建自定义装饰元素,就可以在自定义控件模板中使用它们。例如,下面的按钮模板在按钮内容的后面放置了跟随鼠标踪迹的渐变背景。使用模板绑定确保使用对齐属性和内边距属性。 现在可以使用这个模板重新样式化按钮,使其具有新的外观。当然,为了使自定义装饰元素更加实用,当单击鼠标按钮时可能更希望改变它的外观。使用修改装饰类属性的触发器可以完成该工作。 本章示例源码:CustomDrawnElement.zip 【WPF学习】第六十八章 自定义绘图元素 标签:移动 tar setvalue 状态 lib 插入 bin image 指定 原文地址:https://www.cnblogs.com/lonelyxmas/p/12833872.html

protected override void OnRender(DrawingContext drawingContext)
{
this.EnsureRenderedGeometry();
if(this._renderedGeometry!=Geometry.Empty)
{
drawingContext.DrawingGeometry(this.Fill,this.GetPen(),this._renderedGeometry);
}
}



public class CustomDrawnElement:FrameworkElement
{
public static DependencyProperty BackgroundColorProperty;
static CustomDrawnElement()
{
FrameworkPropertyMetadata metadata = new FrameworkPropertyMetadata(Colors.Yellow);
metadata.AffectsRender = true;
BackgroundColorProperty = DependencyProperty.Register("BackgroundColor",
typeof(Color), typeof(CustomDrawnElement), metadata);
}
public Color BackgroundColor
{
get
{
return (Color)GetValue(BackgroundColorProperty);
}
set
{
SetValue(BackgroundColorProperty, value);
}
}
...
}


. . .
protected override void OnMouseMove(MouseEventArgs e)
{
base.OnMouseMove(e);
this.InvalidateVisual();
}
protected override void OnMouseLeave(MouseEventArgs e)
{
base.OnMouseLeave(e);
this.InvalidateVisual();
}
. . .


. . .
protected override void OnRender(DrawingContext dc)
{
base.OnRender(dc);
Rect bounds = new Rect(0, 0, base.ActualWidth, base.ActualHeight);
dc.DrawRectangle(GetForegroundBrush(), null, bounds);
}
. . .


. . .
private Brush GetForegroundBrush()
{
if (!IsMouseOver)
{
return new SolidColorBrush(BackgroundColor);
}
else
{
RadialGradientBrush brush = new RadialGradientBrush(Colors.White, BackgroundColor);
Point absoluteGradientOrigin = Mouse.GetPosition(this);
Point relativeGradientOrigin = new Point(
absoluteGradientOrigin.X / base.ActualWidth, absoluteGradientOrigin.Y / base.ActualHeight);
brush.GradientOrigin = relativeGradientOrigin;
brush.Center = relativeGradientOrigin;
brush.Freeze();
return brush;
}
}
. . .

public class CustomDrawnDecorator:Decorator

protected override Size MeasureOverride(Size constraint)
{
UIElement child = this.Child;
if (child != null)
{
child.Measure(constraint);
return child.DesiredSize;
}
else
{
return new Size();
}
}


ControlTemplate x:Key="ButtonWithCustomChrome">
lib:CustomDrawnDecorator BackgroundColor="LightGreen">
ContentPresenter Margin="{TemplateBinding Padding}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
ContentTemplate="{TemplateBinding ContentControl.ContentTemplate}"
Content="{TemplateBinding ContentControl.Content}"
RecognizesAccessKey="True" />
lib:CustomDrawnDecorator>
ControlTemplate>


文章标题:【WPF学习】第六十八章 自定义绘图元素
文章链接:http://soscw.com/index.php/essay/61186.html