WPF 透视相机的UpDirection(向上方向)
2021-03-07 10:27
标签:source ide click gif target view mode multi style
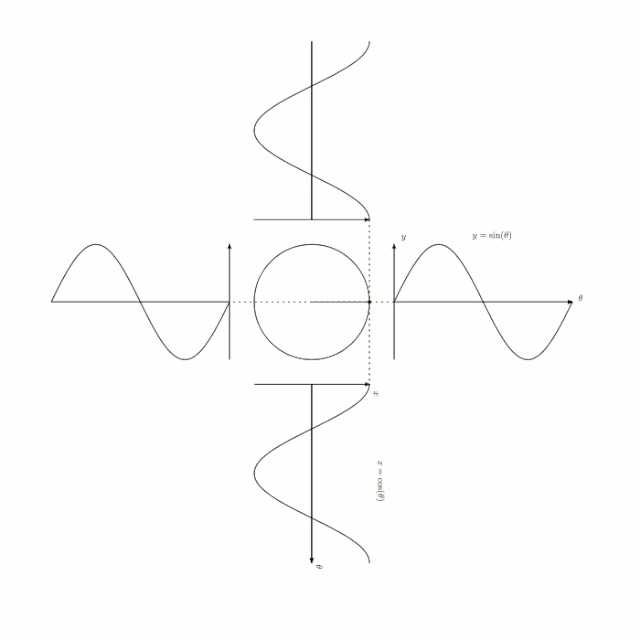
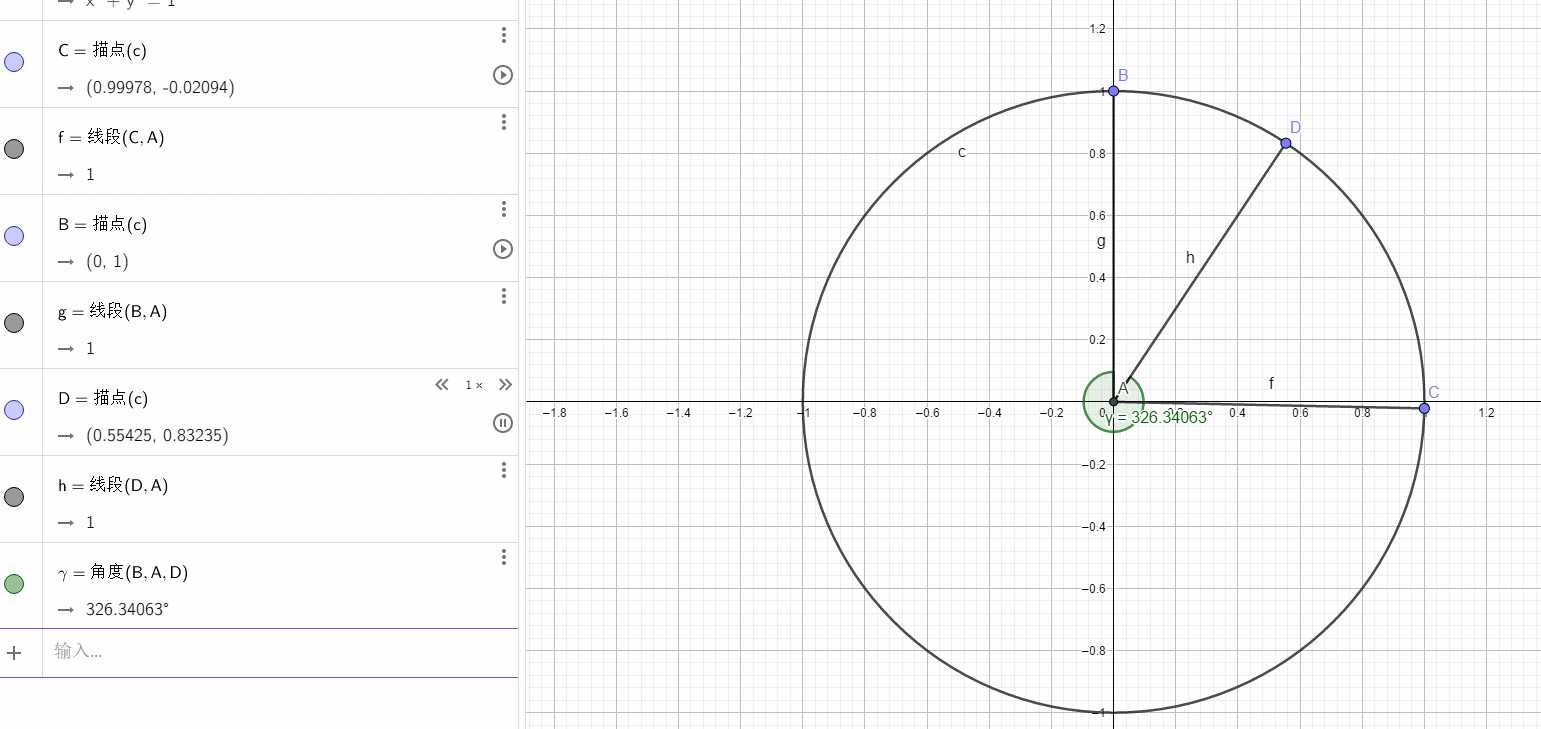
透视相机的updirection,是具有三个参数的的属性(X,Y,Z),不过Z属性是没有作用的。 也就是说这一个立体中的平面坐标系。 那么X,Y是什么呢? 我们知道在X,Y坐标轴系内单位圆上的点,都是可以用的cosX,sinY来表示。 网上找的图 假设,XY坐标系内画一个直径为1的圆(圆心[0,0]) 确定好圆上的点连接圆心之后和Y轴之间的夹角之后再用反三角函数求出角度即可 比如说我用sin函数 当确定X,Y值后,点连接圆心,长度为1,圆心角的对边长度为X坐标,斜边长度为1(不知道为什么直接写1不好使,必须用勾股定理求一下斜边),之后再arcsin函数转角度就好了。 转换器 值得注意的是 这个是旋转的是摄像机旋转,物体是不动的,也就是左右方向是反的。 最后上传 其他软件的对照角度和XY坐标,可以自己验证一下 WPF 透视相机的UpDirection(向上方向) 标签:source ide click gif target view mode multi style 原文地址:https://www.cnblogs.com/lonelyxmas/p/12833886.html

class MC : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
var v = Activator.CreateInstance(targetType,values);
return v;
// throw new NotImplementedException();
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
class Deg : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
double a = double.Parse(values[0].ToString());
double b = double.Parse(values[1].ToString());
var d = Math.Sqrt(a * a + b * b);
Debug.WriteLine(d);
var c = (Math.Asin(a/d )/Math.PI) * 180.0;
return c.ToString();
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}




文章标题:WPF 透视相机的UpDirection(向上方向)
文章链接:http://soscw.com/index.php/essay/61290.html