restful api接口介绍和数据返回及异常处理
2021-03-07 10:29
标签:控制 json格式 bug 字符串 速度 this 介绍 str src restful 风格的api接口 api接口返回数据格式 api接口一定要返回这三种数据格式。可以使用xml,json。一般都是用json较多 如果是业务的异常就抛出ApiException异常http的状态码依然是200,如果是laravel的异常,http状态码为500,开了debug调试显示laravel框架的异常信息,未开debug调试显示“未知错误”提示。 对于接口中可以抛出ApiException异常也可以调用$this->success()和$this->error()方法对接口进行返回。 restful api接口介绍和数据返回及异常处理 标签:控制 json格式 bug 字符串 速度 this 介绍 str src 原文地址:https://blog.51cto.com/5493817/2492362
api接口开发,其实和平时开发逻辑差不多;但是也有略微差异;
MVC开发模式:平时使用mvc开发网站的思路一般是都 由控制器 去 调用模型,模型返回数据,再由控制器把数据放到视图中,展现给用户;
api开发接口:使用控制器 去调用模型,模型返回数据,在有控制器 输出 json格式字符串 或者 XML 字符串。
为什么要使用接口
1 提高工作效率,分工更加明确
2 彻底解放前端
3 局部性能提升
4 降低维护成本
5 可以使后台能更好的追求高并发、高可用、高性能,使前端能更好的追求页面表现、速度流畅、兼容性、用户体验等。
传统接口

在laravel和thinkphp5.0中可以使用资源路由来实现。
status:业务的状态吗
message:提示信息
data:传送的数据
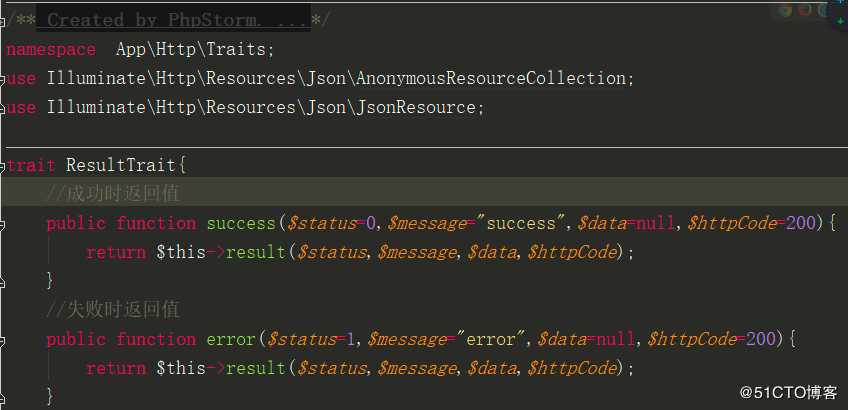
我们可以将返回数据的方法写到一个trait中或者写到公共的控制器中
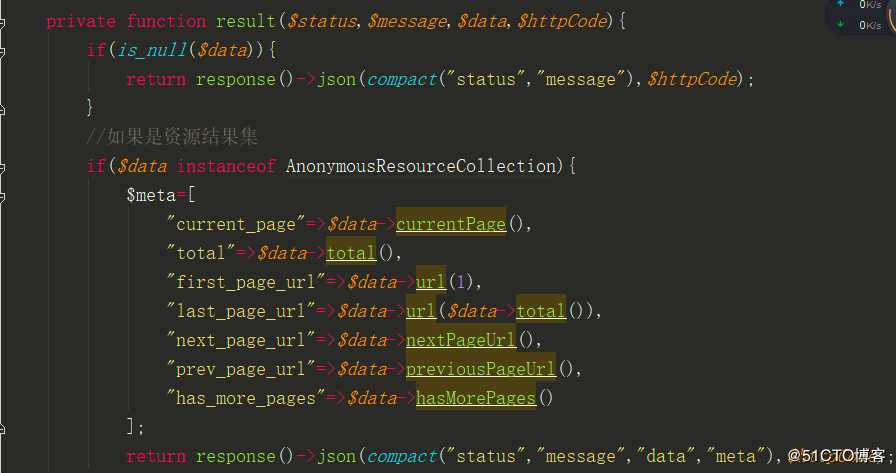
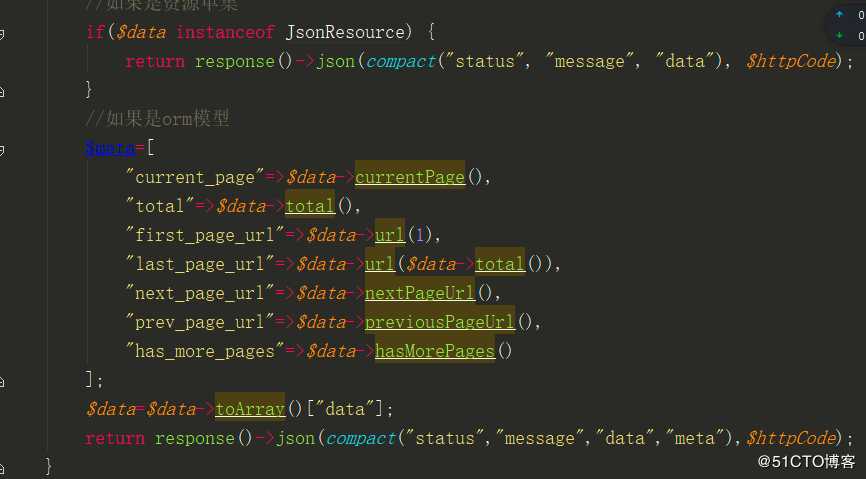
在trait中写上success方法error方法以及封装的result方法中,


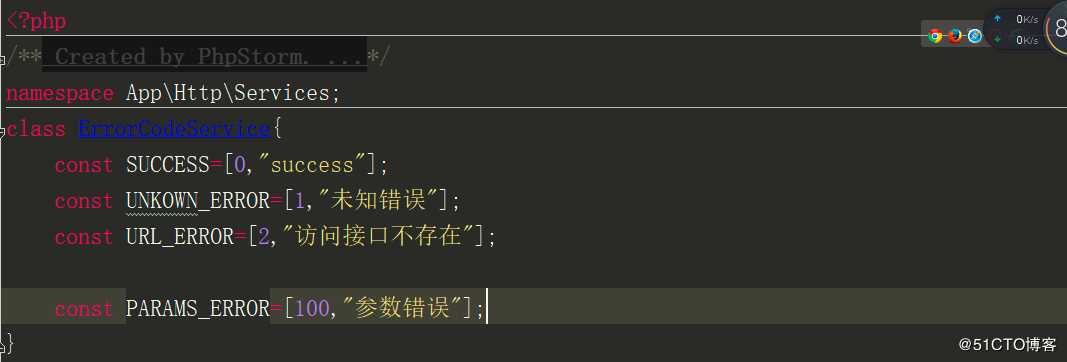
我们对于业务的状态码1000以内我们认为是系统的问题,1000以上的状态码设置成业务逻辑错误。我们也可以把错误码写到一个服务类中如下:
对于框架中的异常一般都是将异常放入到日志或者展示成网页,这对于接口开发是不行的,所以我要要自行处理自己的异常机制,我们可以修改框架中的顶级异常处理逻辑
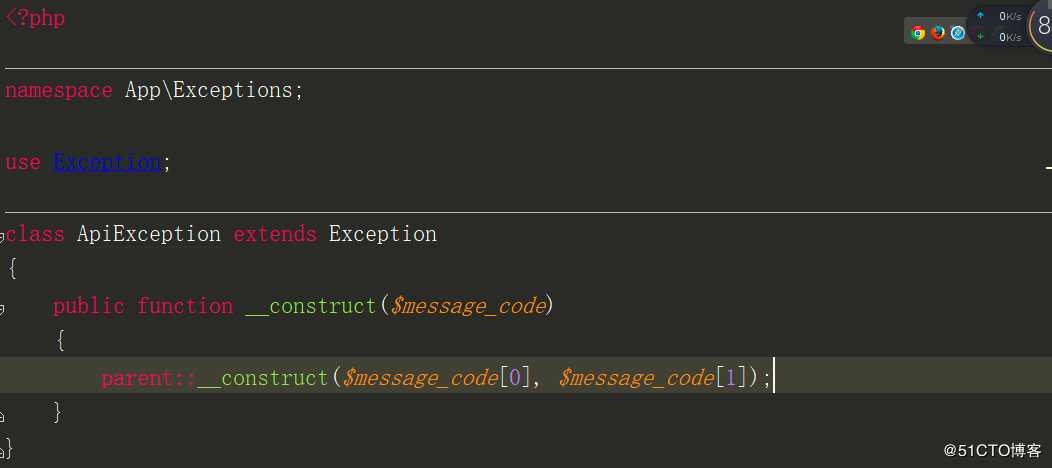
我在Exception中建立一个ApiEeception以便于当我们的接口业务逻辑不正确,我们可以throw一个ApiException的异常如下:
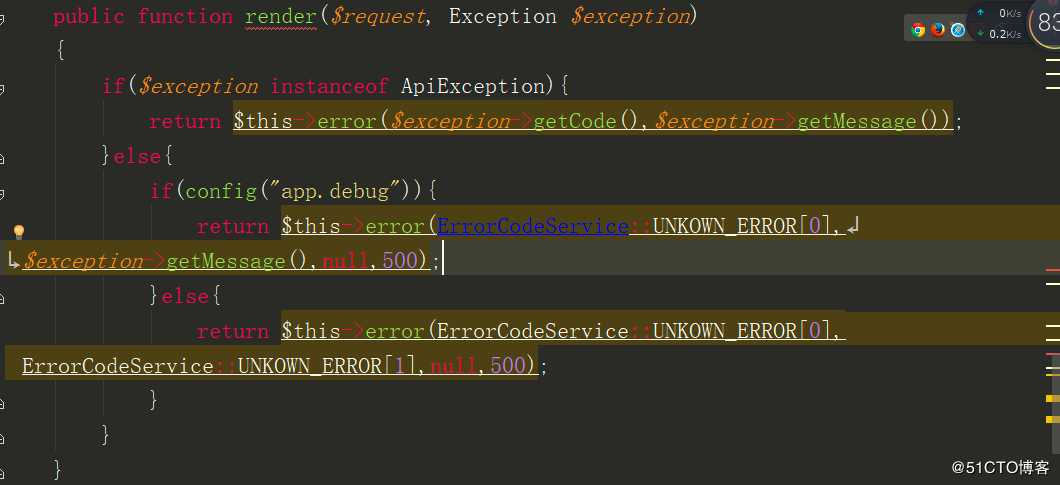
在顶级异常处理器中做了对ApiException的异常处理和laravel框架运行的异常处理
上一篇:php开发api接口数据安全
下一篇:java下载网络资源
文章标题:restful api接口介绍和数据返回及异常处理
文章链接:http://soscw.com/index.php/essay/61305.html