angular4.0 安装最新版本的nodejs、npm、@angular/cli的方法
2021-03-07 12:26
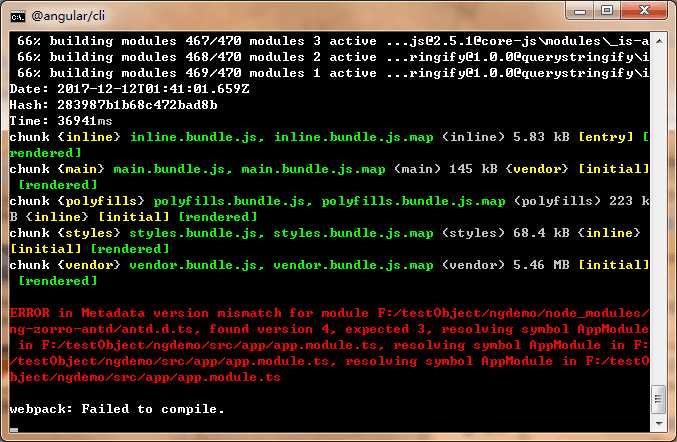
标签:自动安装 技术 started error 项目 org test hellip msi 在使用ng项目的ui框架时,比如ng-zorro、angular Material,需要安装最新版本的@angular/cli; ng-zorro官网:https://ng.ant.design/#/docs/angular/getting-started 命令行执行下面的代码,配置ng-zorro 命令行 ng serve 打开项目,命令行报错 ERROR in Metadata version mismatch for module …… ng-zorro-antd/antd.ts, found version 4, expected 3…… 大致意思就是:ng版本与ng-zorro不匹配; 然后我又看了ng-zorro官网,发现下面的提示 使用 所以,我开始解决node版本的问题; 查看后发现node版本6.6.0,确实和要求不符 nodeJS官网:https://nodejs.org/en/ 在官网下载.msi文件后,直接安装就行; 现在的nodeJS已经集成了npm,所以安装node后也自动安装了npm; 如果想让npm版本更新到最高,命令行执行下面代码 卸载@angular/cli,并清除缓存 再次配置@angular/cli 这样几步后,nodeJS、npm、@angular/cli都已经是最新版本,然后再重新安装ng-zorro 1、为避免出错,先移除项目中的ng-zorro依赖 2、再次配置ng-zorro 然后再次启动ng项目,没报错,完美解决; 真是煞费苦心啊,以前使用angular material的时候报错,总以为是material的问题;搁置了几天,总算搞定了 angular4.0 安装最新版本的nodejs、npm、@angular/cli的方法 标签:自动安装 技术 started error 项目 org test hellip msi 原文地址:https://www.cnblogs.com/imok-blog/p/12887843.html配置ng-zorro框架
$ npm install ng-zorro-antd --save

@angular/cli 前,务必确认 Node.js 已经升级到 v6.9 或以上,强烈建议升级至最新版本的 @angular/cli。查看node、npm版本
node -v
npm -v
安装nodeJS最新版本
安装npm最新版本
$ npm install npm@latest -g
安装@angular/cli最新版本
$ npm uninstall -g @angular/cli
$ npm cache verify
$ npm install -g @angular/cli@latest
$ npm uninstall ng-zorro-antd --save
$ npm install ng-zorro-antd --save
文章标题:angular4.0 安装最新版本的nodejs、npm、@angular/cli的方法
文章链接:http://soscw.com/index.php/essay/61325.html