websocket JS使用方式
2021-03-07 12:27
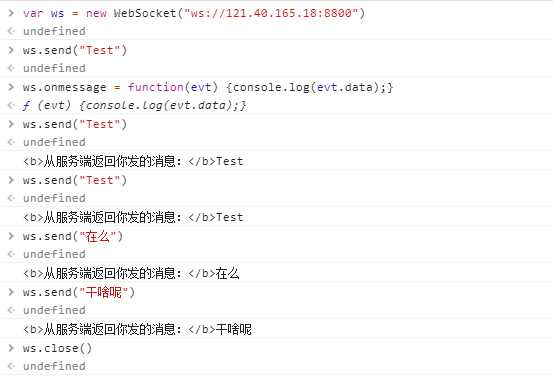
标签:code 设置 OLE class 目标地址 连接 bsp 回调 erro 非常简单,就这么用,目标地址是一个测试服务端,发给他什么,他给我返回来什么。 new 一个 WebSocket 对象。 设置一个信息接收回调 设置一个关闭回调 设置一个异常回调 发送信息 发送信息之后,ws.onmessage 就会收到信息。 关闭连接 挺方便的。 websocket JS使用方式 标签:code 设置 OLE class 目标地址 连接 bsp 回调 erro 原文地址:https://www.cnblogs.com/suanguade/p/12887872.htmlvar ws = new WebSocket("ws://121.40.165.18:8800")
ws.onmessage = function(evt) {console.log(evt.data);}
ws.onclose = function(evt){console.log("WebSocketClosed!");};
ws.onerror = function(evt){console.log("WebSocketError!");};
ws.send("Test!")
ws.close();