javaScript事件流
2021-03-07 17:28
YPE html>
标签:结果 bubble 添加 sel 技术 列表 调用 事件流 har
事件流:事件从发生到传播结束的过程。
事件流三个阶段:捕获阶段、目标阶段、冒泡阶段。
addEventListener:
EventTarget.addEventListener() 方法将指定的监听器注册到 EventTarget 上,当该对象触发指定的事件时,指定的回调函数就会被执行。 事件目标可以是一个文档上的元素 Element,Document和Window或者任何其他支持事件的对象 (比如 XMLHttpRequest)。
addEventListener()的工作原理是将实现EventListener的函数或对象添加到调用它的EventTarget上的指定事件类型的事件侦听器列表中。
事件冒泡:从内到外,当父子元素都绑定同样的事件时,触发子元素,父元素也会被触发。
案例:第三个参数为false为表示冒泡
打印结果为:
btn
ps
ls
捕获阶段:从外到内,和冒泡相反
案例:第三个参数为true表示冒泡
打印结果:
ls
ps
btn
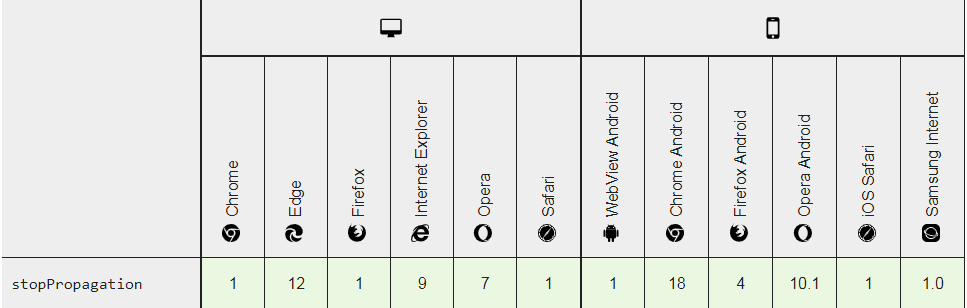
阻止捕获和冒泡:event.stopPropagation()
兼容性:

Event.cancelBubble 属性是 Event.stopPropagation()的一个曾用名。在从事件处理程序返回之前将其值设置为true可阻止事件的传播。
注意:不能阻止默认事件发生,例如:链接。可使用 event.preventDefault()
案例:
结果打印为:
btn
ps
并不是所有的事件都有冒泡,例如:
onblur
onfocus
onmouseenter
onmouseleave
input绑定事件执行顺序
onmouseenter---onfocus---onmousedown---onmouseup---onclick---onmouseleave
Document
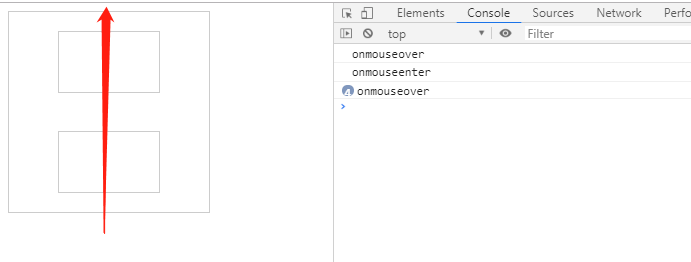
onmouseover 和 onmouseenter 区别
这两者都是移入的时候触发,但是 onmouseover 会触发多次,而 onmouseenter 只在进去的时候才触发。
案例:鼠标从下到上移动

Document
javaScript事件流
标签:结果 bubble 添加 sel 技术 列表 调用 事件流 har
原文地址:https://www.cnblogs.com/styleFeng/p/14263182.html