webpack + vue + PHPthink 的个人搜索页面
2021-03-07 18:29
想必也有很多程序员跟我一样,一直希望有一个自己的搜索收藏夹,把自己个人所有用过觉得非常好,又非常牛的,或者一些比较常用的网站都收藏起来,所以折磨了一个星期,终于完成了自己个人的导航收藏页面。
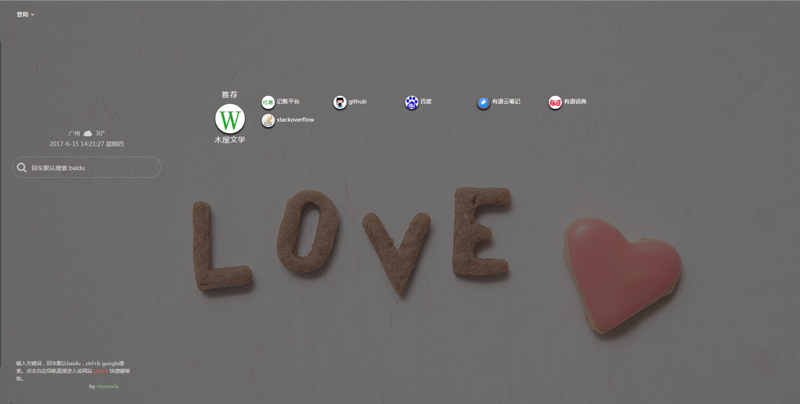
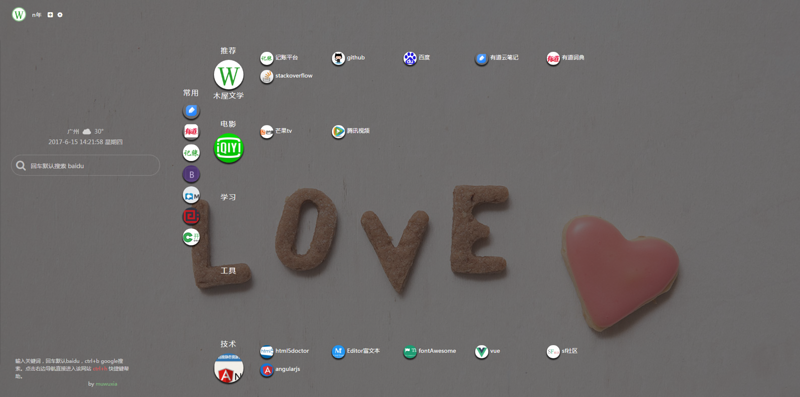
先看看在初始化的效果,以及登陆的效果
未登陆下的效果

登陆下的效果


不知道大家看到效果截图有木有一点点的心动想去看看呢,请戳这里 预览 ,顺便一提,推荐的 记账平台 跟搜索一样的账号的,这个也是我最近在写的一个东西,不过还没有写完,如果大家喜欢,也可以进去看看效果!我会继续更新该平台的。
需求:
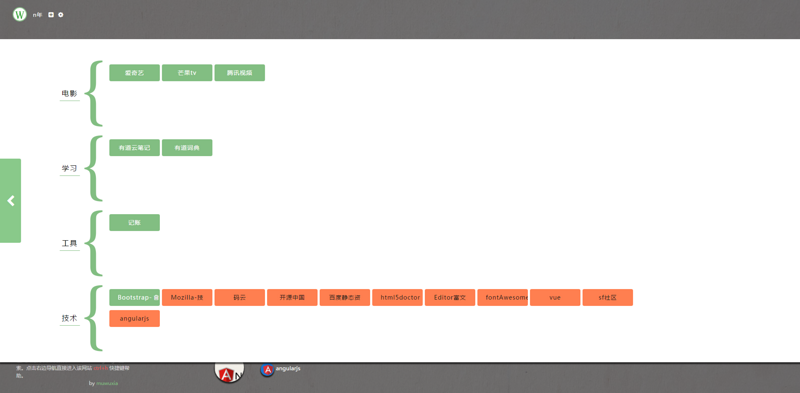
能登陆,并可以添加分类 + 每个分类的导航,
这方面涉及到数据库以及后台,想到本人后台的知识有限,想来想去,最后决定是用
MySQL + PHPthink5.0mysql这里相信不管是前端还是后端都接触过了,但是PHPthink是我首次接触,本来觉得很难,但是通过官网的学习后,其实也很快就做到了自己需求,我只做Api传值,所以该文档我也没有仔细得去了解。
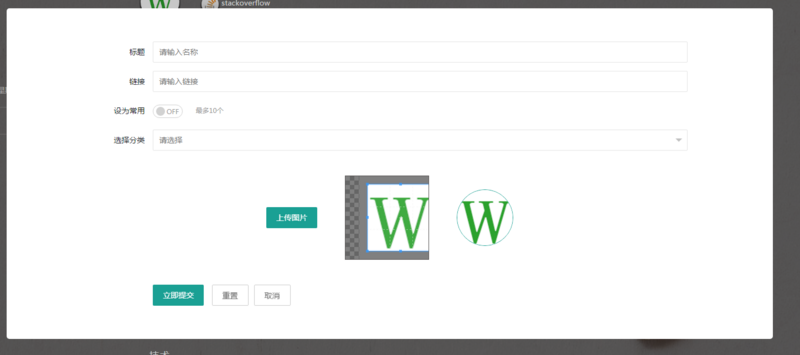
可以为每一个导航除了添加标题以及链接外,还需要添加该导航的图标,预览时,请在注册登陆后,调加分类,再添加导航,
Ctrl + h 进行快捷键帮助,找你需要要快捷键。
所操作的界面是这样子的:

那么问题来了?
图片传到哪里呢?传到数据库?no,no,这个最后转化的是
base64
的图片,很大。所以打算传到七牛空间了,base64图片怎么传到七牛空间呢,请点击 这里查看文档,并配置token,请点击 这里配置
以下是我实现的代码
let dataurl = $imgData.toDataURL(‘image/png‘); //base64
layer.msg(‘玩命添加中‘);
let pic = dataurl.replace(/^.*?,/, ‘‘);
let url = "http://upload.qiniu.com/putb64/-1"; //非华东空间需要根据注意事项 1 修改上传域名
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
/* let key =$.parseJSON(xhr.responseText); console.log(key);*/
$.post(
CONFIG_D.addList,
{
img: xhr.responseText,
sort: data.field.sort,
url: data.field.url,
title: data.field.title,
common: (data.field.common == ‘on‘) ? ‘1‘ : ‘0‘,
},
function (o) {
if (o.code === 0) {
// /!*添加成功*!/
vue.getSortListInfo();
}
}
);
}
}
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/octet-stream");
xhr.setRequestHeader("Authorization", "UpToken 你的token");
xhr.send(pic);逻辑以及打包等一些的实现,我使用了
webpage进行编译打包、vue进行数据以及一些逻辑的操作,
最后建js编译成一个文件m.min.js,这里就不一一贴出实现的方法了。
目前只是第一版,我正在进行逐步慢慢更新,如果大家有什么好的意见,请到这里说说提题你的意见Go,
这个是我第一次写的文章,大家不喜请喷!!!
上一篇:原生JS-字符串扩展
文章标题:webpack + vue + PHPthink 的个人搜索页面
文章链接:http://soscw.com/index.php/essay/61456.html