Reactjs、redux的从入门到放弃、删库跑路示例
2021-03-07 21:30

我的react入门到放弃之路
最近看到很多react相关的问题跟讨论,越来越多的小伙伴喜欢这个框架了,
同时也在看到了有些入门的小伙伴遇到了各种各样的问题,本人也是react框架使用都一枚,
公司是腾讯、阿里、平安三巨头合资的一家公司,分别上海、深圳、杭州、北京、广州等多个分部,前端人员也有近100人,
框架也在统一往react靠齐,本人也在实际项目中应用了蛮长一段时间,跟社区的很多新伙伴一样,入坑的过程中,遇到过各种各样的问题,
这里就不一一详细吐槽了,吐下去,你们估计要骂我疯了,重点就讲讲我们项目的一些整个框架结构吧,
因为很多小伙伴在入门后,上手做项目时,都会苦脑于项目结构如何构建,便于后期维护、项目迭代等等的问题;
地址:github项目示例地址 ,如果觉得不错,对你有帮助记得帮 转发 和 star哦,感谢您的支持。
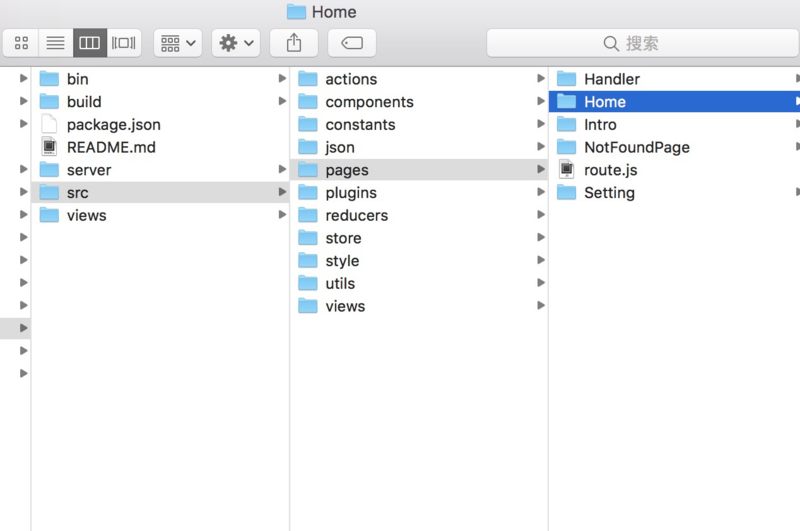
项目结构示例:





可以扫码预览哦
上面是项目的大体结构,有兴趣的小伙伴,可以进入项目详细看看,
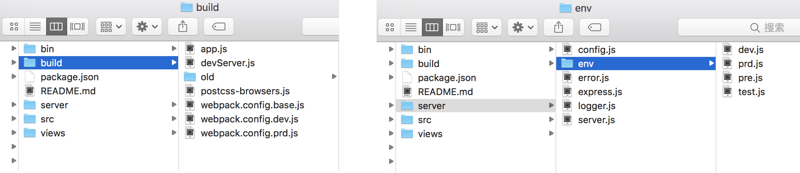
1、首先我们会分不同的环境,写不同的配置文件,便于结构清晰,维护修改;
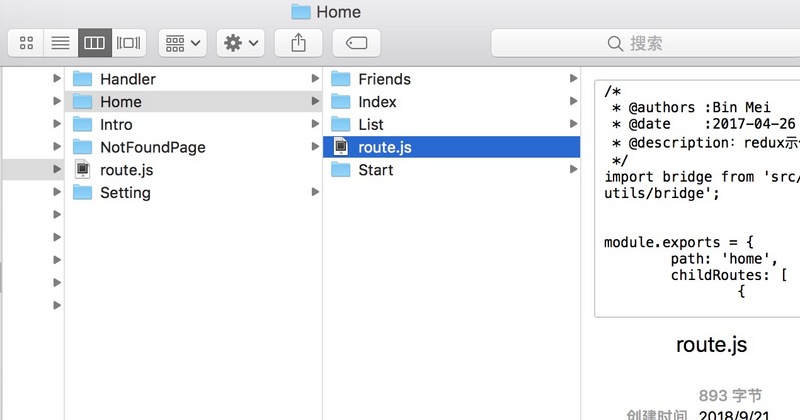
2、所有的项目组件都放在pages里,pages里再按项目模块去划分项目结构,actions、reducers内也是如何,共用的组件放在components内,路由文件也是按项目模块来划分,不要全部放在一个文件内,找起来特别不方便,也不容易维护,
4、后面统一引入在一个入口文件内,对外输出,
5、实现了按需加载,共用代码提取,
6、该项目主要用到了
react、react-router、redux、redux-thunk、es6、babel、webpack、node、express、fetch等7、特别说明,window.devToolsExtension是redux的一个调试工具,在chrome浏览器应用商店搜索redux后按装,开发环境就能看到redux状态的每一步变化了,便于调试提高开发效率;
8、当然还有其他的,就不一一说明了,可进入项目细看,

/server/config.js
var dev = require(‘./env/dev‘),
test = require(‘./env/test‘),
pre = require(‘./env/pre‘),
prd = require(‘./env/prd‘);
var defaults = {
root: path.normalize(__dirname + ‘/..‘)
};
module.exports = {
dev: extend(dev, defaults),
test: extend(test, defaults),
pre: extend(pre, defaults),
prd: extend(prd, defaults)
}[process.env.DEPLOY_ENV || ‘dev‘]; //DEPLOY_ENV 为 node服务端环境变量路由文件也是按项目模块来划分
/src/pages/route.js
import React from ‘react‘;
import ReactDOM from ‘react-dom‘;
import {Provider} from "react-redux";
import useBasename from ‘history/lib/useBasename‘;
import { hashHistory, browserHistory, Router } from ‘react-router‘;
import Store from "src/store";
import bridge from ‘src/utils/bridge‘
const rootRoute = {
path: ‘/‘,
component: require(‘../components/app/App‘),
childRoutes: [
require(‘./Home/route‘),//引入不同模块的路由
require(‘./Intro/route‘),
require(‘./Handler/route‘),
require(‘./Setting/route‘),
{
path: ‘*‘,
getComponent(location, cb) {
require.ensure([], (require) => {
cb(null, require(‘./NotFoundPage‘));
});
},
onEnter: () => bridge.doAction(‘setTitle‘, { title: ‘出错啦‘ })
// onEnter: () => bridge.doAction(‘setWechat‘)
}
],
indexRoute:{ onEnter: (nextState, replace) => replace(‘/home‘) }, //默认重定向到->首页
};import {createStore,applyMiddleware} from "redux";
import thunk from "redux-thunk";
import reducers from "src/reducers";
function configStore (){
let createStoreWithMiddleware = applyMiddleware(thunk)(createStore);
//dev环境开启redux调试
let store = createStoreWithMiddleware(reducers,(__DEBUG__ && window.devToolsExtension ? window.devToolsExtension() : undefined));
return store;
};
export default configStore();地址:github项目示例地址 ,如果觉得不错,对你有帮助记得帮 转发 和 star哦,感谢您的支持。
想更详细的了解我?还有更多疑惑?请猛戳这里吧,记得关注我们的公众号哦!

作者:苏南 - 首席填坑官
交流群:912594095,公众号:honeyBadger8
本文原创,著作权归作者所有。商业转载请联系@IT·平头哥联盟获得授权,非商业转载请注明原链接及出处。
上一篇:JS 性能提升 -- 1
下一篇:http.sys共享端口
文章标题:Reactjs、redux的从入门到放弃、删库跑路示例
文章链接:http://soscw.com/index.php/essay/61519.html