如何使用jQuery获取父元素
2021-03-08 00:28
YPE html>
标签:view javascrip F12 sam rip jquer UNC apt tail
jQuery获取父元素我们有三种方式可以实现,.parent()、.parents()、.closest(),下面我们将介绍jQuery获取父元素的这三种方式以及一个具体的示例。
打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)

.Parent()
parent() 方法返回被选元素的直接父元素。
在下面介绍的示例中,我将使用此方法。如果将标记指定为参数,则只有当它是与标记匹配的父元素时才能起可以返回。
.parents()
parents() 方法不仅返回父元素,还返回被选元素的所有祖先元素。
如果将标记指定为参数,则获取与该参数匹配的所有元素。
.closest()
closest() 方法返回被选元素的第一个祖先元素。
如果要将特定样式应用于某个父元素可以使用closest()。
我们来看具体的示例
我们使用Parent()方法来获取父元素
代码如下:
HTML代码
jQuery 这是一个div元素。
不是div元素。
是div元素。
不是div元素。
是div元素。
不是div元素。
JavaScript代码
$(function(){
$("p").parent("div").css("color","#d9534f");
});
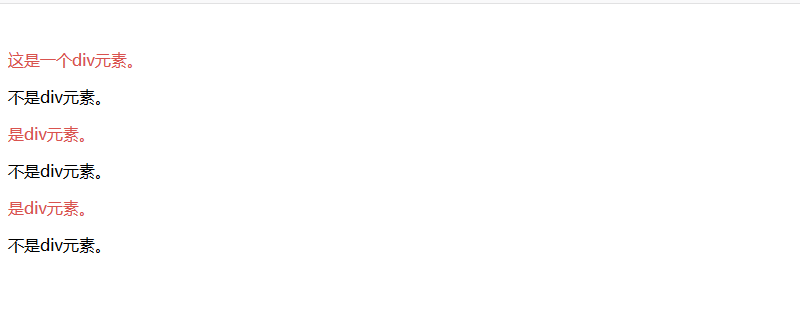
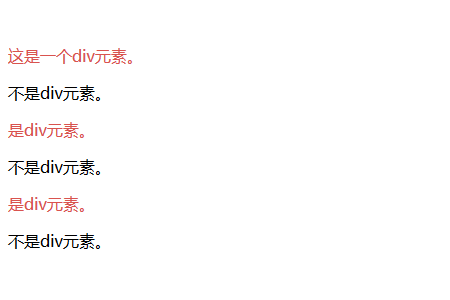
运行结果如下:当父元素为div时,会将自身的颜色更改为红色。

本篇文章到这里就全部结束了,更多精彩内容大家可以关注我!!!!
如何使用jQuery获取父元素
标签:view javascrip F12 sam rip jquer UNC apt tail
原文地址:https://www.cnblogs.com/xsd1/p/12878247.html