windowSoftInputMode属性详解
2021-03-08 10:27
标签:you tool mod mode schema stp 用户 mat 滑动 windowSoftInputMode属性详解 标签:you tool mod mode schema stp 用户 mat 滑动 原文地址:https://www.cnblogs.com/diyishijian/p/12801749.html
xml version="1.0" encoding="utf-8"?>
ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
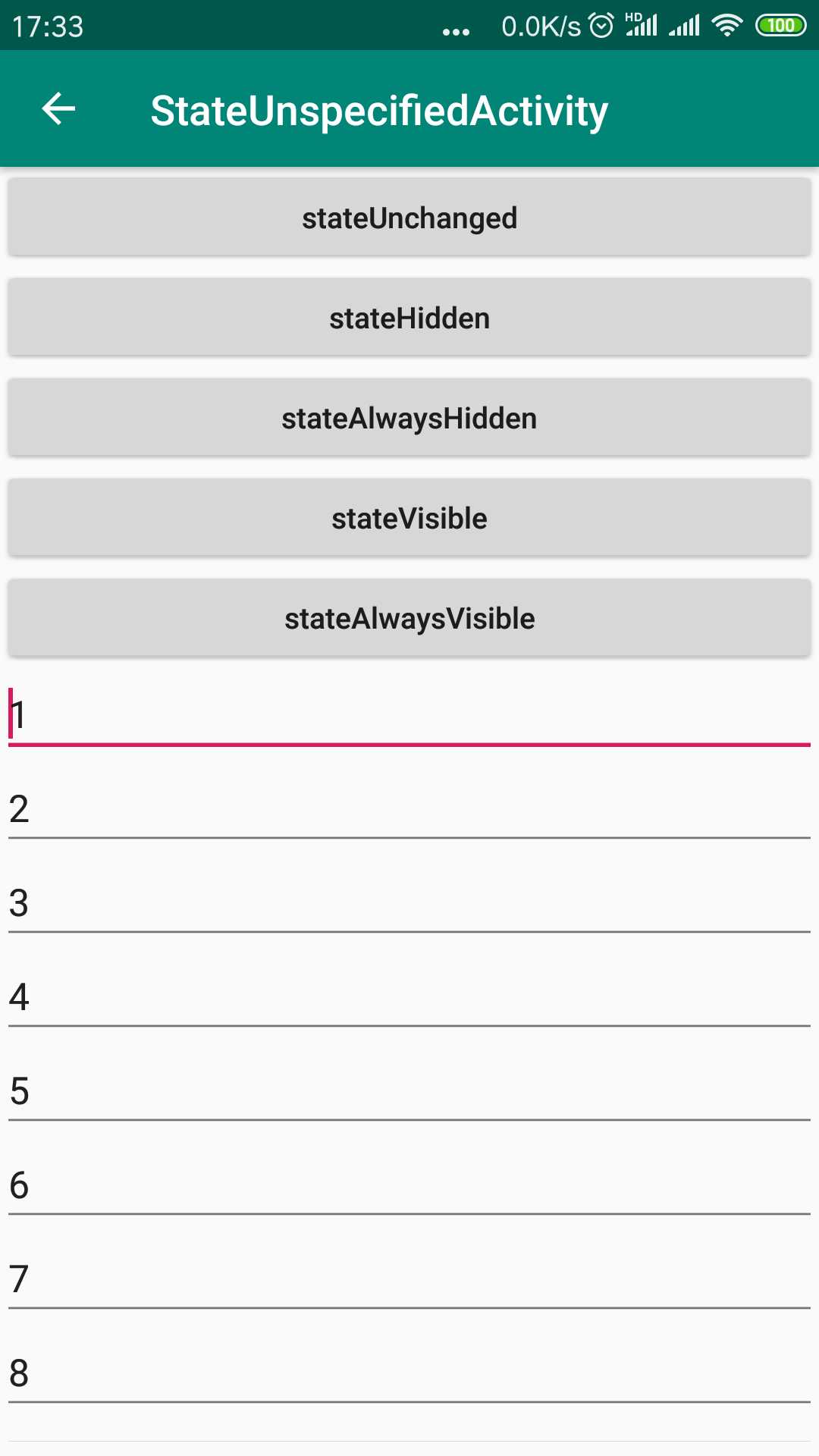
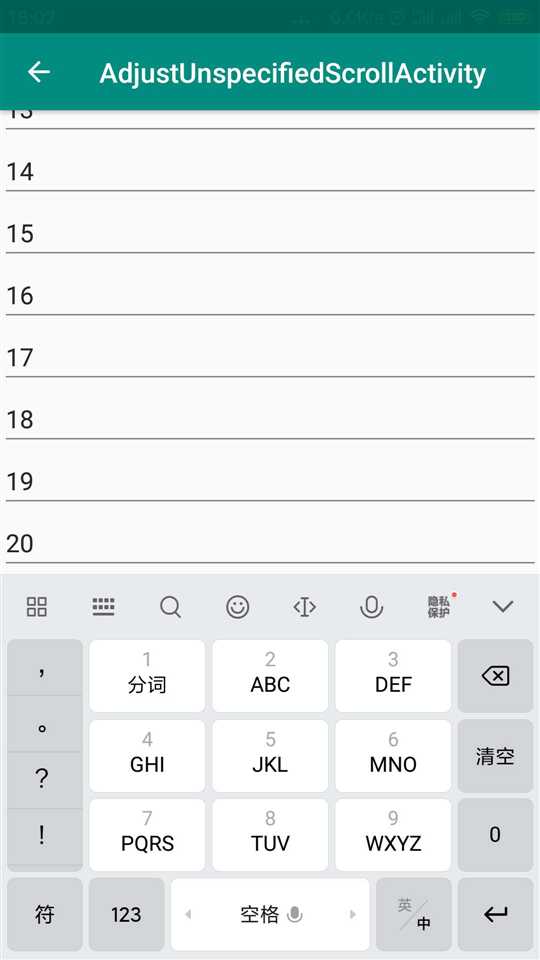
tools:context=".stateunspecified.StateUnspecifiedScrollActivity">
LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_state_unchanged_scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
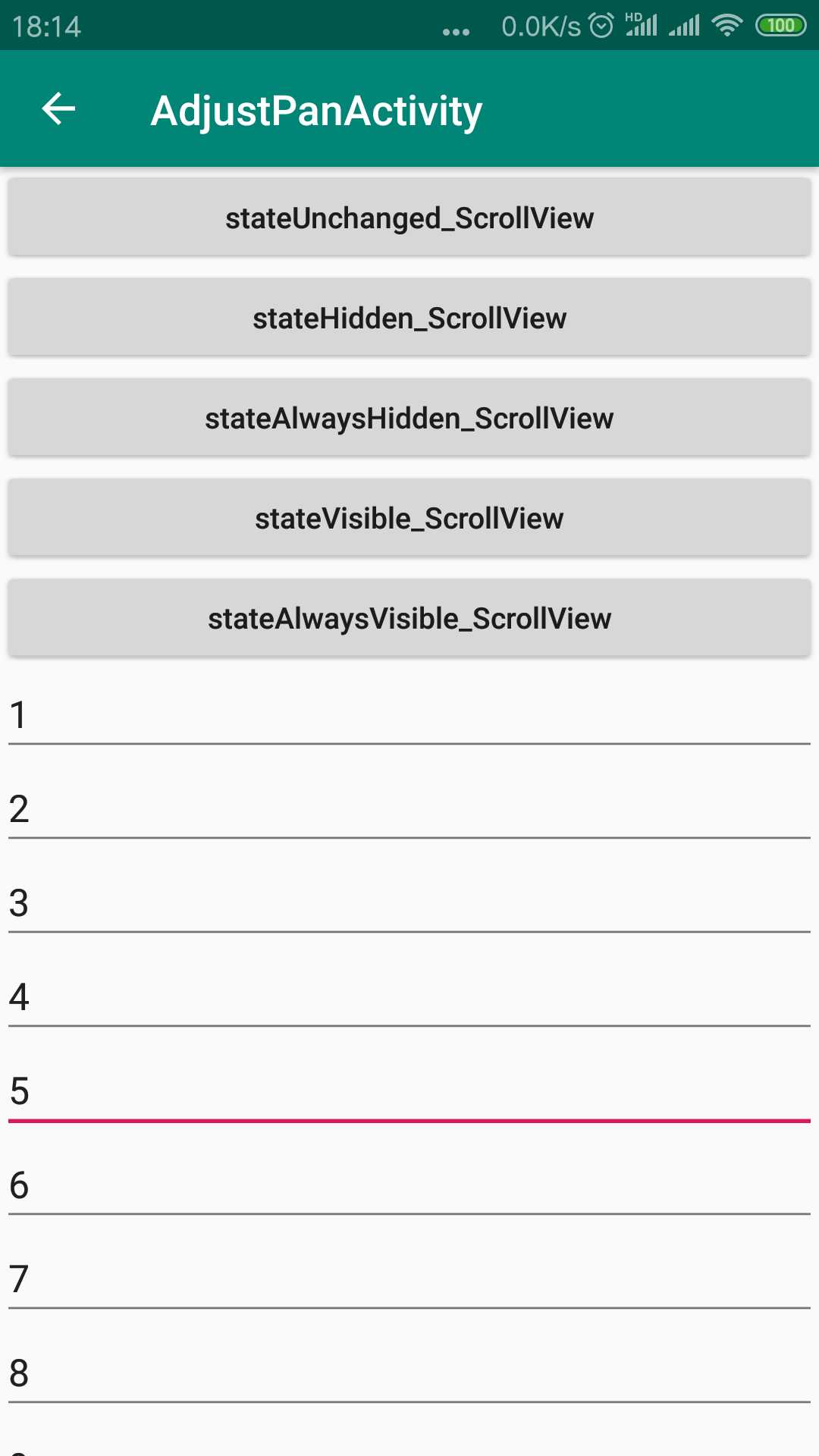
android:text="stateUnchanged_ScrollView" />
androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_state_hidden_scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="stateHidden_ScrollView" />
androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_state_always_hidden_scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
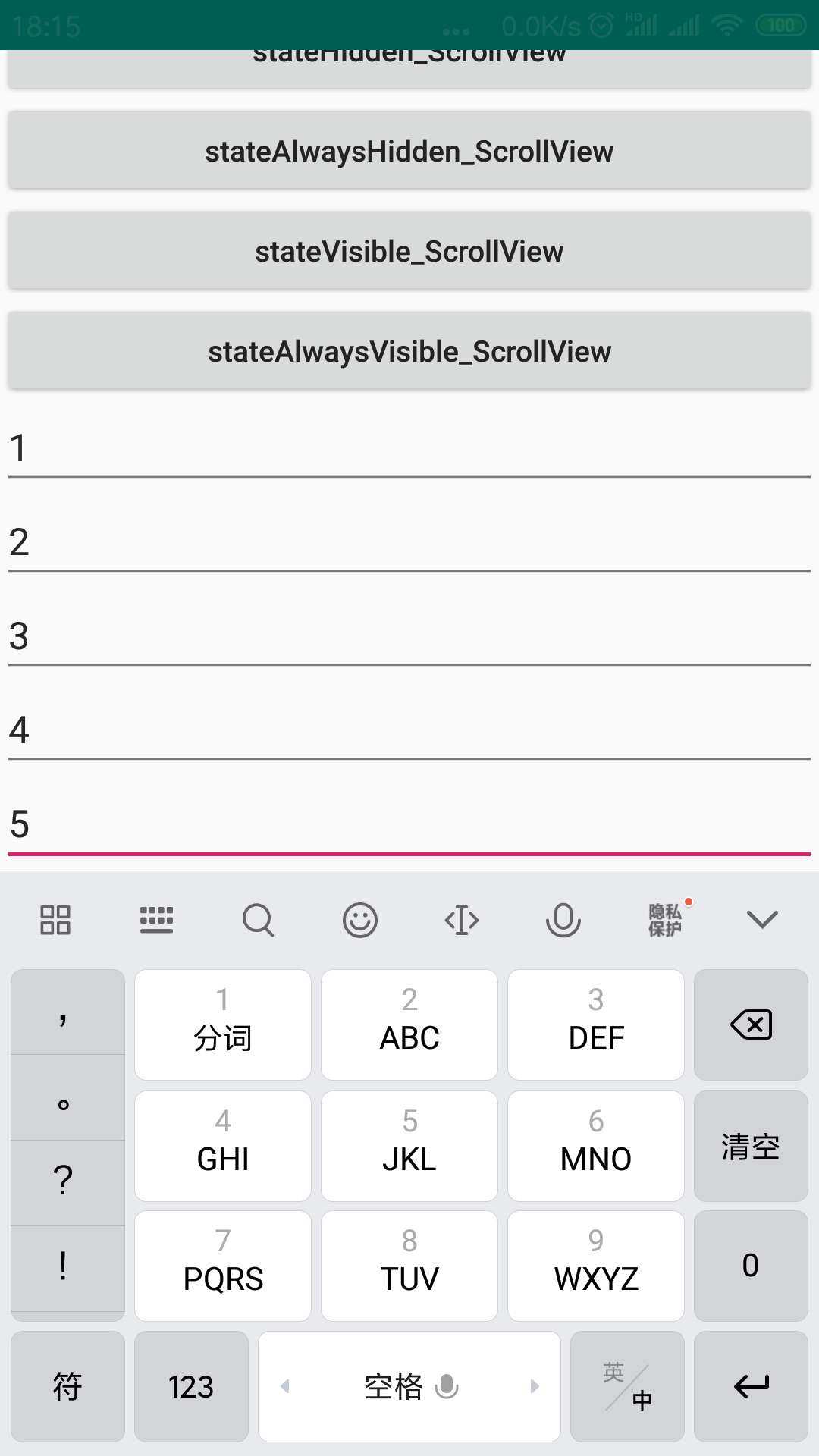
android:text="stateAlwaysHidden_ScrollView" />
androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_state_visible_scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="stateVisible_ScrollView" />
androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_state_always_visible_scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
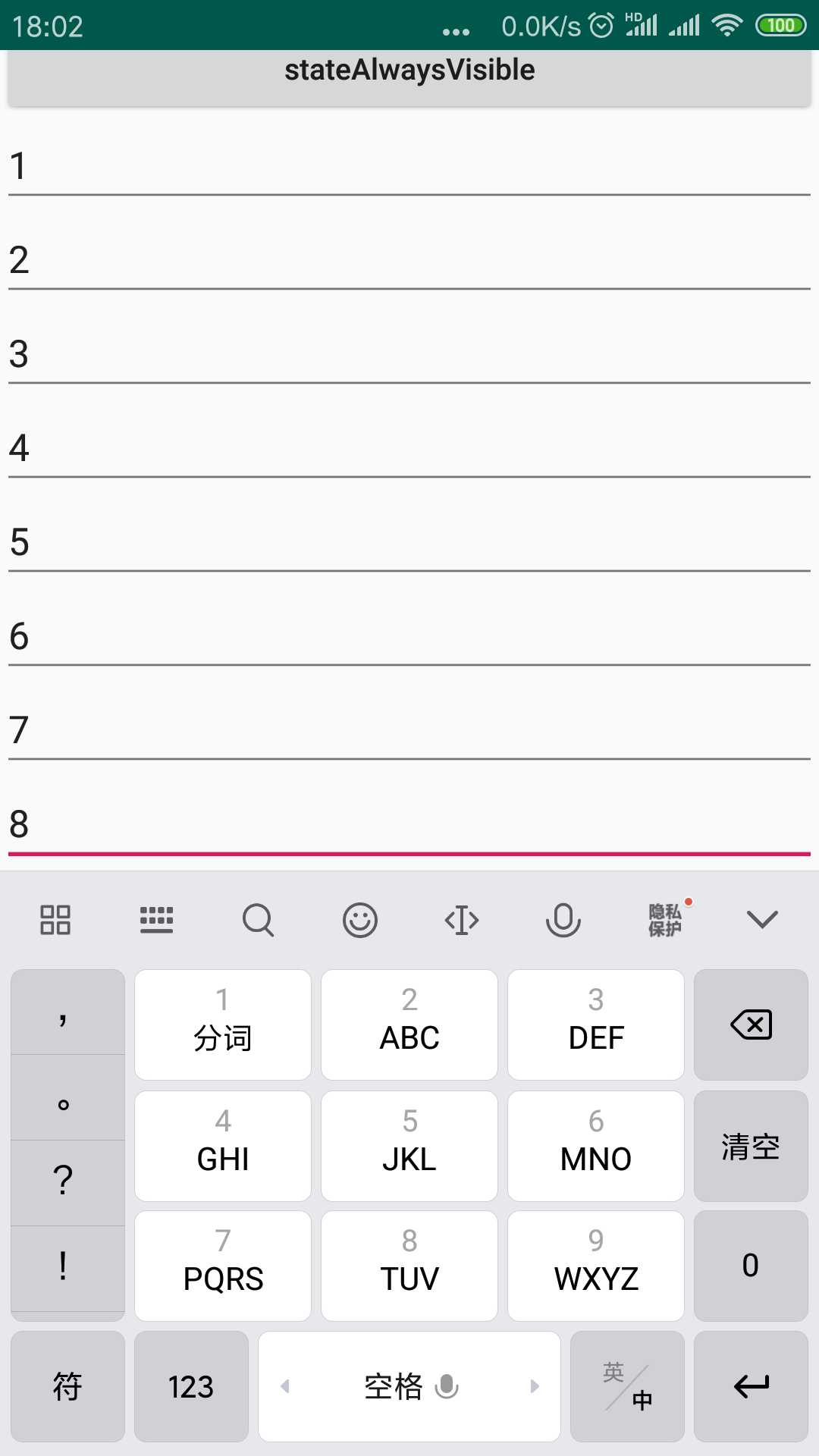
android:text="stateAlwaysVisible_ScrollView" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="4" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="5" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="6" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="7" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="8" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="9" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="10" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="11" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="12" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="13" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="14" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="15" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="16" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="17" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="18" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="19" />
androidx.appcompat.widget.AppCompatEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="20" />
LinearLayout>
ScrollView>
android:focusable="true"
android:focusableInTouchMode="true"







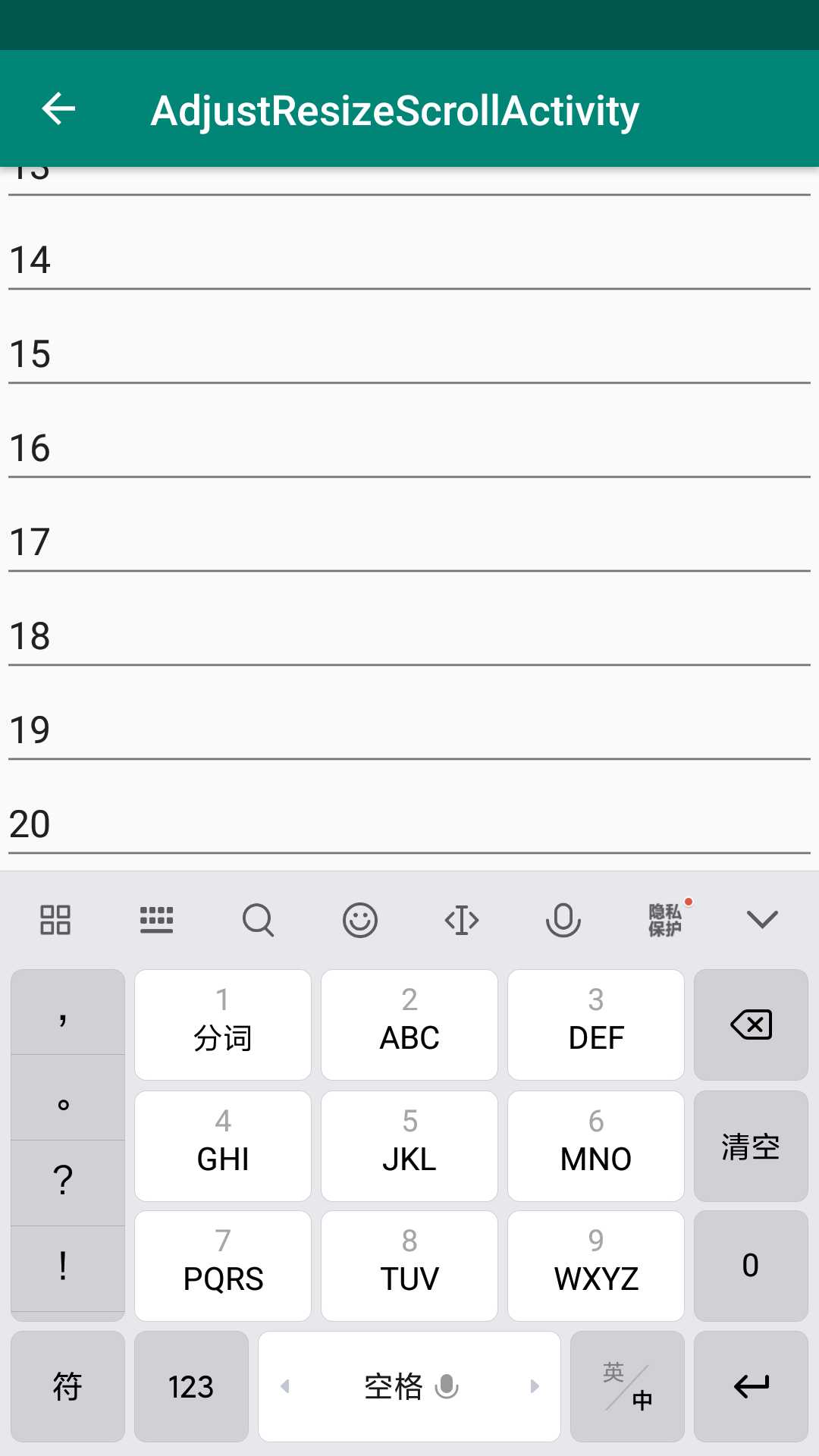
文章标题:windowSoftInputMode属性详解
文章链接:http://soscw.com/index.php/essay/61762.html