初始WebApi(3)
2021-03-08 10:29
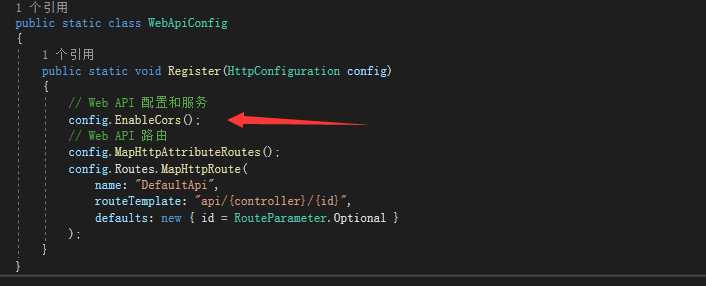
标签:mode esc space 协议 web 理解 eric user Fix 处理跨域访问WebApi 所谓跨域,个人理解:端口、协议、以及域名两个不同的地址数据交互。 在WebApi中,通过Cors处理跨域访问的问题 步骤一:包管理工具下载 Cors 步骤二:在WebApi.config配置Cors,才能使用 步骤三:为控制器配置EnableCors 代码如下: 初始WebApi(3) 标签:mode esc space 协议 web 理解 eric user Fix 原文地址:https://www.cnblogs.com/hcyesdo/p/12795066.html
using Demo_1.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Web.Http.Cors;
namespace Demo_1.Controllers
{
/*
* 第一步:Nut包下载Cors
* 第二步:WebApi Config配置Cors服务
* 第三步:EnableCors为控制器配置
*
* EnableCors需要进行三个属性的配置进行请求
* origins:所有网站
* headers:所有头
* methods:get、post、put、delete
* *号表示所有都可请求
*/
//问题1:校验过程从客户端搬到服务器端,这样的好处就不容易给篡改,除非服务器给攻陷。
//问题2:怎么知道 ?? 用户登录了还是为登录
//如果登录了,那么请求头headers里面装则登录信息,反之为空
//防止代码被篡改:jwt算法
//给登录的用户一个加密串,代表登录人的身份
[EnableCors(origins: "*", headers: "*", methods: "*")]
[RoutePrefix("api/Values")]
public class ValuesController : ApiController
{
[HttpGet]
[Route("")]
public string Hello()
{
return "World";
}
[HttpPost]
[Route("login")]
public bool Login(UserViewModel data)
{
if (data.LoginName=="lisi" && data.Password=="123456")
{
return true;
}
return false;
}
[HttpGet]
[Route("getInfo")]
public string GetUserIngo(string loginName)
{
return loginName+"用户资料" ;
}
}
}