MFC 图在PictureControl控件的中间显示
2021-03-08 11:30
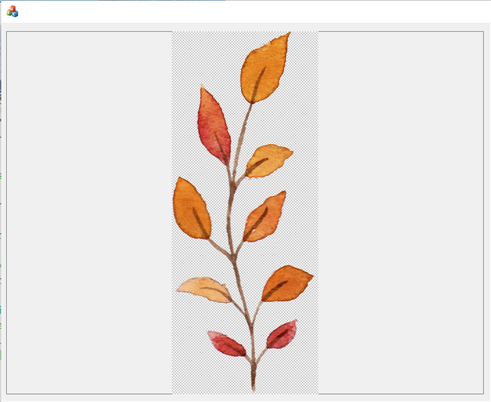
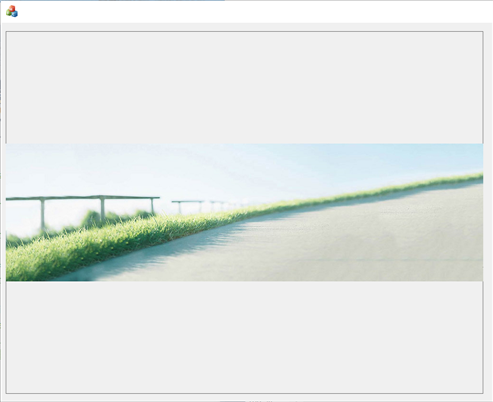
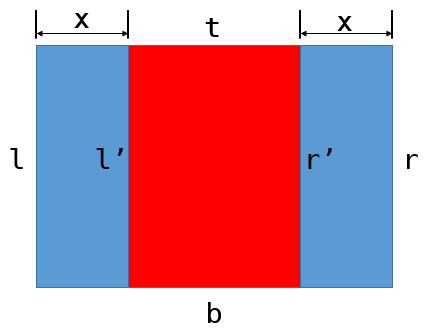
标签:led kpi ict 变量 filedia 上下 bsp des code 效果如下: 原理,以宽高比图像(红色)
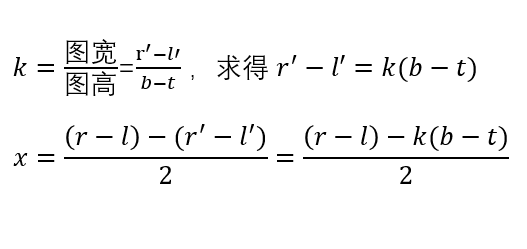
注意,图中除x以外,都指的是像素位置(上下左右的意思,而不是边长)。 代码如下:CImage image在头文件里,m_IDCpic是Picture Control控件鼠标右键创建的关联变量。 MFC 图在PictureControl控件的中间显示 标签:led kpi ict 变量 filedia 上下 bsp des code 原文地址:https://www.cnblogs.com/xixixing/p/14203292.html



CFileDialog fileDlg(TRUE, _T("bmp"), NULL, 0, _T("image Files(*.bmp; *.jpg;*.png)|*.JPG;*.PNG;*.BMP|All Files (*.*) |*.*||"), this);
if (fileDlg.DoModal()!=IDOK)
{
return;
}
if (!image.IsNull()) //防止再次加载报错
{
image.Destroy();
}
CString strFilePath = fileDlg.GetPathName(); ////获取图片全路径,如"D:\1.bmp"
image.Load(strFilePath);
CRect rect; //如果最后一段显示的代码放到OnPaint()中,则此行放到头文件里,全局。
float kImg=(1.0*image.GetWidth())/(1.0*image.GetHeight()); //避免整型相除得整型。
m_IDCpic.GetClientRect(rect); //控件区域
float kPicControl=(1.0*rect.Width())/(1.0*rect.Height());
if (kImg>kPicControl)//按比例图比控件更宽,则rect的上、下往中间缩x。左右不变
{
int x=((rect.bottom-rect.top)-(rect.right-rect.left)/kImg)/2;
rect.top=rect.top+x;
rect.bottom=rect.bottom-x;
}
else //按比例图比控件更高,则rect的左右往中间缩x。上下不变
{
int x=((rect.right-rect.left)-kImg*(rect.bottom-rect.top))/2;
rect.left=rect.left+x;
rect.right=rect.right-x;
}
//控件呈现原始的灰色,防止图片重叠
m_IDCpic.ShowWindow(FALSE);
m_IDCpic.ShowWindow(TRUE);
//显示(注意,以下代码最好放到OnPaint()的else中,以便重绘)
if (!image.IsNull())
{
CDC *pDc=m_IDCpic.GetWindowDC();//获得显示控件的DC
SetStretchBltMode(pDc->m_hDC, STRETCH_HALFTONE); //设置缩放,否则图片显示会失真
image.Draw(pDc->m_hDC, rect); //将图片绘制到Picture控件表示的矩形区域
ReleaseDC(pDc);//释放资源
}
下一篇:手把手搭建Java共享网盘
文章标题:MFC 图在PictureControl控件的中间显示
文章链接:http://soscw.com/index.php/essay/61793.html