【CSS】CSS 样式的三种选择器:基本选择器、组合选择器和属性选择器
2021-03-08 15:28
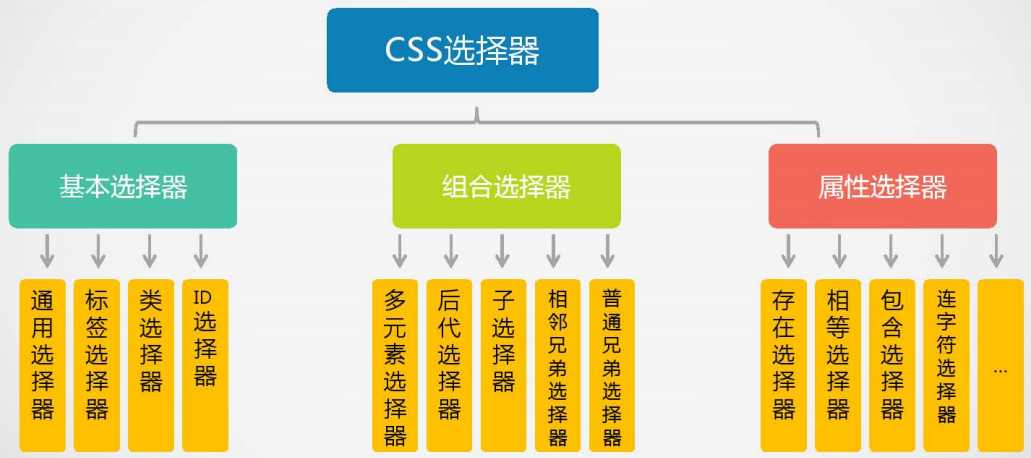
标签:类型 har image 功能 bsp charset 四种 alt doctype 基本选择器 基本选择器分为四种: 1. 通用选择器 通用选择器是一个星号*,功能类似于通配符,用与匹配文档中所有的元素类型,使页面中所有元素都是用该规则。 标签选择器 标签选择器是指任意的 HTML 标签名作为一个 CSS 的选择器,用于将 HTML 中的某种标签来统一设置样式。 【CSS】CSS 样式的三种选择器:基本选择器、组合选择器和属性选择器 标签:类型 har image 功能 bsp charset 四种 alt doctype 原文地址:https://www.cnblogs.com/bjxqmy/p/12874034.html
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>testtitle>
style type="text/css">
*{
font-size:18px;
color:red;
}
style>
head>
body>
p style="color:pink">标签p>
h2>二级标题h2>
div>divdiv>
body>
html>

文章标题:【CSS】CSS 样式的三种选择器:基本选择器、组合选择器和属性选择器
文章链接:http://soscw.com/index.php/essay/61865.html