HTML5 & CSS3 内容收集(1)
2021-03-08 18:27
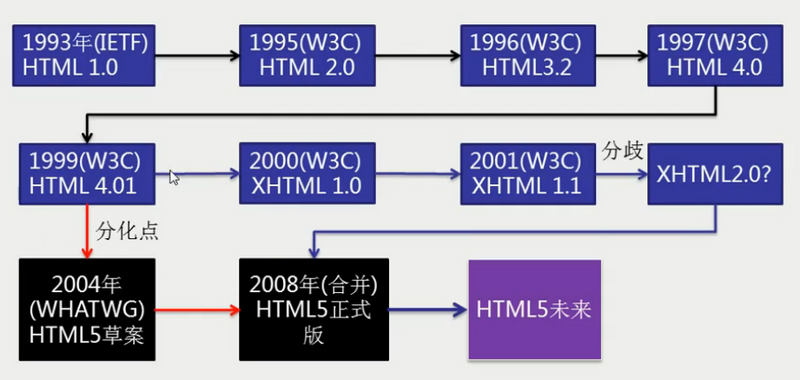
1. HTML发展历史介绍

2. 浏览器支持
2.1 新增标签支持
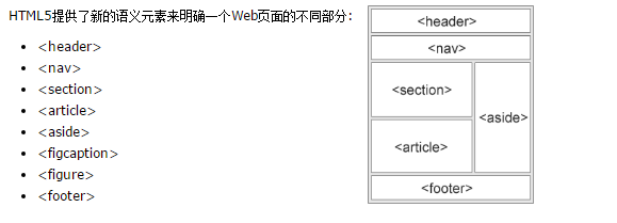
在html5 中新增了很多的标签,其中包括8个新增语义结构标签。header, section, footer, aside, nav, main, article, figure ,但是在IE的一些版本中并不能够有效的支持。
/* 人为的进行一些处理,让代码在ie当中显示正常: */
header, section, footer, aside, nav, main, article, figure {
display: block;
}因为新增的语义结构标签在代码中是一个块级元素,除了块级元素本身的特性以及语义之外没有其他的效果,所以可以简单的将其转换为块级元素,以保证在所有浏览器中正常的显示。
以上的写法并不能够在ie8以下实现样式,如果想要完整的兼容所有浏览器,可以采用Sjoerd Visscher 创建的"shiv"插件来解决问题。对于"shiv"这款插件,可以将文件下载下来直接使用,也可以采用静态库的方式加以使用,例如国内百度静态库:
在实际的应用当中,可以采用条件注释的方式加以引用,如下:
2.2 HTML 条件注释
关于条件注释,应用普遍的是专门针对IE的条件注释,如下:
其中,lt 是修饰,同类型的修饰有以下几个:
lte:就是Less than or equal to的简写,也就是小于或等于的意思。
lt :就是Less than的简写,也就是小于的意思。
gte:就是Greater than or equal to的简写,也就是大于或等于的意思。
gt :就是Greater than的简写,也就是大于的意思。
! :就是不等于的意思,跟javascript里的不等于判断符相同
3. HTML5新增标签与属性
3.1 智能表单
3.1.1 新增表单元素

当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
3.1.2 新增input类型
color 选取颜色
date 从日期中选取日期
datetime 定义一个日期和时间控制器 (欧朋和safari支持,不推荐使用)
datetime-local 选择日期和时间
email 邮箱
month 选择月份
-
number 包含数值的输入域,也可以使用下面的属性对数值进行限定:
max 规定允许最大值
min 规定允许最小值
step 合法的数字间隔
value 默认值
-
range 包含一定范围的数值输入域,也可以使用下面的属性对数值进行限定:
max 规定允许最大值
min 规定允许最小值
step 合法的数字间隔
value 默认值
search 搜索域
tel 电话号码字段 (兼容性差,不推荐)
time 时间选取
url 域名
week 周和年
3.1.3 新增表单属性
form /input 新属性
autocomplete 自动完成功能
Tip:这个属性可能失效的原因:①浏览器不支持 ② form开启但是input关闭或者form关闭但是Input开启。③没有设置name属性
这个属性应用于
formnovalidate 属性
与form 中的novalidate属性相同,novalidate 属性是一个 boolean 属性,novalidate属性描述了 元素在表单提交时无需被验证。formnovalidate 属性会覆盖
formtarget 属性
设定页面的展示方式 ,值与target属性相同。这个属性通过情况下与type=submit搭配使用,设定数据提交后页面打开方式。
list 属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
multiple 属性
multiple 属性规定 元素中可选择多个值。
注意: multiple 属性适用于以下类型的 标签:email 和 file
pattern 属性
pattern 属性描述了一个正则表达式用于验证 元素的值。
注意:pattern 属性适用于以下类型的 标签: text, search, url, tel, email, 和 password.
placeholder 表单提示
required 属性
设置了此属性的input为必填属性
3.2 新增结构标签
在html5中新增加了8个结构标签:

3.3 新增语义标签
meter 定义度量衡,仅用于已知最大和最小值的度量
比如:磁盘使用情况,查询结果等
不可以当作进度条来使用。
属性:
form 所属哪个表单
high 高的值
low 低的值
max 最大值
min 最小值
optimum 最优值
value 当前值
progress 进度条 IE9及之前不支持
不可以用来显示度量衡
属性:
max 规定需要完成的值
value 当前值
rp 定义不支持ruby元素的浏览器显示的内容
rt 定义字符(中文注音或者字符)的解释或发音
ruby 定义ruby注释(中文注音或字符)
三者通常组合使用 IE8及更早版本不支持
bdi 隔离
标签允许您设置一段文本,使其脱离其父元素的文本方向设置。
在发布用户评论或其他您无法完全控制的内容时,该标签很有用。
- 用户 user1: 60 分
- 用户 user2: 80 分
- 用户 user3: 90 分
4 HTML5新增技能
4.1 多媒体播放
在html5 中,给我们提供了音频与视频的播放以及对于flash动画的播放支持。
Tip:ie9以上浏览器以及其他的浏览器都支持该播放
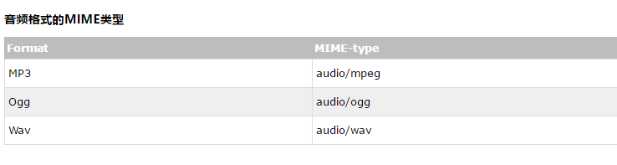
音频播放:
音频播放

4.2 拖放(Drag 和 Drop)
DataTransfer 对象:拖拽对象用来传递的媒介,使用一般为Event.dataTransfer。
draggable 属性:就是标签元素要设置draggable=true,否则不会有效果,例如:
ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
ondragenter 事件:当拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
ondragover 事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
ondrop 事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
ondragend 事件:当拖拽完成后触发的事件,此事件作用在被拖曳元素上
Event.preventDefault() 方法:阻止默认的些事件方法等执行。在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。另外,如果是从其他应用软件或是文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或是相关信息,并不是真的执行drop。此时需要用用document的ondragover事件把它直接干掉。
Event.effectAllowed 属性:就是拖拽的效果。
文章标题:HTML5 & CSS3 内容收集(1)
文章链接:http://soscw.com/index.php/essay/61922.html