1.伪类、伪元素2.overflow:hidden3.CSS嵌套垂直外边距重叠问题4.清除浮动clearfix
2021-03-08 18:29
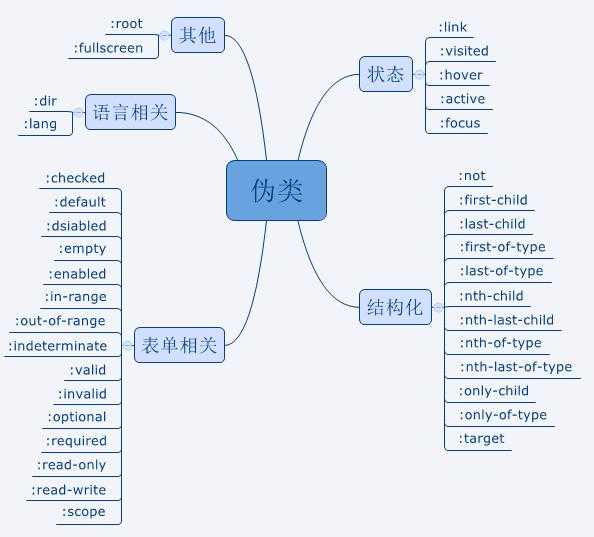
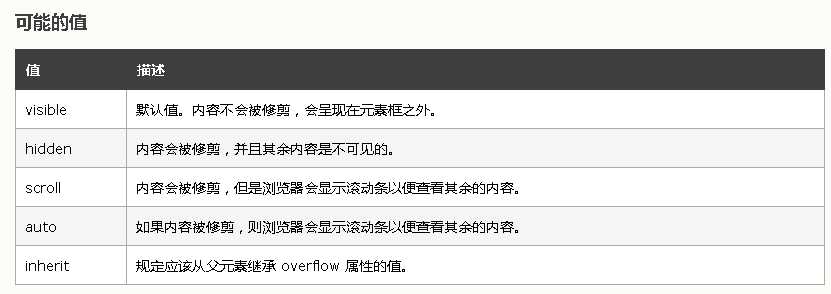
标签:创建 问题 使用 http 英文 出现 复制 strong hidden 1..伪类、伪元素 伪元素主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::after在一些存在的元素前后添加文字样式等,这些被添加的内容会以具体的UI显示出来,被用户所看到的,这些内容不会改变文档的内容,不会出现在DOM中,不可复制,仅仅是在CSS渲染层加入。CSS3中建议使用::表示伪元素,如:div::before。 2.overflow:hidden overflow:hidden; 3..CSS嵌套垂直外边距重叠问题 解决方法(我们想让它们是相加而不是取最大值) 思路:既然它是说垂直相邻,那么我们是不是只要让它们不相邻是不是就可以了! 那就加边框,加内边距,加overflowhidden,把父元素子元素隔开。 4.清除浮动clearfix 反正设置一个clearfix公共类就行了,到时候拉出来直接用 .clearfix:after { content: "."; display: block; clear: both; visibility: hidden; height: 0; font-size:0; } .clearfix { *zoom:1;} 这是针对于IE6的,因为IE6不支持 1.伪类、伪元素2.overflow:hidden3.CSS嵌套垂直外边距重叠问题4.清除浮动clearfix 标签:创建 问题 使用 http 英文 出现 复制 strong hidden 原文地址:https://www.cnblogs.com/huqz/p/12871559.html

文章标题:1.伪类、伪元素2.overflow:hidden3.CSS嵌套垂直外边距重叠问题4.清除浮动clearfix
文章链接:http://soscw.com/index.php/essay/61928.html