CSS揭秘之《背景图案》
2021-03-09 09:27
阅读:804
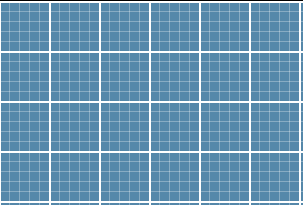
网格
html {
background: #58a;
background-image: linear-gradient(white 2px, transparent 0),
linear-gradient(90deg, white 2px, transparent 0),
linear-gradient(hsla(0, 0%, 100%, .3) 1px, transparent 0),
linear-gradient(90deg, hsla(0, 0%, 100%, .3) 1px, transparent 0);
background-size: 50px 50px, 50px 50px,
10px 10px, 10px 10px;
}
具体效果见链接
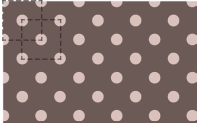
波点

可以用如下代码来实现
background: #655;
background-image: radial-gradient(tan 30%, transparent 0);
background-size: 30px 30px;但如果我想实现如下效果而非上面那样中规中矩

其实原理是一样的
background: #655;
background-image: radial-gradient(tan 30%, transparent 0),
radial-gradient(tan 30%, transparent 0);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;具体效果见链接
需要注意的是第二层背景的偏移定位值必须是贴片宽高的一半
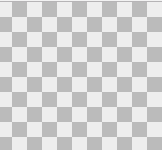
棋盘
html {
background: #eee;
background-image: linear-gradient(45deg, rgba(0, 0, 0, .25) 25%, transparent 0, transparent 75%, rgba(0, 0, 0, .25) 0),
linear-gradient(45deg, rgba(0, 0, 0, .25) 25%, transparent 0, transparent 75%, rgba(0, 0, 0, .25) 0);
background-position: 0 0, 15px 15px;
background-size: 30px 30px;
} html {
background: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0),
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0);
background-position: 0 0, 15px 15px,
15px 15px, 30px 30px;
background-size: 30px 30px;
}
用以上两者中的任何一种都可以,其实实现的原理就类似于

具体效果见链接
其实用svg方式来实现棋盘效果会更简单
html {
background: #eee url(‘data:image/svg+xml, ‘);
background-size: 30px 30px;
}效果与css实现一样,具体效果见链接
小诀窍:在svg方案中我们用来让一行css出现在多选,是因为出于可读性的考虑,需要把一句 CSS 代码打断为多行,只需要用反斜杠()来转义每行末尾的换行就可以了
上一篇:Nodejs异步编程
评论
亲,登录后才可以留言!