从零开始搭建一个动态网站
2021-03-09 09:28
标签:serve 示例 password blog 多少 lin 相关 关闭 htm 事情的起因 作为markdown的忠实信徒,当然想要一个markdown编辑器啦 我以前一直以为,php的动态页面是靠像vue.js那样的数据绑定实现的 我的实现方式就很直接了, 读取模板文件,读取数据库,替换变量部分,写入一个show.html里面,再做一个页面跳转,到show.html即可(作为预览) 从零开始搭建一个动态网站 标签:serve 示例 password blog 多少 lin 相关 关闭 htm 原文地址:https://www.cnblogs.com/zhpisnotphz/p/12864271.html从零开始搭建一个动态网站
是我帮一个朋友忙
emmm
当时觉得自己多多少少大大小小做了不少项目,借想都没想就接下来了
对了,做前端的时候用到了bootstrap,
bootstrap牛逼!太嘤嘤嘤了。
但是后来才发现工作量实在比较大,
毕竟是一个整个动态网站,我其实涉及的大多是静态,而且我喜欢用nodejs,这个肯定不好意思那nodejs去交差对吧
那边的后端估计会用很奇怪的眼神看我
那就试试php吧,久闻大名,正好之前玩dvwa的时候在kali linux上搭建过apache+php+mysql的环境,这就嘤嘤嘤了
那就php吧
之前搞dvwa的时候就基本上把这部分的坑踩完了
chmod 777 文件名
编辑器的选择
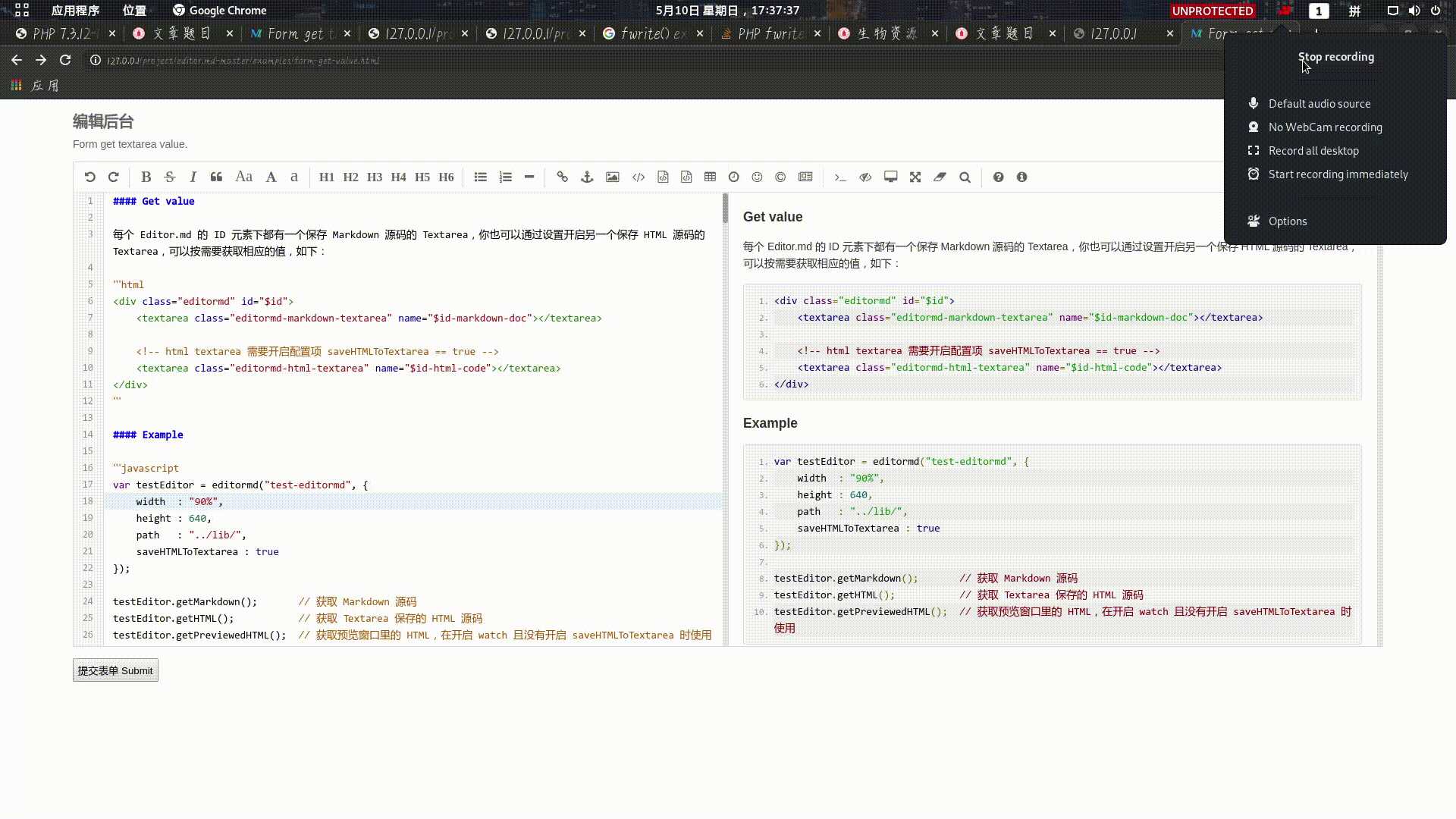
找到了一个特别棒的markdown前端编辑器,Meditor.md
开源官网是这个:http://editor.md.ipandao.com/
里面的example里有示例代码,很容易用的
动态编辑的实现
结果,,,貌似就是字符串替换?
alert(‘生成成功‘);window.location.href=‘" . $dest_file . "‘;";
?> -->