CSS揭秘之《边框图像》
2021-03-09 09:28
阅读:838
如果我们想把一图应用到边框而非背景,就像下面的这样效果

可能最容易的方法就是两层标签,外层标签设置背景图片,内层标签设置背景色为白色就达到了效果,可是如果只用一层标签呢,怎么办?
其实思路是在背景图片之上, 再叠加一层纯白的实色背景
代码如下:
div {
padding: 1em;
border: 1em solid transparent;
background: linear-gradient(white, white),
url(../images/stone-art.jpg);
background-size: cover;
background-clip: padding-box, border-box;
background-origin: border-box;
}或者再简写一下就是:
div {
padding: 1em;
border: 1em solid transparent;
background: linear-gradient(white, white) padding-box, url(../images/stone-art.jpg) border-box 0 / cover;
}具体效果见链接
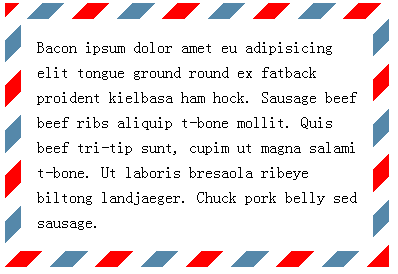
再扩展一下,如果要实现如下所示的边框图像,像信封一下的效果,怎么办

其实有两种方式
使用repeating-linear-gradient
div {
padding: 1em;
border: 1em solid transparent;
background: linear-gradient(white, white) padding-box,
repeating-linear-gradient(-45deg, red 0, red 12.5%, transparent 0, transparent 25%,
#58a 0, #58a 37.5%, transparent 0, transparent 50%) 0 / 6em 6em;
max-width: 20em;
font: 100%/1.6 Baskerville, Palatino, serif;
}具体效果见链接
使用border-image
div {
padding: 1em;
border: 16px solid transparent;
border-image: 16 repeating-linear-gradient(-45deg, red 0, red 1em, transparent 0, transparent 2em,
#58a 0, #58a 3em, transparent 0, transparent 4em);
max-width: 20em;
font: 100%/1.6 Baskerville, Palatino, serif;
}具体效果见链接
但是使用border-image 方法存在一些问题
每当我们改变 border-image-slice 时, 都需要同时修改 borderwidth 来让它们相互匹配
由于我们不能在 border-image-slice 属性中使用 em 单位, 只能把
边框厚度指定为像素单位条纹的宽度需要在色标的位置信息中写好, 因此我们在改变条纹宽
度时, 需要修改四处
先暂时写到这里后续再补充
上一篇:js 标准时间转为非标准时间
评论
亲,登录后才可以留言!