CSS揭秘之《边框内圆角》
2021-03-09 09:29
阅读:721
现在我们要实现一个边框内圆角的效果,效果图如下所示:
第一反应肯定是用两个标签来实现,但是如果只用一层标签的话,可以实现么
我们首次的构想可能是这样子的
div {
outline: .6em solid green;
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: red;
font: 100%/1.5 sans-serif;
}然后运行一看效果是这样的:

因为outline不跟着描边border-radius走的,所以能够实现直角效果,但是显示还缺少点什么才能让白色圆角突兀效果去掉
这里需要明白两点:
1、box-shadow可以跟着描边效果走
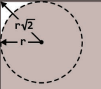
2、box-shadow扩展半径公式为
所以最终我们的代码是:
div {
outline: .6em solid green;
box-shadow: 0 0 0 .4em green;
/* todo calculate max of this */
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: red;
font: 100%/1.5 sans-serif;
}具体效果见链接

下一篇:url地址后面问号什么用途
评论
亲,登录后才可以留言!