CSS揭秘之《条纹背景》
2021-03-09 09:30
先来说说渐变吧
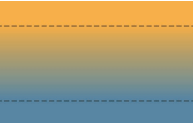
background: linear-gradient(#fb3 20%, #58a 80%);效果图如下所示:也就是说真正的渐变只出现在容器 60%(从20%到80%) 的高度区域
如果把两个色标合在一起,会怎样呢
w3c是这样规定的“如果多个色标具有相同的位置, 它们会产生一个无限小的过渡区域,
过渡的起止色分别是第一个和最后一个指定值。 从效果上看, 颜色会在那
个位置突然变化, 而不是一个平滑的渐变过程”
也就是说假设如下设置的话:
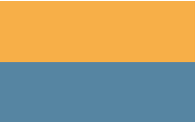
background: linear-gradient(#fb3 50%, #58a 50%);会产生如下所示效果

因为渐变是一种由代码生成的图像, 我们能像对待其他任何背景图像那
样对待它, 而且还可以通过 background-size 来调整其尺寸
background: linear-gradient(#fb3 50%, #58a 50%);
background-size: 100% 30px;会产生如下效果:

但是现在这样的代码就会有一个问题,如果我想改变50%则需要改变两处
根据w3c的规定“如果某个色标的位置值比整个列表中在它之前的色标的位置值都要
小, 则该色标的位置值会被设置为它前面所有色标位置值的最大值。”
所以上述代码可改为:因为如果我们把第二个色标的位置值设置为 0, 那它的位置就
总是会被浏览器调整为前一个色标的位置值
background: linear-gradient(#fb3 50%, #58a 0);
background-size: 100% 30px;具体效果见链接
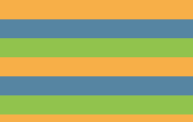
同理可以创建多重边框:
background: linear-gradient(#fb3 33.3%,
#58a 0, #58a 66.6%, yellowgreen 0);
background-size: 100% 45px;
备注:其实写法不止一种
/* background: linear-gradient(#fb3 25%, #58a 0,#58a 50%,yellowgreen 0,yellowgreen 75%,red 0,red 100%); */
/* 两种都可以 */
/* background: linear-gradient(#fb3 25%, #58a 0,#58a 50%,yellowgreen 0,yellowgreen 75%,red 0); */垂直条纹:在开头加上一个额外的参数来指定渐变的方向
body {
background: linear-gradient(to right, #fb3 50%, #58a 0);
background-size: 30px 100%;
}具体效果见链接
如果我们想要45度角的条纹背景,可能会想用如下代码来实现:
body {
background: linear-gradient(45deg, #fb3 50%, #58a 0);
background-size: 30px 30px;
}可是得到的效果却是这样的

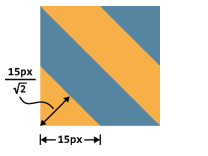
事实上的原理是这样子的,如下图所示,也就是说单个切片中是包含四个条纹的,

所以代码最后演变为:
body {
background: linear-gradient(45deg,
#fb3 25%, #58a 0, #58a 50%,
#fb3 0, #fb3 75%, #58a 0);
background-size: 42.4px 42.4px;
}具体效果见链接
上面只说了45deg和90deg这种特殊角度的条纹,如果要30deg或60deg的怎么办?
来看看repeating-linear-gradient的威力吧
其实上面45deg可简化为:
body {
background: repeating-linear-gradient(45deg,
#fb3, #fb3 15px, #58a 0, #58a 30px);
background-size: 42.4px 42.4px;
}利用repeating-linear-gradient可制作60deg的条纹效果:
html {
background: repeating-linear-gradient(60deg,
#fb3, #fb3 15px,
#58a 0, #58a 30px);
height: 100%;
/* 以下方式也可以实现,效果有一丁点儿差别,可能是我的background-size 没有算准确 */
/* background: repeating-linear-gradient(45deg,#fb3 0,#fb3 25%,#58a 0,#58a 50%);
background-size: 42.426406871px 42.426406871px; */
}具体效果见链接
有一个小秘诀在于:条纹颜色都是相近的,只是在明度方面有着轻微的差异
所以我们可以:不再为每种条纹单独指定颜色, 而是把最深的颜色指定为背景色, 同时把半透明白色的条纹叠加在背景色之上来得到浅色条纹
html {
background: #58a;
background-image: repeating-linear-gradient(30deg,
hsla(0, 0%, 100%, .1), hsla(0, 0%, 100%, .1) 15px,
transparent 0, transparent 30px);
height: 100vh;
}具体效果见链接
上一篇:url地址后面问号什么用途
下一篇:js中刷新页面的方式总结