.NET CORE(C#) WPF简单菜单MVVM绑定
2021-03-09 10:27
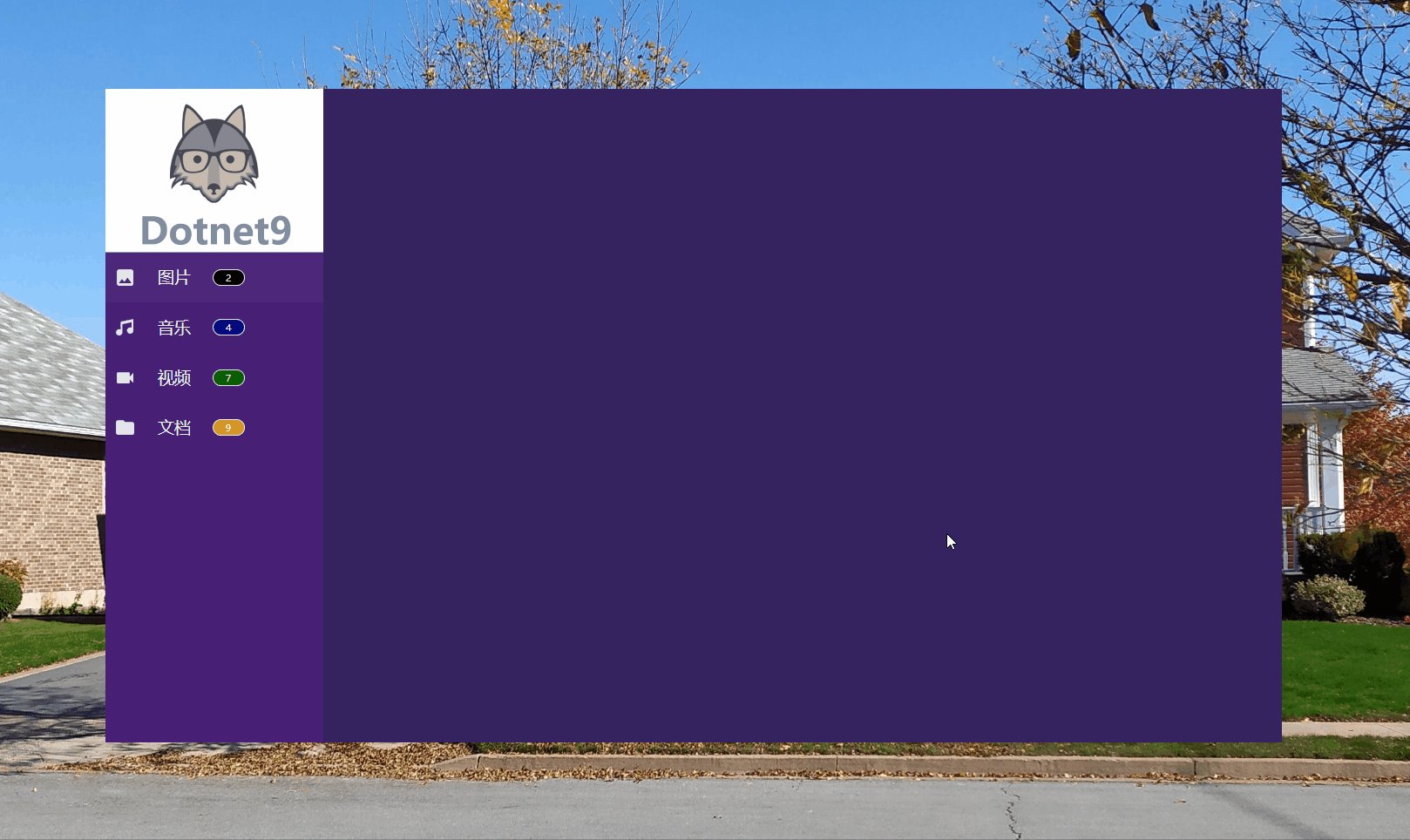
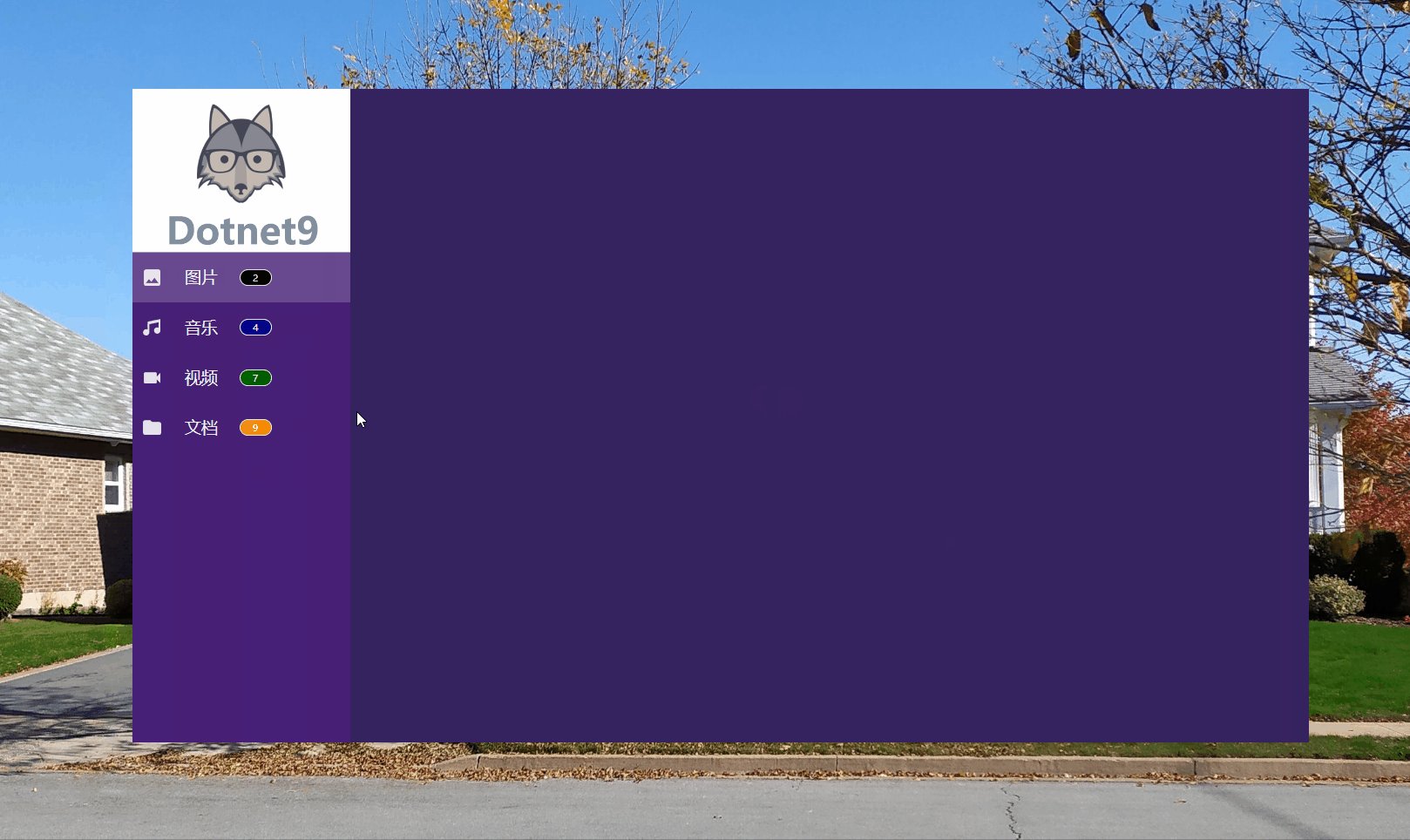
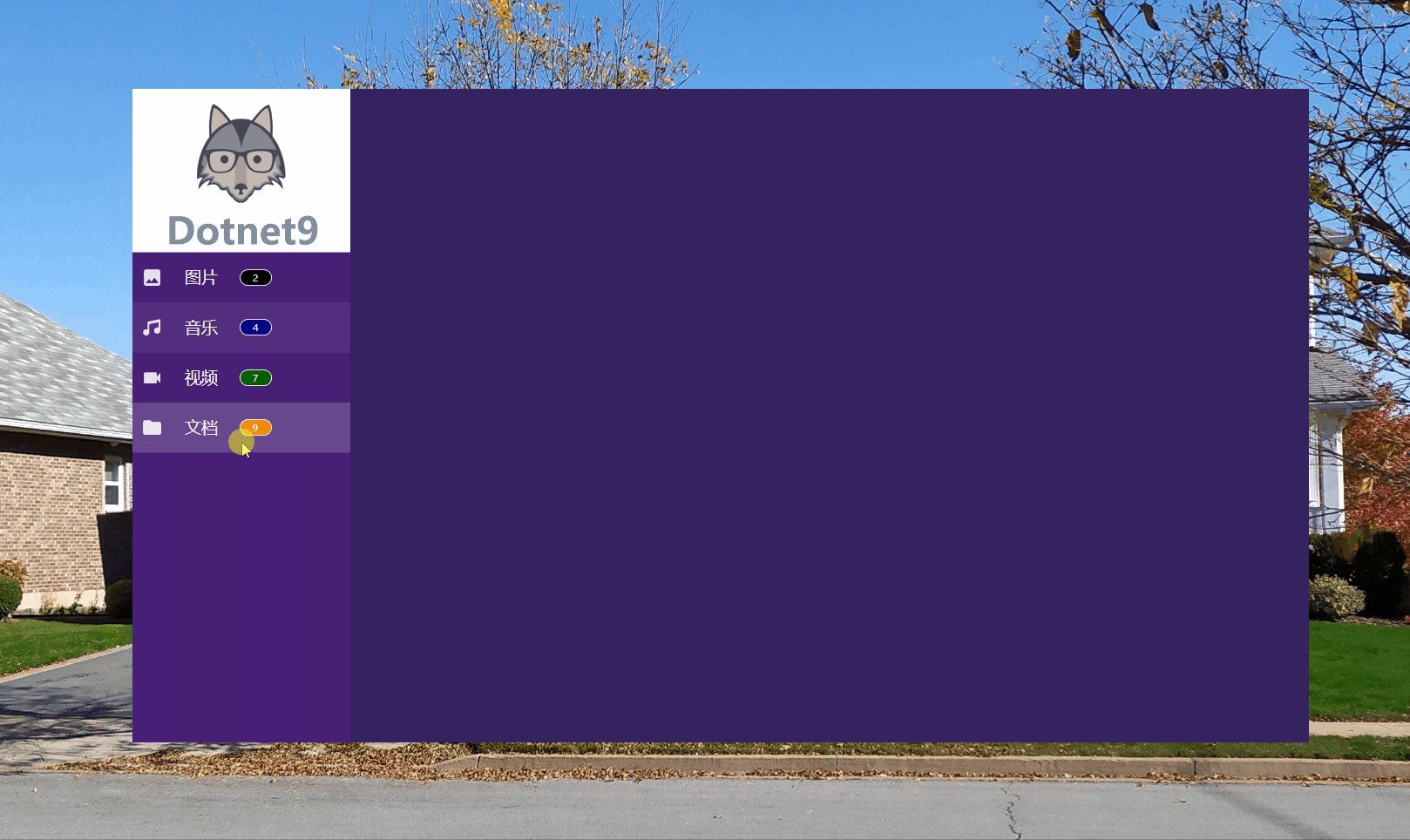
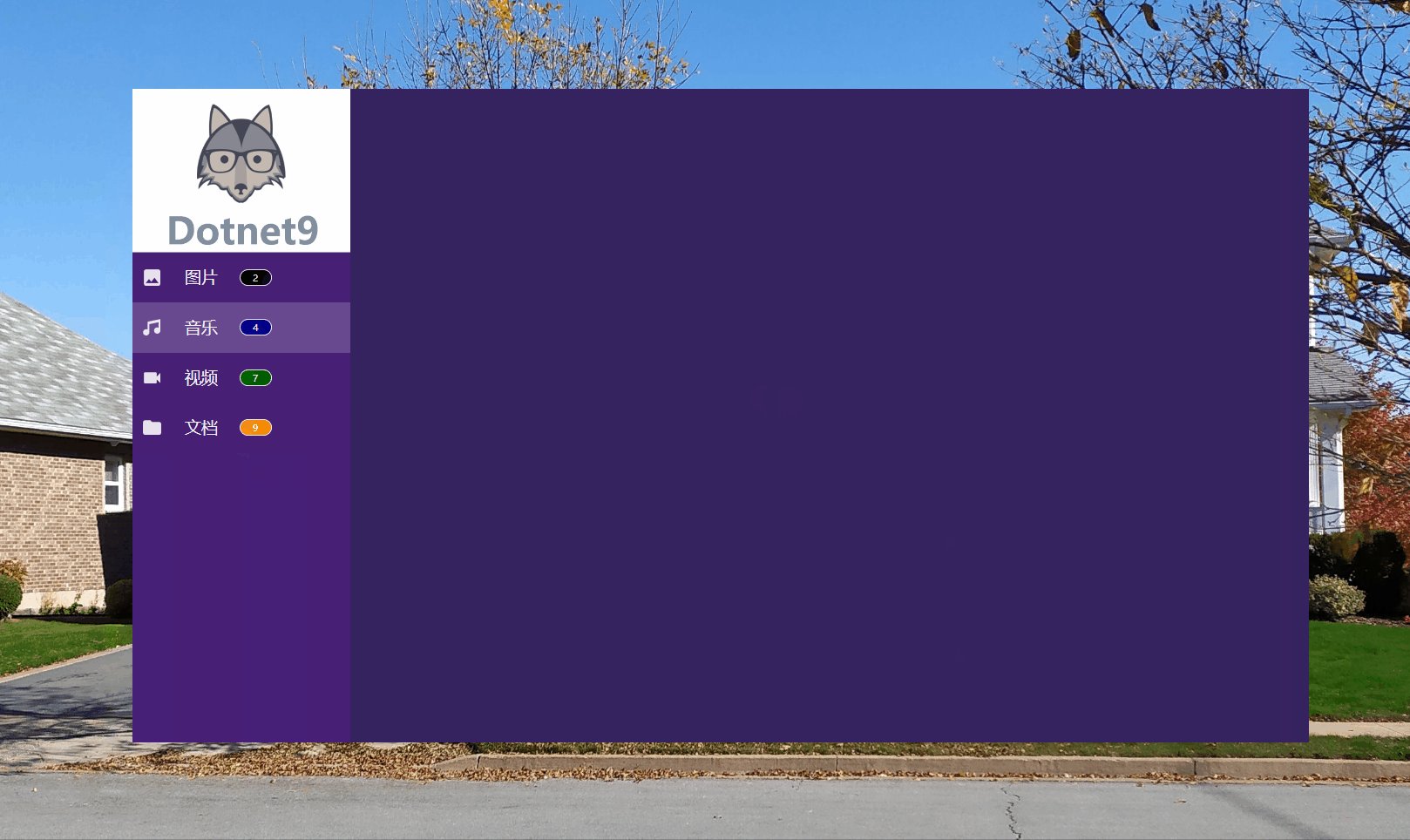
标签:帮助 技术 resize http his style star chat stroke 微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 WPF中垂直导航菜单大家应该都常用,本文介绍使用MVVM的方式怎么绑定菜单,真的很简单。 使用 .Net Core 3.1 创建名为 “MenuMVVM” 的WPF模板项目,添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors。 解决方案目录结构: 文件【App.xaml】,在StartupUri中设置启动的视图【Views/MainView.xaml】,并在【Application.Resources】节点增加MD控件4个样式文件 两个简单的菜单实体类: 文件【ItemCount.cs】,定义菜单项右侧的新文件显示个数及显示背景色: 文件【MenuItem.cs】,定义菜单项展示的名称、图片、新文件信息: 其中菜单项图标使用MD控件自带的字体图标库,通过枚举【PackIconKind】可以很方便的使用,该库提供的字体图标非常丰富,目前有4836个(枚举值有7883个), 文件【MainViewModel.cs】,只定义了简单的几个属性:窗体展示Logo、菜单绑定列表。属性定义比较简单,因为视图MainView.xaml展示内容不多: 文件【MainView.xaml】作为唯一的视图,只有31行布局代码,显示了一个Logo、菜单列表: 文件【MainView.xaml.cs】作为视图【MainView.xaml】的后台,绑定ViewModel,并实现鼠标左键拖动窗体功能: 文中代码已经全部给出,图片使用站长网站外链,可直接Copy代码,按解决方案目录组织代码文件即可运行,另附原作者视频及源码,见【3.本文参考】。 除非注明,文章均由 Dotnet9 整理发布,欢迎转载。 转载请注明本文地址:https://dotnet9.com/7339.html 欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章 .NET CORE(C#) WPF简单菜单MVVM绑定 标签:帮助 技术 resize http his style star chat stroke 原文地址:https://www.cnblogs.com/createwell/p/12749555.html
如果对您有所帮助:欢迎赞赏。.NET CORE(C#) WPF简单菜单MVVM绑定
1. 本文背景

2. 代码实现
2.1 引入MD控件样式
2.2 Models
2.2.1 菜单新文件信息
using System.Windows.Media;
namespace MenuMVVM.Models
{
public class ItemCount
{
public Brush Color { get; private set; }
public int Value { get; private set; }
public ItemCount(Brush color, int value)
{
Color = color;
Value = value;
}
}
}
2.2.2 菜单项信息
using MaterialDesignThemes.Wpf;
using System;
namespace MenuMVVM.Models
{
public class MenuItem
{
public String Name { get; private set; }
public PackIconKind Icon { get; private set; }
public ItemCount Count { get; private set; }
public MenuItem(String name, PackIconKind icon, ItemCount count)
{
Name = name;
Icon = icon;
Count = count;
}
}
}
下面是最后几个://
// 摘要:
// List of available icons for use with MaterialDesignThemes.Wpf.PackIcon.
//
// 言论:
// All icons sourced from Material Design Icons Font - https://materialdesignicons.com/
// - in accordance of https://github.com/Templarian/MaterialDesign/blob/master/license.txt.
public enum PackIconKind
{
.
.
.
ZodiacPisces = 4832,
HoroscopePisces = 4832,
ZodiacSagittarius = 4833,
HoroscopeSagittarius = 4833,
ZodiacScorpio = 4834,
HoroscopeScorpio = 4834,
ZodiacTaurus = 4835,
HoroscopeTaurus = 4835,
ZodiacVirgo = 4836,
HoroscopeVirgo = 4836
}
2.3 ViewModels
using MaterialDesignThemes.Wpf;
using MenuMVVM.Models;
using System.Collections.Generic;
using System.Windows.Media;
namespace MenuMVVM.ViewModels
{
public class MainViewModel
{
public string Logo { get; set; }
public List2.4 Views
using MenuMVVM.ViewModels;
using System.Windows;
namespace MenuMVVM.Views
{
/// 3.本文参考
4.源码

文章标题:.NET CORE(C#) WPF简单菜单MVVM绑定
文章链接:http://soscw.com/index.php/essay/62241.html