css中vertical-aling与line-height
2021-03-09 12:26
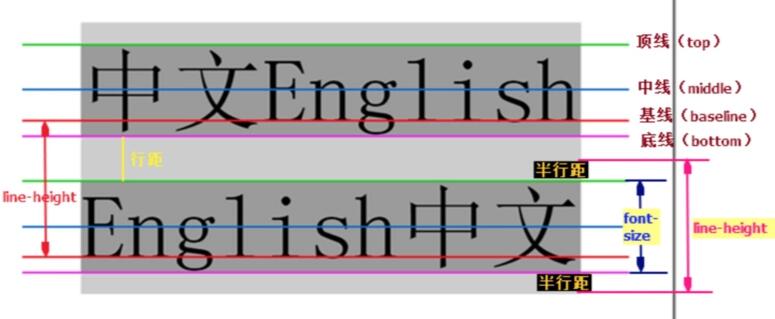
标签:单位 box 距离 orm 不同 多少 base block ica baseline:字符x的底部 x-height: 字母x的高度,vertical-aling设置为middle的时候,对齐的是baseline往上1/2的x-height,所以vertical-aling设置为middle不是整正的居中对齐 ? 思考:未设置height的时候,可视高度由什么决定?基线

line-height
1.内容高度
.box {
line-height: 0;
}
.box1 {
line-height: 12px;
}
.box2 {
line-height: 12px;
font-size: 0;
}
div class="box">
内容内容
div>
元素的高度是由line-height撑起来
思考:对于非替换元素,line-height会影响元素高度吗?
.box {
line-height: 0;
}
.box1 {
line-height: 120px;
}
class="box">
img src=‘‘>
div>
2.行距
两行文字之间的间隙

3.line-height属性值
normal:
默认是normal,与字体、浏览器有关,在1.2左右
长度值:
带单位的,直接按照这个值进行计算
数值:
最终的计算值是和当前 font-size 相乘后的值
百分比:
最终的计算值是和当前 font-size 相乘后的值。
父元素设置了百分比,子元素继承的不是百分比,而是父元素计算后的值
vertical-align
只能应用于内联元 素以及 display 值为 table-cell 的元素。
1.baseline
基线对齐
2.数值
相对基线上下移动
问题
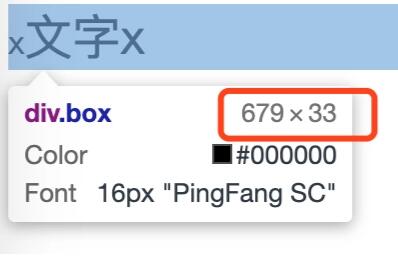
1.不同字号文字在一起时,内容高度
box {
line-height: 32px;
}
.box > span {
font-size: 24px;
}
div class="box">
xspan>文字xspan>
div>
?
文字默认是基线对齐,不同大小文字的基线对齐的时候,会发生上下唯一,如果唯一距离够大,就会产生意料之外的高度
?
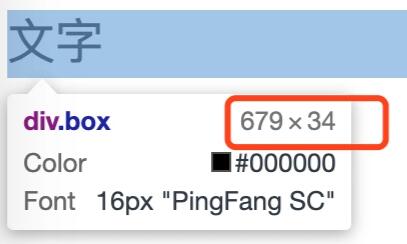
2.思考:box高度是多少
.box {
line-height: 32px;
}
.box > span {
font-size: 24px;
}
class="box">
span>文字span>
/div>
结果:会比32px大一些
?
这是因为在 HTML5 文档模式下,每一个“行框盒 子”的前面都有一个宽度为0的空白节点 - 幽灵空白元素,内联特性表现和普通字符相同
等同于如下:
?
由于空白节点的字体大小和元素内字体大小不同,导致发生位移,使元素高度撑高
幽灵空白节点还会带来很多问题
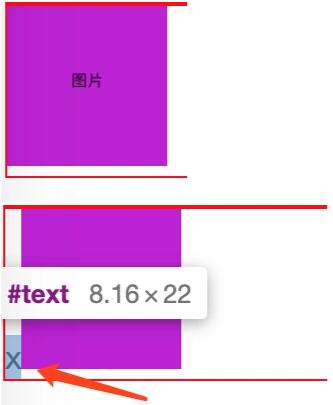
如图片高度问题:

块级元素高度总是会比图片高度大一些,这是因为存在幽灵空白元素,由于vertical-aling默认是baseline,导致空白元素撑高了块级元素。
css中vertical-aling与line-height
标签:单位 box 距离 orm 不同 多少 base block ica
原文地址:https://www.cnblogs.com/ypppt/p/12863689.html
下一篇:HTTP 状态消息
文章标题:css中vertical-aling与line-height
文章链接:http://soscw.com/index.php/essay/62275.html