83.jquery的筛选与过滤
2021-03-09 12:27
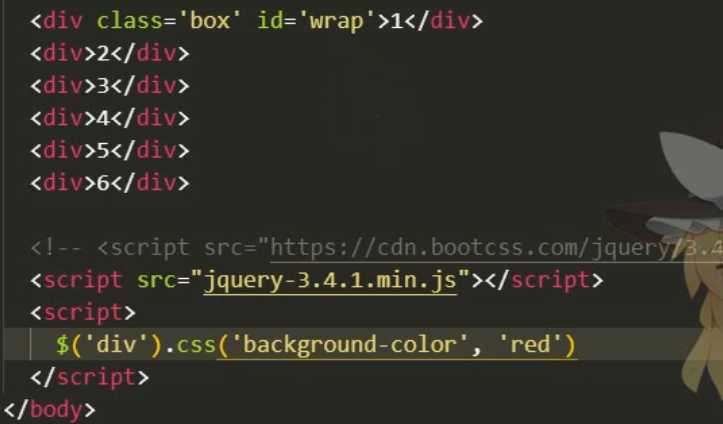
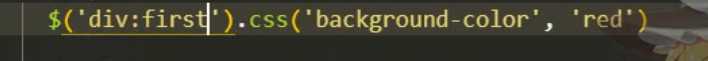
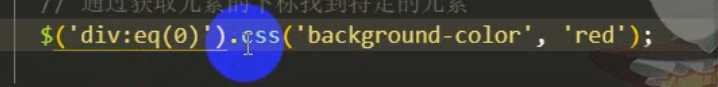
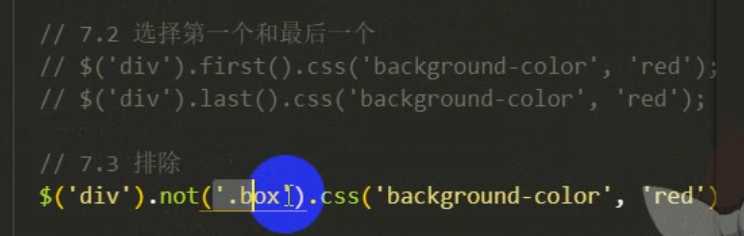
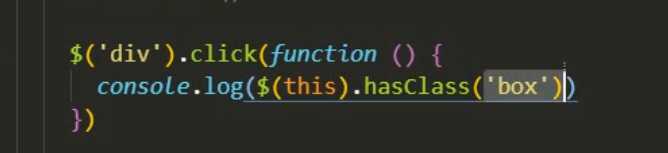
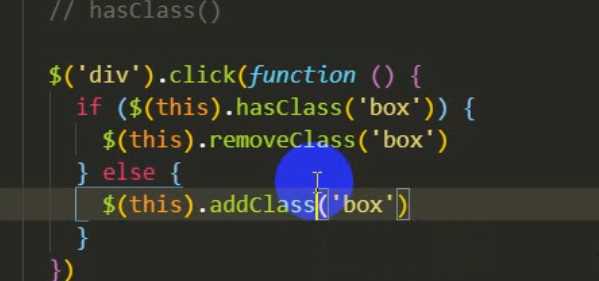
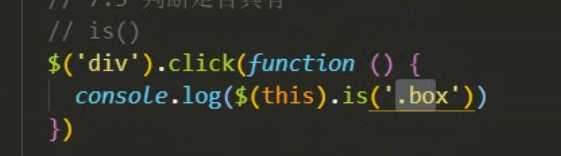
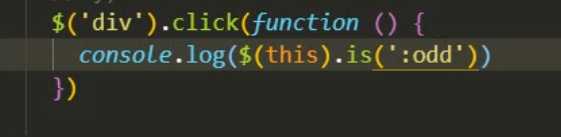
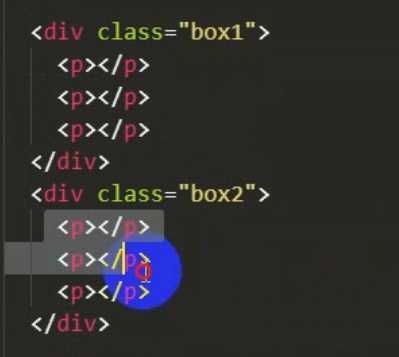
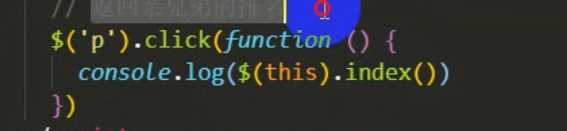
标签:通过 添加 jquery 直接 length 现在 first 参数 src jq控制css样式,css里面有两个值,第一个是属性,第二个是值 筛选到第一个:first 筛选最后一个:last 筛选常用方法:eq 排除:not 范围选中: 奇偶选择: 特殊过滤器: 比如eq,可以拿到外面: click点击事件,里面放函数。hasClass()判断有无类名 removeClass删除类名 addClass添加类名 判断类名还有is,is里面的类名需要加点 “” is还可以判断奇偶 前面加冒号(:) eq的序号 要看选择出来的元素 .index()返回亲兄弟的排名: 返回的是亲兄弟的排名,而非下标,虽然获取到6个p,但是上面三个p是在一个盒子里是一组亲兄弟,下面三个p在一个盒子里是另一组亲兄弟。 案例:通过点击上面的,影响下面的: this指向 each迭代,遍历每一个被选中的元素 eq(2)返回的是类数组,在添加具体下标会返回原生 但是若使用原生方法,直接返回原生对象是最好的选择,因此这种情况用gei方法。 原生对象不能使用jq方法,但是可以:通过添加$变成jq对象,类似于,eq()之后再加下标。(这两种了解,但一般不会使用) jq对象转原生,后面加下标,而不使用eq选取,或者在eq选取之后,在eq后面加下标,等价于get获取到的原生对象 83.jquery的筛选与过滤 标签:通过 添加 jquery 直接 length 现在 first 参数 src 原文地址:https://www.cnblogs.com/yzdwd/p/12863622.html


















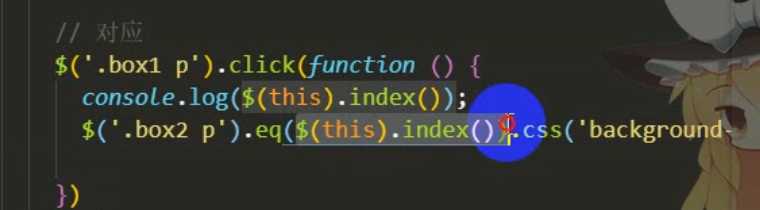
 事件源
事件源
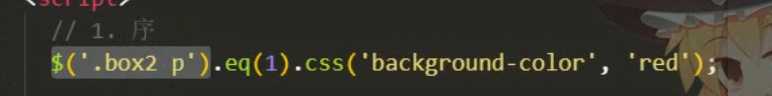
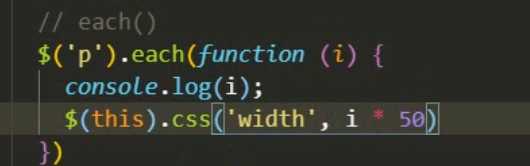
 改变宽度,第二个参数无需加px
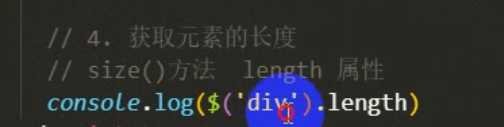
改变宽度,第二个参数无需加px size()与length一个效果判断有几个元素,现在都用length,因为size()适用的版本太低。
size()与length一个效果判断有几个元素,现在都用length,因为size()适用的版本太低。 返回jq对象,就要用jq方法,使用原生方法无效,返回原生对象,就要有原生方法,使用jq方法无效,
返回jq对象,就要用jq方法,使用原生方法无效,返回原生对象,就要有原生方法,使用jq方法无效,