C#/.Net Core/WPF框架初建(国际化、主题色)
2021-03-09 16:27
标签:change 命名空间 soft set open 说明 source https shel
English | 简体中文 作为 TerminalMACS 的一个子进程模块 - WPF管理端,目前搭建框架部分功能:本地化、国际化、主题色修改等。 源码放在Github上,希望分享给更多人,所以添加了国际化功能,默认支持中、英、日三国语言,按照已有套路扩展其他语言也方便,看下面的效果:
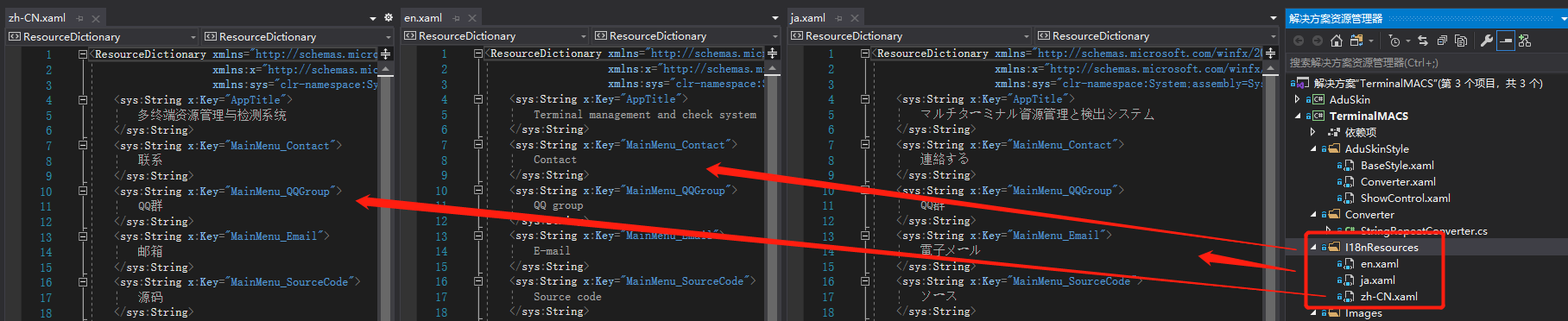
本项目(TerminalMACS的WPF管理端)使用的资源字典存储翻译文件,其他方式还有资源文件、微软官方的国际化方案(未研究)等。下面是翻译文件截图:
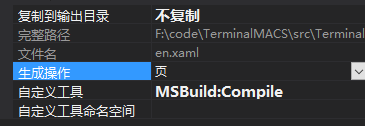
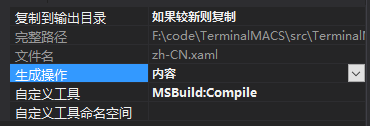
三个资源文件使用需要注意:
C#/.Net Core/WPF框架初建(国际化、主题色)
导航目录
1. 框架已添加功能说明
1.1. 国际化、本地化




ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="I18nResources/en.xaml"/>
......
Application.Resources>
-
- 在项目初始化时,即加载主窗体之前,需要设置当前语言(加载操作系统语言或者程序上次运行时的配置,即本地化功能),本项目采用Prism作为MVVM及模块化框架,所以在CreateShell方法调用切换语言方法:
App.xaml.cs
protected override Window CreateShell()
{
LanguageHelper.SetLanguage();
return Container.Resolve();
}
-
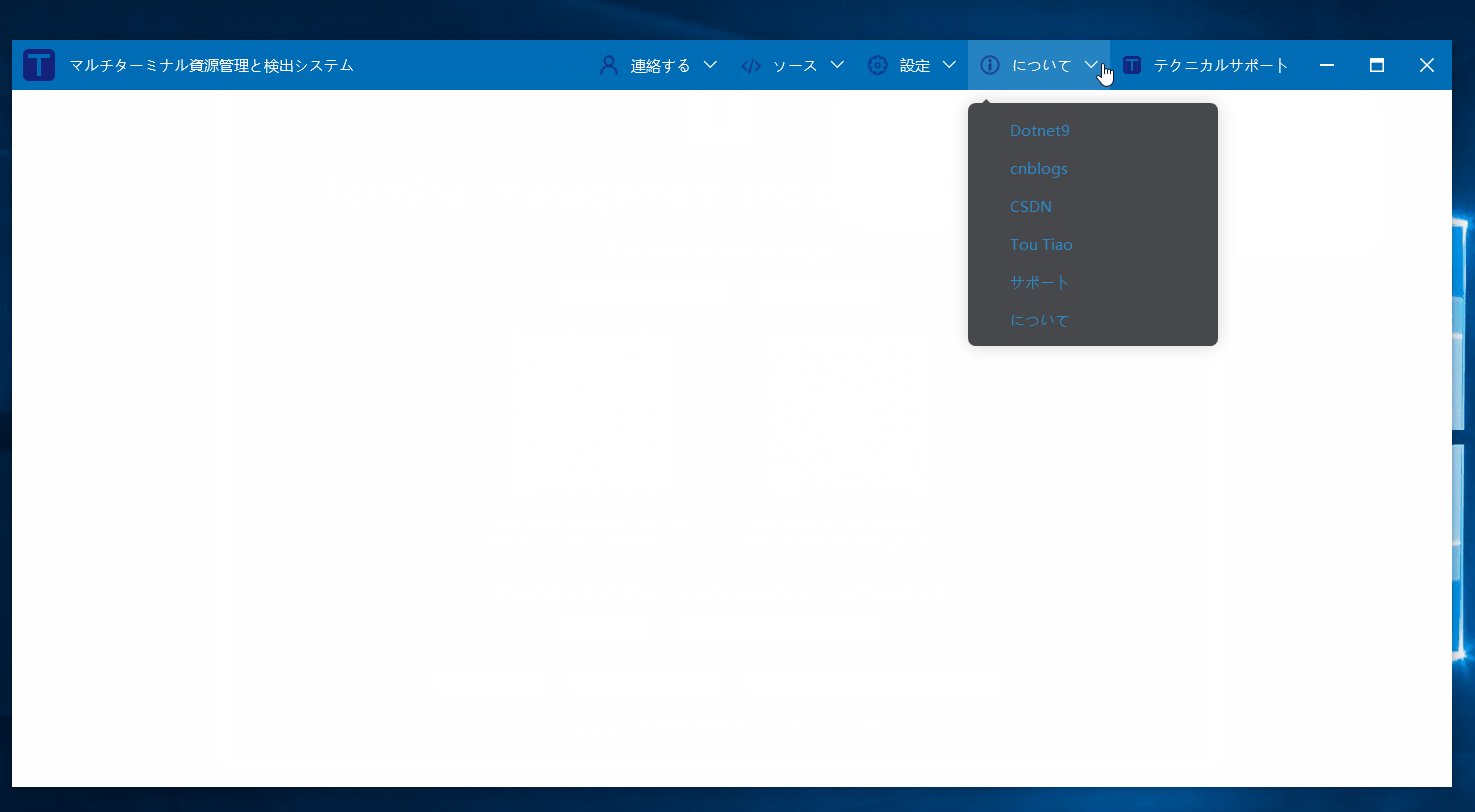
- 国际化,即在运行期间,动态切换语言,在主窗体中添加语言切换配置菜单,在菜单的Tag属性中配置语言文件名,如下:
MainWindow.xaml
Metro:MetroMenuItem Header="{DynamicResource MainMenu_Language}" >
Metro:MetroMenuItem Header="中文" Tag="zh-CN" Click="ChangeLanguage_Click"/>
Metro:MetroMenuItem Header="English" Tag="en" Click="ChangeLanguage_Click"/>
Metro:MetroMenuItem Header="日本語" Tag="ja" Click="ChangeLanguage_Click"/>
Metro:MetroMenuItem>
后台代码切换语言:
private void ChangeLanguage_Click(object sender, RoutedEventArgs e)
{
string language = (sender as MetroMenuItem).Tag.ToString();
LanguageHelper.SetLanguage(language);
}
具体的语言设置方法,封装如下:
LanguageHelper.cs
private const string KEY_OF_LANGUAGE = "language";
public static void SetLanguage(string language = "")
{
if (string.IsNullOrWhiteSpace(language))
{
language = ConfigHelper.ReadKey(KEY_OF_LANGUAGE);
if (string.IsNullOrWhiteSpace(language))
{
language = System.Globalization.CultureInfo.CurrentCulture.ToString();
}
}
string languagePath = $@"I18nResources\{language}.xaml";
try
{
var lanRd = Application.LoadComponent(new Uri(languagePath, UriKind.Relative)) as ResourceDictionary;
var old = Application.Current.Resources.MergedDictionaries.FirstOrDefault(o => o.Contains("AppTitle"));
if (old != null)
{
Application.Current.Resources.MergedDictionaries.Remove(old);
}
Application.Current.Resources.MergedDictionaries.Add(lanRd);
ConfigHelper.SetKey(KEY_OF_LANGUAGE, language);
var culture = new System.Globalization.CultureInfo(language);
System.Globalization.CultureInfo.CurrentCulture = culture;
System.Globalization.CultureInfo.CurrentUICulture = culture;
}
catch { }
}
管理端当前语言配置在App.config文件appSettings节点下,第一次发布时,值为空,程序为读取操作系统语言进行本地化设置,然后更新language节点,主窗体动态切换时,也会更新此节点:
App.config
add key="language" value=""/>
1.2. Metro风格主窗体
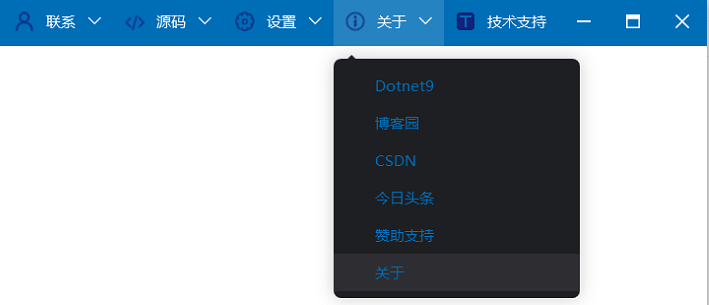
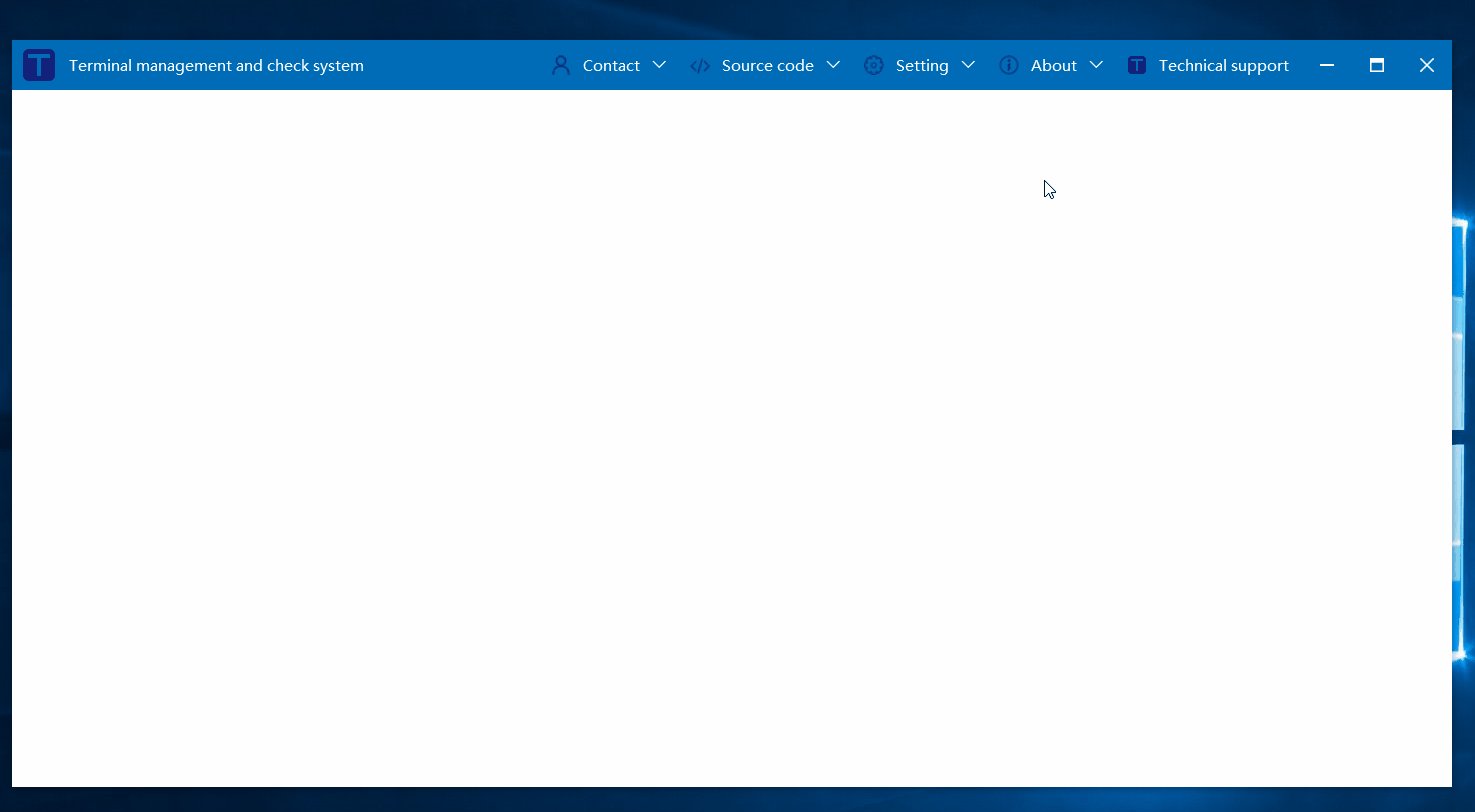
使用开源控件库 AduSkin 的 MetroWindow 作为主窗体基类,方便的将菜单添加到标题栏,效果如下:

代码中使用,添加命名空间:
xmlns:Metro="clr-namespace:AduSkin.Controls.Metro;assembly=AduSkin"
修改主窗体基类 Window 为 Metro:MetroWindow,标题栏菜单添加部分代码如下:
Metro:MetroWindow.Menu>
Metro:MetroTitleMenu Height="40">
Metro:MetroTitleMenuItem Header="{DynamicResource MainMenu_Contact}" Icon="/Images/Contact.png">
Metro:MetroMenuItem Header="QQ" Command="AduOpenLink:ControlCommands.OpenLink"
CommandParameter="http://wpa.qq.com/msgrd?v=3&uin=632871194&site=qq&menu=yes"/>
Metro:MetroMenuItem Header="{DynamicResource MainMenu_QQGroup}" Command="AduOpenLink:ControlCommands.OpenLink"
CommandParameter="https://jq.qq.com/?_wv=1027&k=50b36fD"/>
Metro:MetroMenuItem Header="{DynamicResource MainMenu_Email}" Command="AduOpenLink:ControlCommands.OpenLink"
CommandParameter="mailto:632871194@qq.com" />
Metro:MetroTitleMenuItem>
......
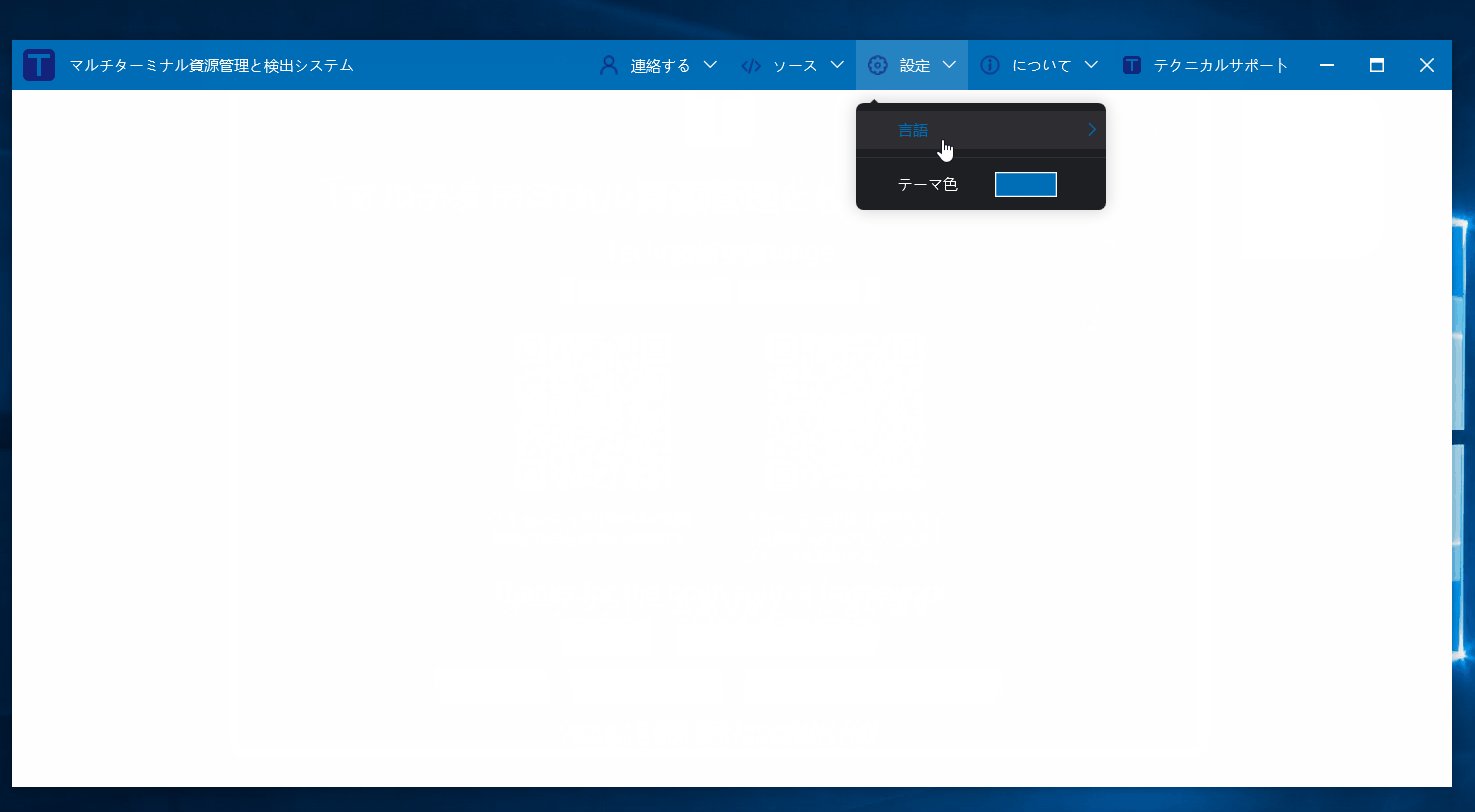
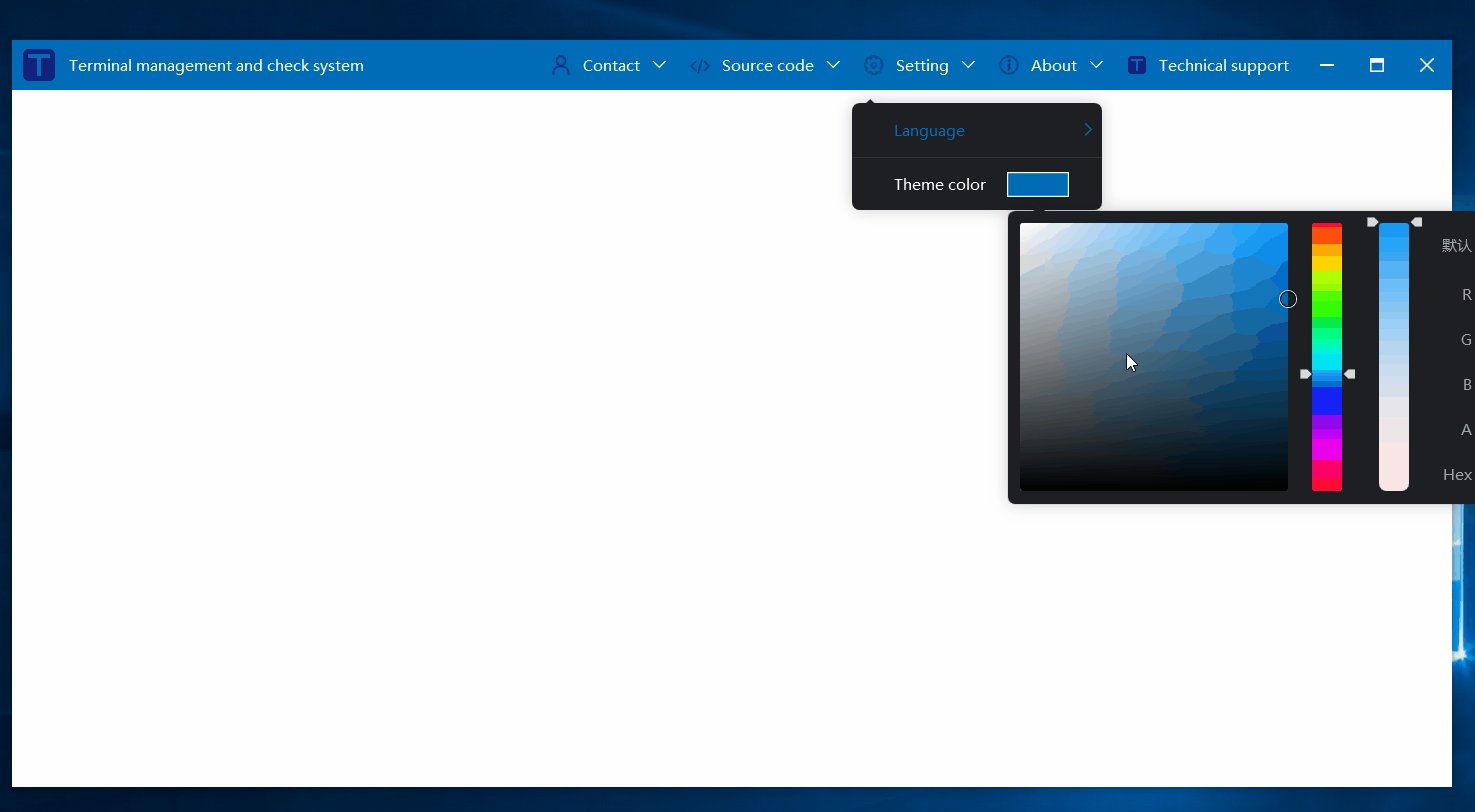
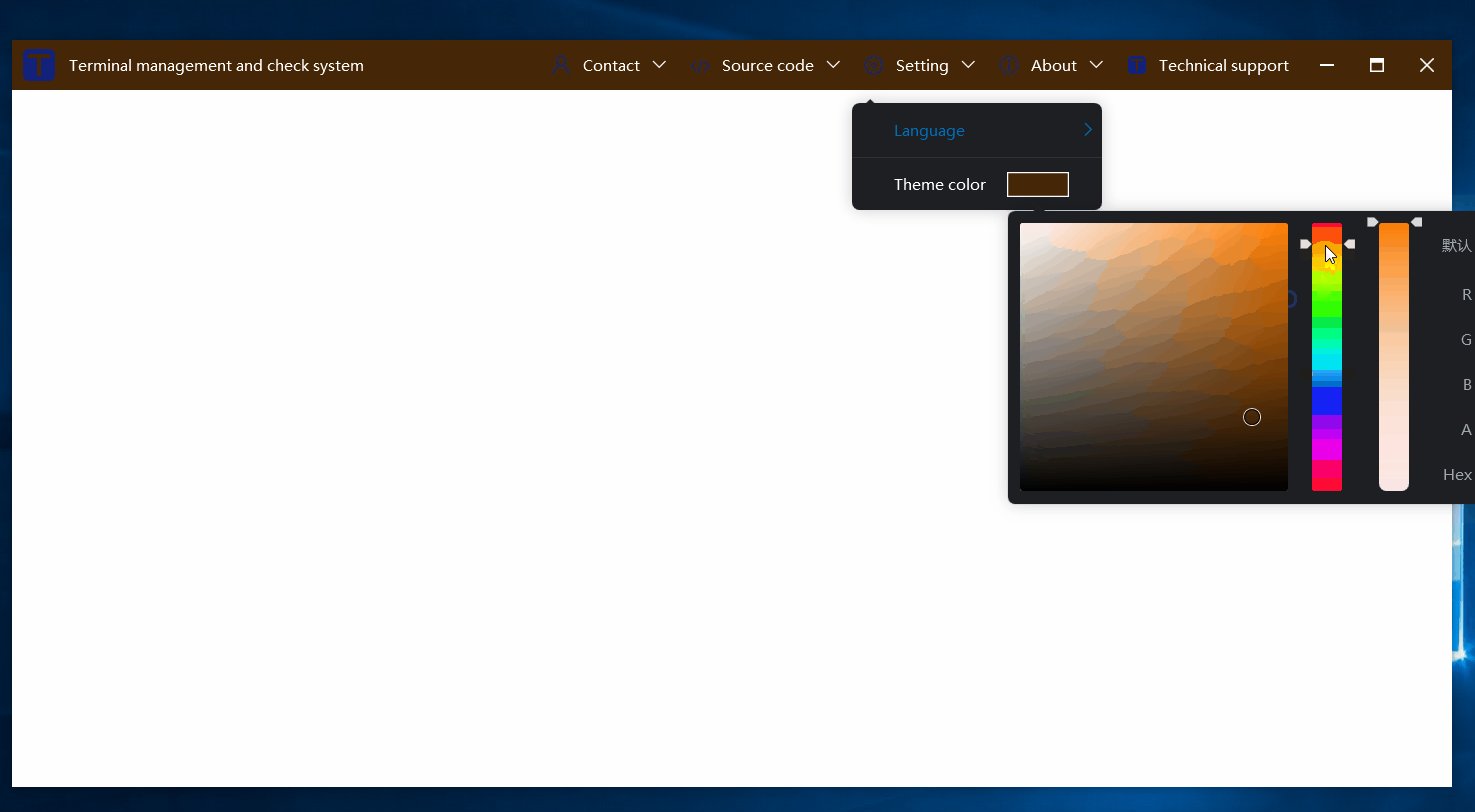
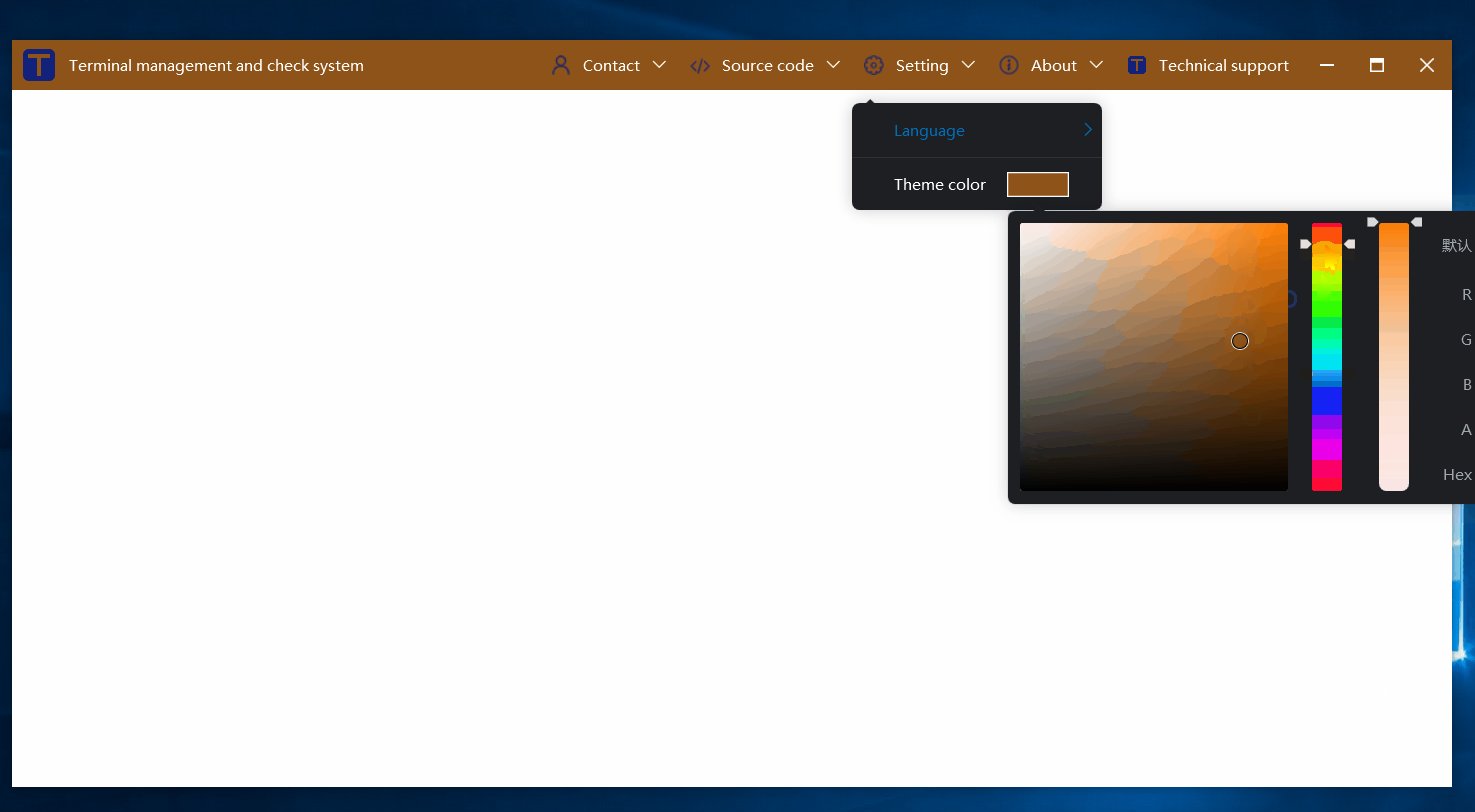
1.3. 动态更换主题色
程序运行过程中,动态修改主题色,效果如图:

配色菜单代码如下:
Metro:MetroColorPicker x:Name="Theme" Width="50" Height="20" Grid.Column="1"
Background="{StaticResource DefaultBrush}"
DefaultColor="{StaticResource DefaultBrush}" />
注意:需要在后台注册颜色改变事件:
Theme.ColorChange += delegate
{
// Do not bind colors through XAML, unable to get notifications
BorderBrush = Theme.CurrentColor.OpaqueSolidColorBrush;
};
2. 关于TerminalMACS及本WPF管理端
2.1. TermainMACS
多终端资源管理与检测系统,包含多个子进程模块,目前开发了Xamarin.Forms客户端、WPF管理端、.NET Core WEB API服务端,下一步继续完善WPF管理端。
2.2. WPF管理端
作为TerminalMACS系统的一个子进程模块,目前只搭建了简单的框架(未完),添加了国际化、本地化、主题换色等功能,Prism模块化功能待加。
3. 关于项目开源
-
- 开源项目地址:https://github.com/dotnet9/TerminalMACS
-
- 官方网站:https://terminalmacs.com
-
- 合作网站:https://dotnet9.com

4. 参考资料
-
- 全球化和本地化:https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/advanced/globalization-and-localization
-
- WPF国际化方式1之资源文件:https://www.cnblogs.com/qwqwQAQ/p/11595454.html
-
- [WPF]本地化入门:https://www.cnblogs.com/dino623/p/LocalizationWPF.html
-
- AduSkin:https://github.com/aduskin/AduSkin
-
- HandyControl:https://github.com/HandyOrg/HandyControl
C#/.Net Core/WPF框架初建(国际化、主题色)
标签:change 命名空间 soft set open 说明 source https shel
原文地址:https://www.cnblogs.com/lonelyxmas/p/12742275.html
文章标题:C#/.Net Core/WPF框架初建(国际化、主题色)
文章链接:http://soscw.com/index.php/essay/62352.html