jQuery对DOM节点进行操作(包裹节点)
2021-03-10 00:28
标签:遍历 mamicode class html nbsp col inf 内容 方法 wrap() :把匹配到的每一个元素用指定的HTML元素包裹起来 示例:把匹配到的每一个 标签用 输出: unwrap() 方法移除被选元素的父元素。 示例:把匹配到的每一个 标签的父节点去除 输出: wrapAll() 被选的元素整体用指定的 HTML 元素包裹起来 示例: 输出: wrapInner() :对被选元素的内部所有内容用指定的 HTML 元素来包裹 示例: 标签的内部 输出: jQuery对DOM节点进行操作(包裹节点) 标签:遍历 mamicode class html nbsp col inf 内容 方法 原文地址:https://www.cnblogs.com/abner-pan/p/12860343.html1.包裹节点
body>
script type="text/javascript">
//入口函数
$(document).ready(function(){
// 遍历
$("p").each(function(index){
// 包裹
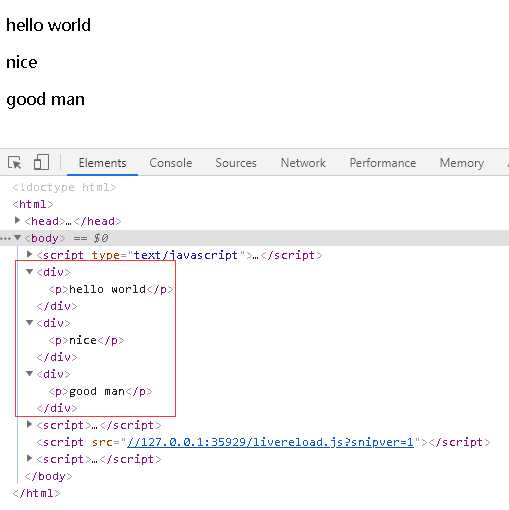
$(this).wrap("")
})
})
script>
p>hello worldp>
p>nicep>
p>good manp>
body>
2.去除节点
body>
script type="text/javascript">
//入口函数
$(document).ready(function(){
// 遍历
$("p").each(function(index){
// 去除包裹
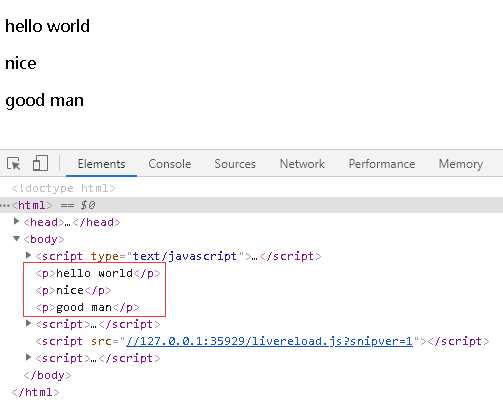
$(this).unwrap()
})
})
script>
p>hello worldp>
p>nicep>
p>good manp>
body>

3.整体节点
body>
script type="text/javascript">
//入口函数
$(document).ready(function(){
// 整体包裹
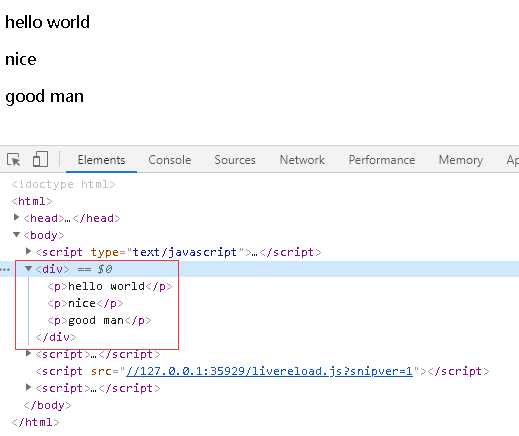
$("p").wrapAll("")
})
script>
p>hello worldp>
p>nicep>
p>good manp>
body>

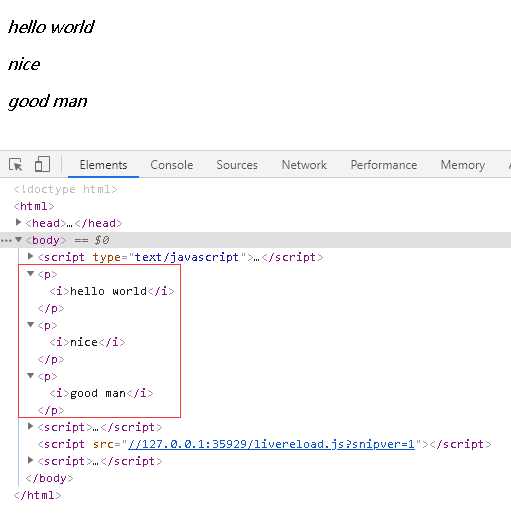
4..包裹内部
body>
script type="text/javascript">
//入口函数
$(document).ready(function(){
// 包裹

上一篇:Axure——页面,网站目录结构
下一篇:HTTP接口测试
文章标题:jQuery对DOM节点进行操作(包裹节点)
文章链接:http://soscw.com/index.php/essay/62517.html