jQuery对DOM节点进行操作(删除节点)
2021-03-10 06:27
标签:fun 数据 empty pre 筛选 doc 表达式 script UNC remove():用于从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素。 注意:remove()方法删除某个节点之后,该节点所包含的所有后代节点将同时被删除。该方法的返回值时一个指向已被删除的节点的引用,以后也可以继续使用这些元素。 输出: detach():和remove()方法一样,也是删除DOM中匹配的元素,但是这个方法不会把匹配的元素从jQuery对象中删除,因此,在将来仍然可以使用这些匹配的元素。与remove()不同的是,所有绑定的时间或附加的数据都会保留下来。 示例: 输出: empty():该方法并不是删除节点,而是将节点清空,该方法可以清空元素中的所有的后代节点 示例: 输出: jQuery对DOM节点进行操作(删除节点) 标签:fun 数据 empty pre 筛选 doc 表达式 script UNC 原文地址:https://www.cnblogs.com/abner-pan/p/12858387.html1.定义和用法
body>
script type="text/javascript">
//入口函数
$(document).ready(function(){
// 获取节点
$jsh1 = $("div h1:first-child")
// 删除节点
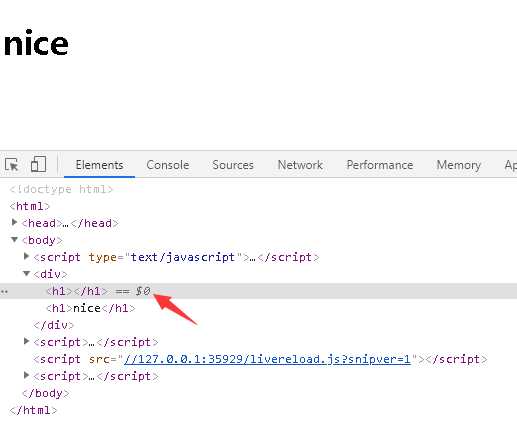
$jsh1.remove()
})
script>
div>
h1>hello worldh1>
h1>niceh1>
div>
body>

body>
script type="text/javascript">
//入口函数
$(document).ready(function(){
// 获取节点
$jsh1 = $("div h1:first-child")
// 删除节点
$jsh1.detach()
})
script>
div>
h1>hello worldh1>
h1>niceh1>
div>
body>

body>
script type="text/javascript">
//入口函数
$(document).ready(function(){
// 获取节点
$jsh1 = $("div h1:first-child")
// 删除节点子元素
$jsh1.empty()
})
script>
div>
h1>hello worldh1>
h1>niceh1>
div>
body>

上一篇:深入理解CSS绝对定位
文章标题:jQuery对DOM节点进行操作(删除节点)
文章链接:http://soscw.com/index.php/essay/62634.html