用JS实现人脑和计算机交互,这个是真的牛!
2021-03-10 06:28
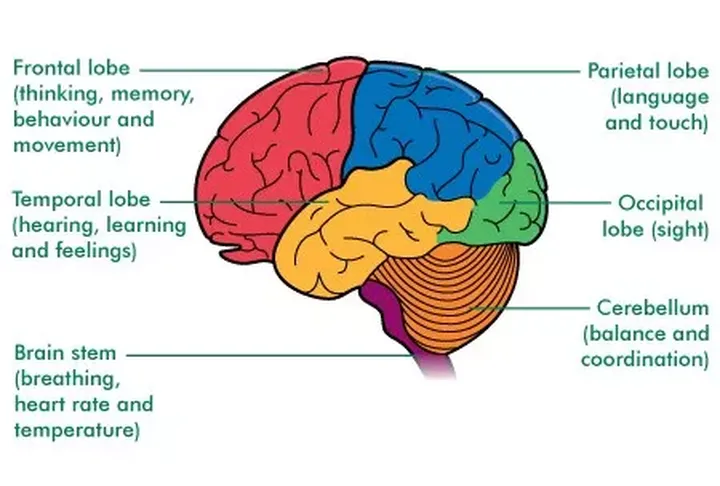
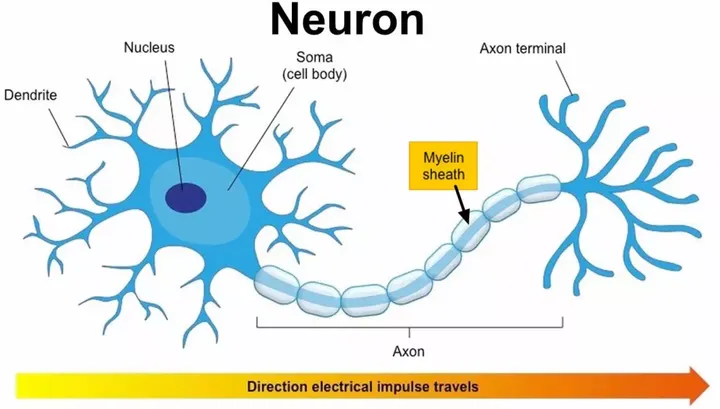
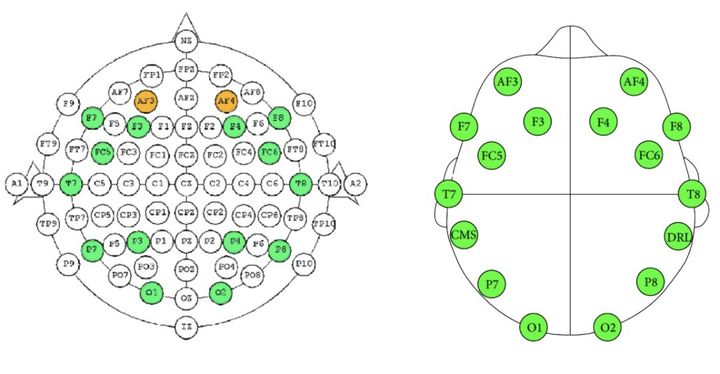
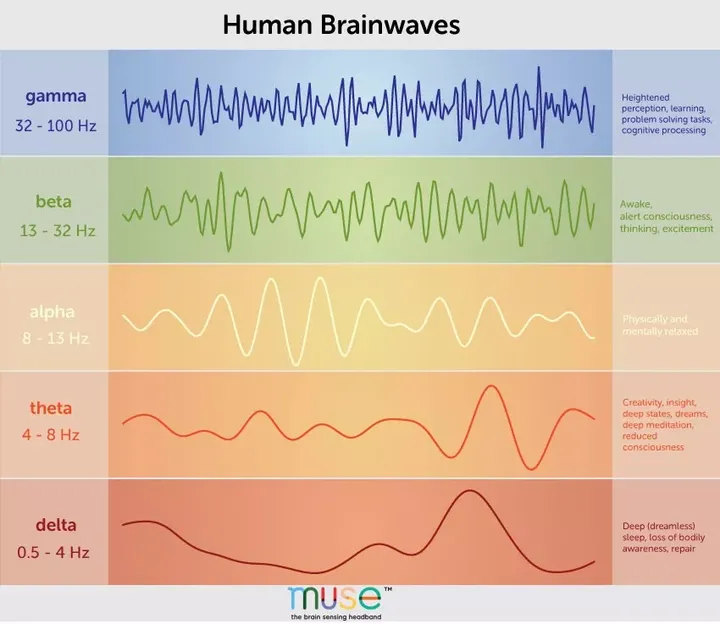
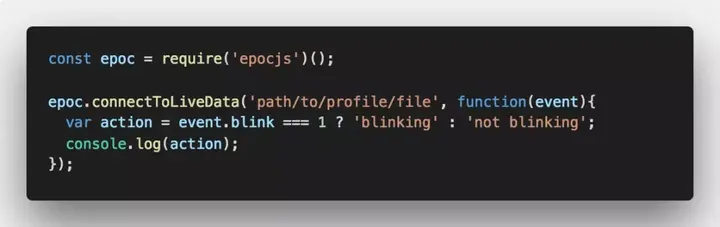
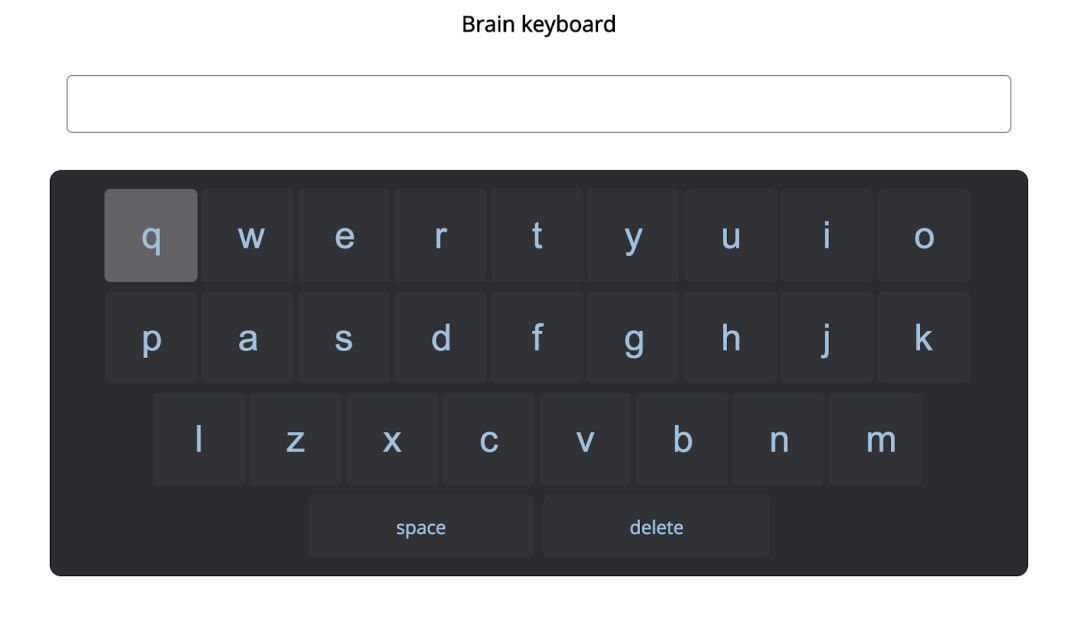
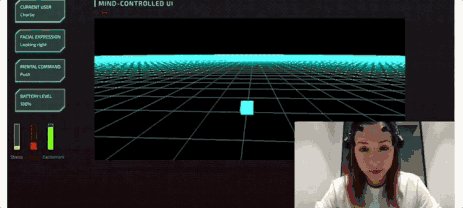
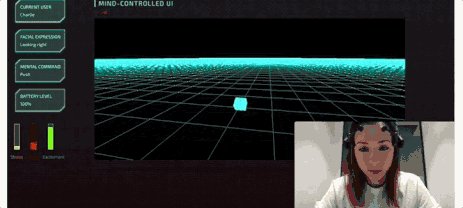
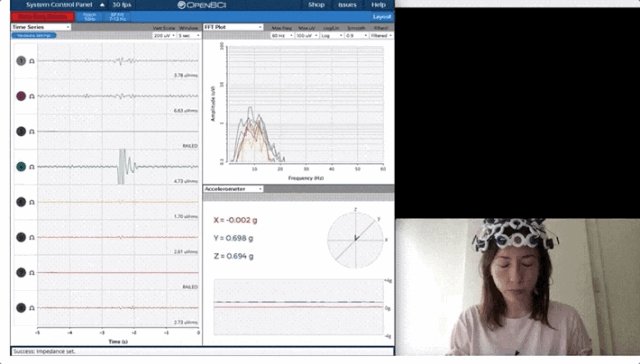
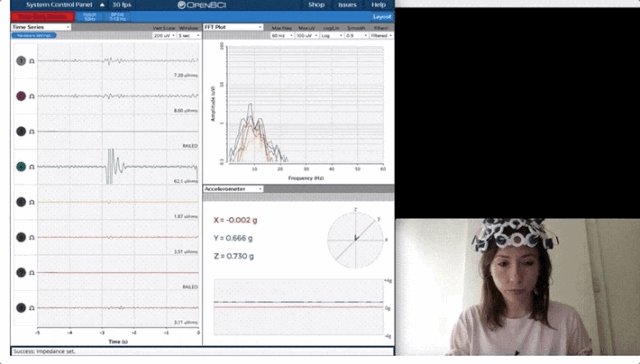
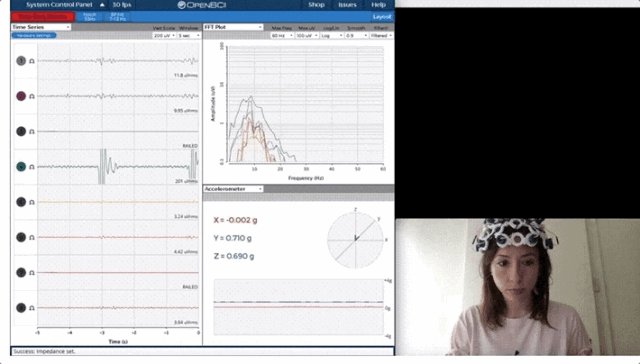
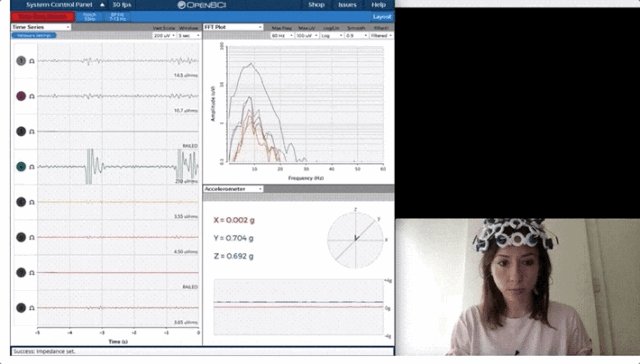
标签:组合 框架 可视化 cti computer ffd 电子 隐藏 信号 这是我第一次使用 JavaScript 控制浏览器之外的东西,我立刻被吸引住了! 从那时起,我花了很多个人时间用于设计交互式项目的原型。每一次我都会尝试挑战自己,以便学习到新的东西。 在尝试了几种不同的设备之后,我一直在寻找下一个挑战,于是就有了我的第一个大脑传感器 Neurosky(http://neurosky.com/)。 因为对大脑传感器开始感兴趣,所以我决定先购买一个 Neurosky,因为它比其他产品便宜得多。 我真的不知道自己是否有能力为它开发程序(我才刚刚完成编码训练营),所以我不想浪费太多钱。幸运的是,已经有一个现成为 Neurosky 构建的 JavaScript 框架,所以我可以直接用它。我努力使用我的注意力来控制 Sphero 和 Parrot AR 无人机。 我很快意识到,这个大脑传感器并不是很准确。它只有 3 个传感器,你可以访问来自每个传感器的原始数据,用于构建可视化器,但 3 个传感器实际上还不足以得出有关大脑中发生的事情的任何结论。 在我研究其他可用的大脑传感器时,偶然发现了 Emotiv Epoc(https://www.emotiv.com/epoc/)。它提供了更多的功能,所以我决定购买它。 在介绍这款设备的工作原理之前,先让我们简单地谈谈大脑。 我绝对不是神经科学方面的专家,所以我的解释可能是不完整的。如果你想要更好地了解大脑传感器和神经科技,就需要知道一些基本的东西。 大脑由数十亿个神经元组成。这些神经元是处理信息的专用细胞,而不是随机扩散出去的。我们知道,大脑组织的不同部分负责不同的生理功能。 大脑的不同部分 例如,我们以移动为例。 在大脑中,负责运动和协调的部分包括初级运动皮层和小脑。在协调运动时,这些部位的神经元被触发,并将轴突发送到脊髓。然后它们触发会激活肌肉的运动神经元,然后就会做出动作。 正如我之前所说的,这是一个非常简单的解释,但关键在于,这些电子信号可以通过附在头皮表面上的 EEG(Electroencephalography)设备进行跟踪。 其他一些系统也可用于跟踪大脑的活动,但它们通常更具侵入性,非常昂贵,且需要动手术。例如,ECog(Electrocorticography)需要被植入到头骨内。 希望以上这些解释对你来说是有用的,我们现在可以花一些时间看看 Emotiv Epoc 是如何跟踪这些电信号的。 大脑传感器是如何工作的? Emotiv 有 3 种不同的设备: Emotiv Insight; Epoc Flex; Emotiv Epoc。 Epoc 在头部周围放置了 14 个传感器(也称为通道)。 10/20 国际 EEG 系统(左下图)可以作为参考,它反映了电极位置与大脑下方区域之间的关系。通过绿色和橙色部分,你可以看到 Epoc 上使用了哪些传感器(右下图)。 正如你所看到的,14 个通道看起来好像很多,但实际上比医疗设备上的传感器数量要少。不过它们似乎很好地分布在头部周围。 Epoc 的采样率为 2048,内部下采样到 128 SPS 或 256 SPS,频率响应在 0.16 到 43 Hz 之间。 这意味着它将从连续信号中获得每秒 2048 个采样,其中响应频率从 0.16Hz 变化到 43Hz。 如果我们看一下不同类型的脑电波,可以看到它们的工作频率介于 0.5Hz 和 100Hz 之间。 为什么这个很重要?因为根据想要构建的应用程序类型,我们可能只想关注在特定频率的脑电波。例如,如果我们想要构建一个冥想应用程序,我们可能只想关注 4-8Hz 之间的θ波。 现在我们知道了设备的工作原理,接下来让我们来看看它可以跟踪哪些东西。 Emotiv 的软件不是开源的,因此你无法访问每个传感器的原始数据,但你可以访问: 加速计和陀螺仪; 性能指标(兴奋程度、参与度、放松程度、兴趣、压力和注意力); 面部表情(眨眼、眨眼、惊讶、皱眉、微笑、紧绷、大笑、假笑); 意识指令(推、拉、抬、下、左、右、向左旋转、向右旋转、顺时针旋转、逆时针旋转、反向旋转、消失)。 只有意识命令需要用户进行专门的培训。要训练这些“想法”,需要下载他们的软件(https://www.emotiv.com/developer/)。 在完成一些培训后,相关的文件将被保存在本地或云端。 如果你想要自己开发程序,可以使用他们的 Cortex API(https://emotiv.github.io/cortex-docs/#introduction)和社区 SDK(在 3.5 版本之后已停止维护,https://github.com/Emotiv/community-sdk)。 或者如果你想使用 JavaScript,可以使用我曾经使用过的框架 Epoc.js(https://github.com/charliegerard/Epoc.js)。 Epoc.js 是一个可以使用 JavaScript 与 Emotiv Epoc 和 Insight 进行交互的框架。你可以访问上述的那些功能(加速计 / 陀螺仪数据、性能指标、面部表情和意识命令),并可以与模拟器进行交互。 你只需要几行代码: 在上面的示例代码中,我们先是导入和初始化必要的 Node 模块。然后,我们调用 connectToLiveData 方法,并将训练后保存的用户文件传给它。我们得到一个回调,其中有一个事件对象,我们可以通过它跟踪不同的属性。例如,如果我们想要跟踪用户是否在眨眼,我们可以使用 event.blink。 每个返回的属性要么是 0(未激活),要么是 1(已激活)。 可以在存储库的 README 文件(https://github.com/charliegerard/Epoc.js)中找到可用属性的完整列表。 这个框架是使用 Emotiv C++ SDK、Node.js 和 3 个 Node 模块(Node-gyp、Bindings 和 Nan)开发的。 这是创建 Node 插件的老方法,如果你有兴趣了解更多信息,建议你看一下 N-API(https://nodejs.org/api/n-api.html)。 接下来,让我们开始创建一些原型。 原型 1. 脑键盘 我使用 Emotiv Epoc 构建的第一个演示是脑键盘,目标是看看我是否可以构建一个界面,让人们使用面部表情进行交流。 眼睛向右或向左看,可以突出显示键盘右边或左边的字母,眨眼表示选择字母,并在输入字段中显示选定的字母。 这是一个非常简单的原型! 我的第二个原型涉及到意识命令。我想看看是否可以只通过思想来导览 3D 空间。 大脑与计算机 Web 接口 在这个原型中,我使用 Three.js 创建了基本的 3D 场景,并使用 epoc.js 跟踪意识命令,以及通过 Web 套接字将它们从服务器发送到前端。 我的第三个原型是使用 JavaScript 控制硬件。这是我几年来一直在研究的东西,所以能够构建一个可以通过想法来控制一只 Parrot 迷你无人机的项目让我感到非常兴奋! 这些原型都很小,主要是为了验证一些想法,并了解这种技术的可能性和局限性,所以让我们首先谈谈局限性。 尽管这项技术看起来很令人兴奋,但仍然存在很多限制。 事实上,每个用户都必须通过培训来记录脑电波,并将其与特定命令相匹配,这给大多数人的使用造成了障碍。除非应用程序能够解决人们真正的需求并且设备的准确性特别好,否则我不认为人们愿意花时间训练大脑传感器。 在使用意识命令构建原型时,我发现,在我开始产生想法的那一刻与在程序中看到反馈的那一刻之间会有一点延迟。 我认为这是因为后台使用的机器学习算法在实时接收来自设备的数据后,需要采用一段时间才能根据之前训练过的思想对当前思想进行分类。 这确实会影响你可以使用传感器构建的应用程序的类型。例如,构建冥想应用程序就没有问题,因为延迟不会对用户体验产生太大影响。但是,如果你想构建一个可以使用想法控制的轮椅,那么延迟就会带来非常严重的影响。 EEG 设备非常棒,因为你不需要动手术,你只需要戴上设备,在传感器上涂一些凝胶就可以了!不过,因为是非侵入性的,所以传感器跟踪的是穿过颅骨的电子信号,导致了这种方法效率较低。 时间解析度非常好,因为采样率非常快,但空间解析度不是很高。EEG 设备只能跟踪头皮表面周围的大脑活动,跟踪不到发生在大脑中的更深层次的活动。 脑袋上套着一个大脑传感器看起来并不美观。只要设备看起来是那个样子,我认为消费者不会喜欢戴它们。随着技术的进步,我们可能可以开发出可隐藏在帽子等配饰中的设备。但还有另外一个问题,在戴了几分钟后,大脑传感器会让人感到不适。 因为 EEG 设备是非侵入性的,传感器必须在头皮上施加一点压力才能更好地跟踪电子信号。你可以想象,这个轻微的压力起初是可以忍受的,但随着时间的推移慢慢变得让人不那么舒服。此外,因为需要在传感器上涂上一些凝胶,这是人们使用它们的另一个障碍。 不过,尽管现在的 EEG 传感器可用性不那么高,也无法吸引大多数人,但未来仍然存在一些有趣的可能性。 考虑当前状态下的技术以及未来的发展,我们可以想到一些不同的应用。 我希望大脑传感器可以帮助患有某种残疾的人可以更独立,过上更好的生活。 在我构建第一个脑键盘原型时,我就有了这个想法。我知道原型不完整,但我真的很想知道一般的消费者设备是否可以帮到人们。并非每个人都可以访问复杂的医疗系统,我很高兴看到人们可以在线购买的设备可以给他们带来帮助! 专注力目前已经成为某些大脑传感器(例如 Muse,https://choosemuse.com/)的焦点应用。 冥想可能很困难,因为很难知道你做得对不对。大脑传感器可以直接反馈人们的表现,甚至为他们提供改进指导。 如果我们可以像使用手机一样使用大脑传感器,我们可能可以构建一些应用程序,用于跟踪某些生理功能会在什么时候出现异常。例如,如果我们能够开发检测算法来预防中风、焦虑症或癫痫,那就太棒了。 大脑传感器可以帮助进行冥想,也可以跟踪一天当中你最关注的时间段。如果我们经常佩戴传感器,它最终会告诉我们应该在什么时候完成哪些任务。你甚至可以安排好日程,让你的时间用得更有效率。 我喜欢技术和艺术之间的交集,以此来探索无法在工作完成的事情。我真的认为用大脑传感器构建创造性的东西不应该被低估,在获得更“有用”的应用之前,我们可以探索技术的不同可能性和局限性。 我最近在想,我们不应该将大脑传感器作为一个独立的东西来看待。大脑只能通过身体的其他部位感知世界,所以如果没有眼睛就看不到任何东西,没有耳朵就听不到任何声音……所以,如果我们想要了解脑电波,我们应该跟踪其他生物功能。 所以,我们最终会得到如下所示的设备: 我们可以肯定的是,没有人会每天戴这些设备…… 接下来 几个礼拜前,我买了一个新的脑传感器,OpenBCI(https://openbci.com/)。我接下来想研究原始数据和机器学习,所以我认为这个设备非常有用,因为它是完全开源的! 因为时间的关系,我还没用它构建任何东西,不过这里有一些设备和界面的预览。 如果你想尝试一些工具或了解更多信息,请参考以下链接! 框架 Epoc.js——用于与 Emotiv Epoc 进行交互的 JavaScript 框架: https://github.com/charliegerard/Epoc.js Brain bits——用于 Emotiv 头戴设备的 P300 在线拼写机制: https://github.com/dashersw/brain-bits Wits——一个 Node.js 库,用于通过 Emotiv Epoc EEG 设备读取你的想法: https://github.com/dashersw/wits Brain Monitor——使用 Node.js 开发的终端应用程序,用于实时监控大脑信号: https://github.com/dashersw/brain-monitor Ganglion BLE——OpenBCI 提供的用于 Ganglion 大脑和计算机接口的 Web 蓝牙客户端: https://github.com/neurosity/ganglion-ble BCI.js——用 JavaScript 进行 EEG 信号处理和机器学习: https://github.com/pwstegman/bcijs NeurotechX: http://neurotechx.com/ 书籍“Brain-Computer Interfacing”: https://www.amazon.com/Brain-Computer-Interfacing-Introduction-Rajesh-Rao/dp/0521769418 书籍“Principals of Neural Science: https://www.amazon.com/Principles-Neural-Science-Fifth-Kandel/dp/0071390111 Uri Shaked 对神经科学的介绍: https://medium.com/neurotechx/a-techys-introduction-to-neuroscience-3f492df4d3bf Viacheslav Nesterov 的“使用脑计算机接口检测大脑活动状态”: https://www.slavanesterov.com/2018/10/hacking-brain-with-neural-network.html 英文原文: https://medium.com/@devdevcharlie/experimenting-with-brain-computer-interfaces-in-javascript-8d6cb891fda8 用JS实现人脑和计算机交互,这个是真的牛! 标签:组合 框架 可视化 cti computer ffd 电子 隐藏 信号 原文地址:https://www.cnblogs.com/coderhf/p/12858418.html 使用 Leap Motion 控制 Sphero
大脑传感器的首次实验

Neurosky 大脑传感器
大脑是如何运作的


神经元的解剖图

10/20 国际 EEG 系统与 Emotiv Epoc

脑电波的类型
Emotiv 的功能
Epoc.js


使用眼球运动控制键盘
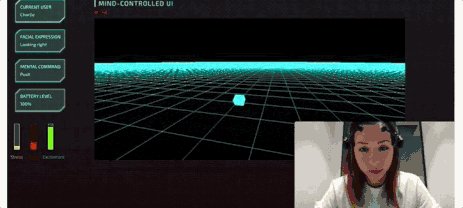
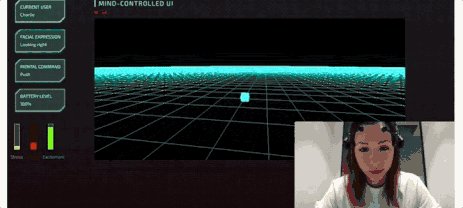
2. WebVR

3. 物联网

局限性
训练
延迟
侵入性与非侵入性
社会接受度
未来可能性
无障碍
专注力
预防
效率
艺术
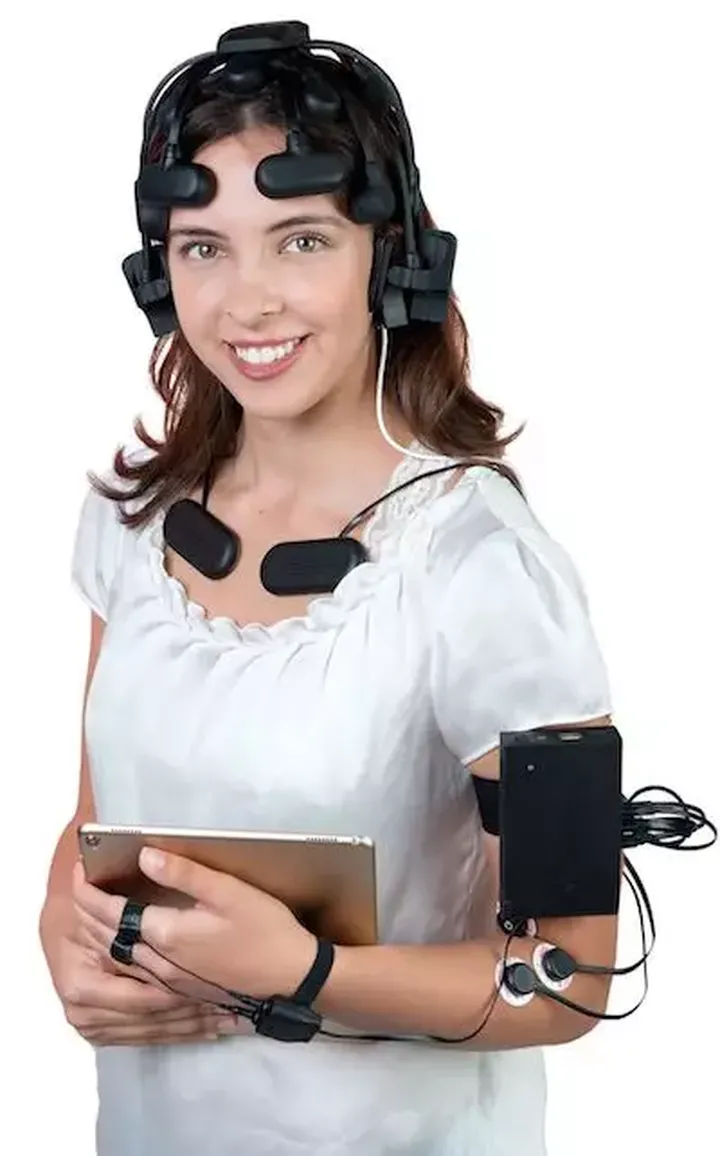
与其他传感器组合


相关资源
学习内容和干货请参考我的视频-我的空间
其他有用的链接
文章标题:用JS实现人脑和计算机交互,这个是真的牛!
文章链接:http://soscw.com/index.php/essay/62638.html