开始Vue.js,第一个应用程序
2021-03-10 12:27
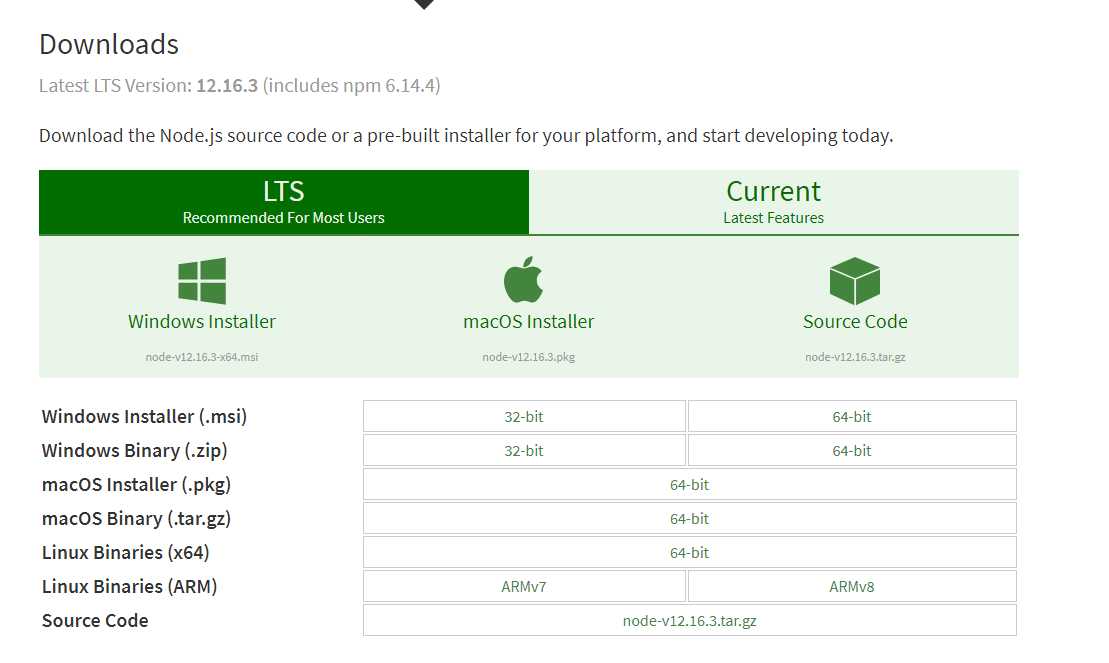
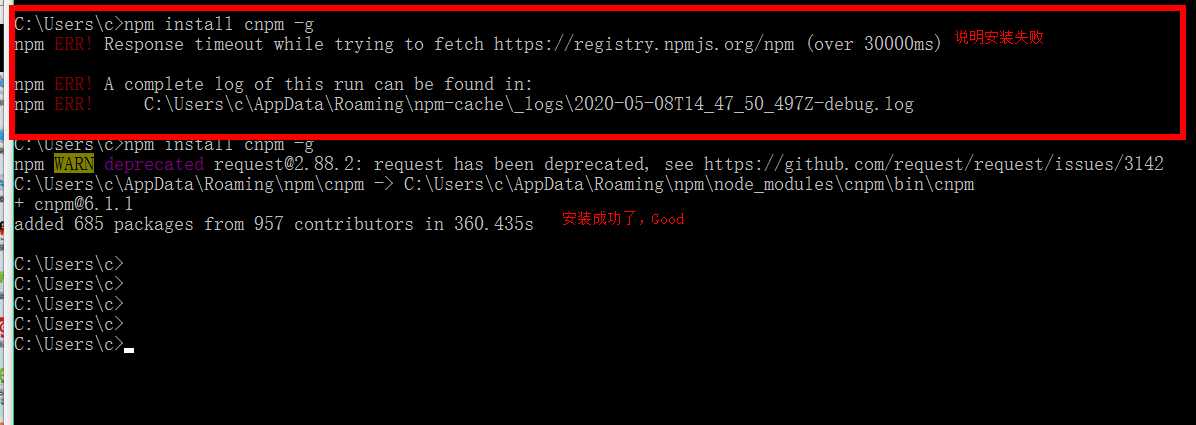
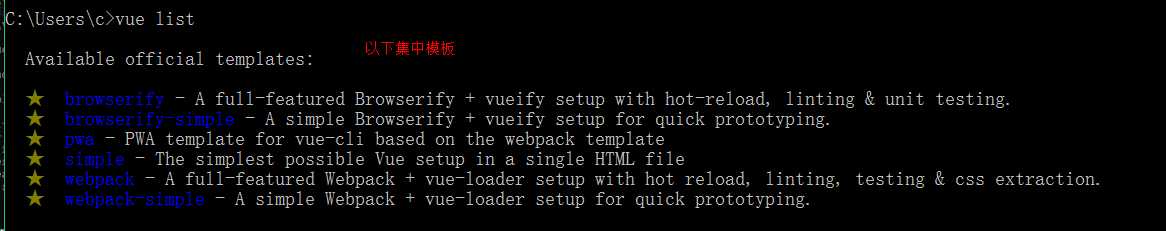
标签:ini 包管理器 兼容性问题 目录 local 修改 webp 端口 es6语法 开始Vue.js vue-cli Node.js:https://nodejs.org/en/download/ 选择自己的版本 Git:https://git-scm.com/download 查看是否安装了Node.js和nmp(软件包管理器) cmd下输入node -v npm -v PS:Node.js安装完后自带了nmp,并且自动配置好了环境变量 安装Node.js淘宝镜像加速器(尽量少用,打包时有时候会有问题):-g全局安装 安装时比较慢,有可能还会失败多试几次 npm install cnpm -g 安装完成后位置: cnpm install vue-cli -g 测试是否安装成功,可以查看可以使用的vue应用模板 vue list 我们之后使用webpack模板,因为vue基于es6语法,但现在很多还是基于es5语法,通过webpack打包降级,解决兼容性问题 1.创建一个项目。随意在电脑的盘符中的位置,在地址栏输入cmd进入命令行 2.通过vue init webpack myvue (注意:myvue随意取的项目名) 输入命令后,回车,会自动出现一行英文,说是,下载模板 down template 之后,出现,说的是,Project name 项目名是否是这个myvue,回车即可 项目的描述,回车即可 作者名可以修改为自己的,嘿嘿,再次回车 构建项目,可以上下键选择,默认回车即可 是否安装路由,n 之后一直no,直到,选择no,i will handle that myself 整体结构 此时在磁盘看到多了个文件 cd myvue (进入项目目录) npm install (会在目录下安装下载很多的模板组件供我们使用) npm run dev (启动项目,相当于Tomcat启动8080端口一样) ,此时运行完npm install后出现了错误 我们根据它的命令进行修复即可 ,修复完成后,我们使用IDEA打开刚刚创建的项目,使用命令行,输入npm run dev,等待它打包启动项目 启动完成了,在浏览器输入,http://localhost:8080 即可看见自己创建的项目了 停止,在cmd输入ctrl+c 启动也可在idea中做 开始Vue.js,第一个应用程序 标签:ini 包管理器 兼容性问题 目录 local 修改 webp 端口 es6语法 原文地址:https://www.cnblogs.com/mumu555/p/12853876.html需要环境




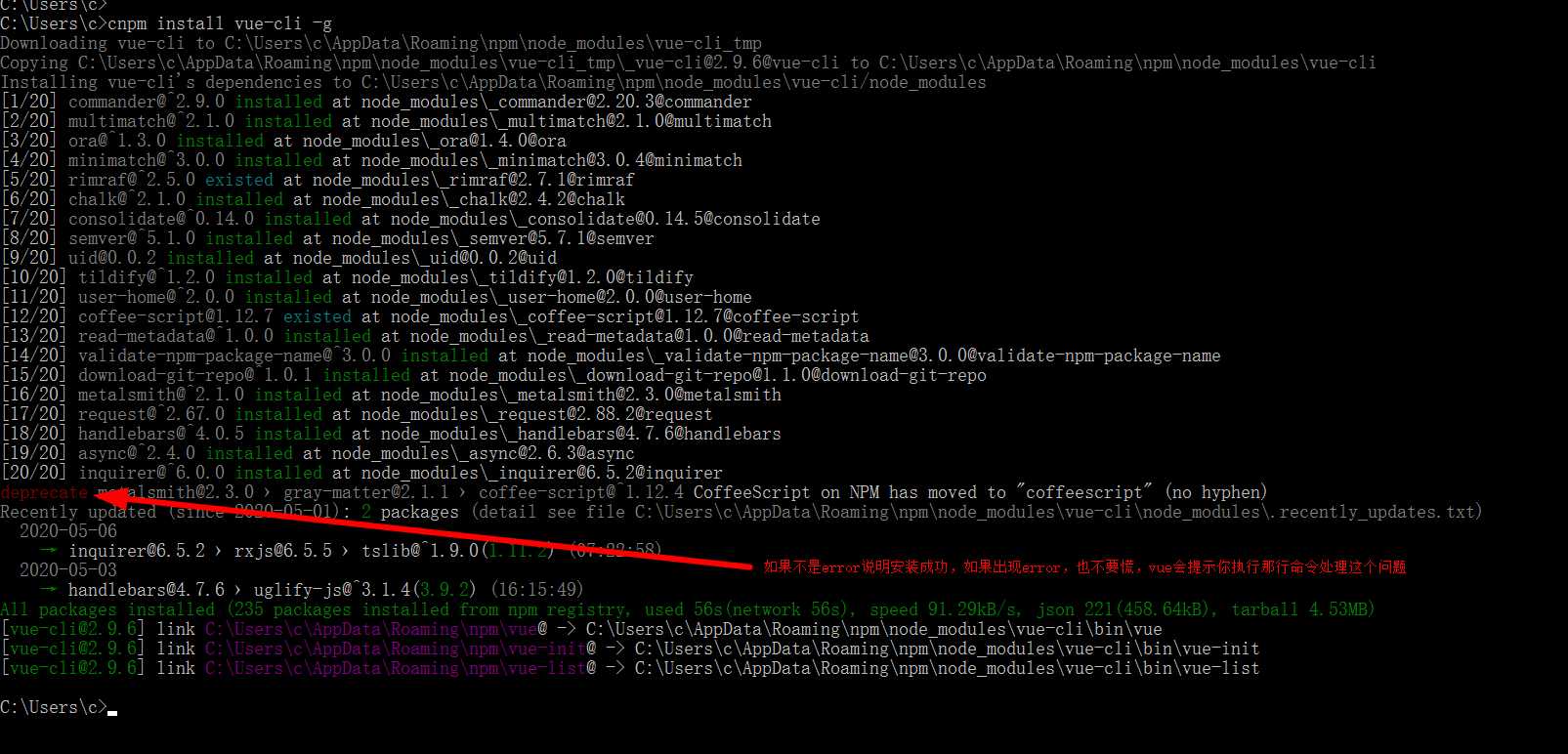
安装vue-cli



创建vie-cli应用程序









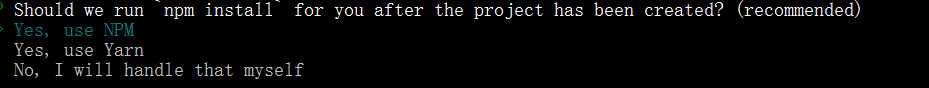
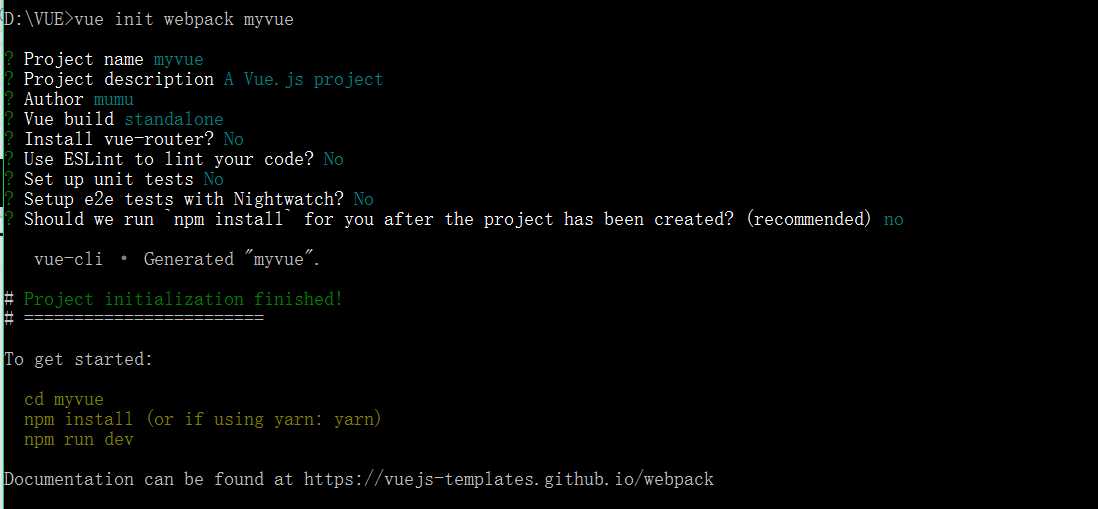
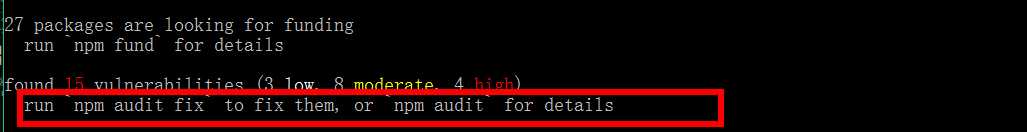
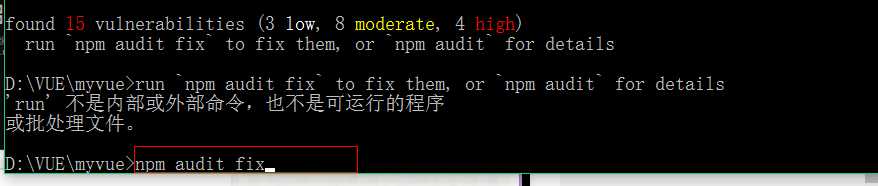
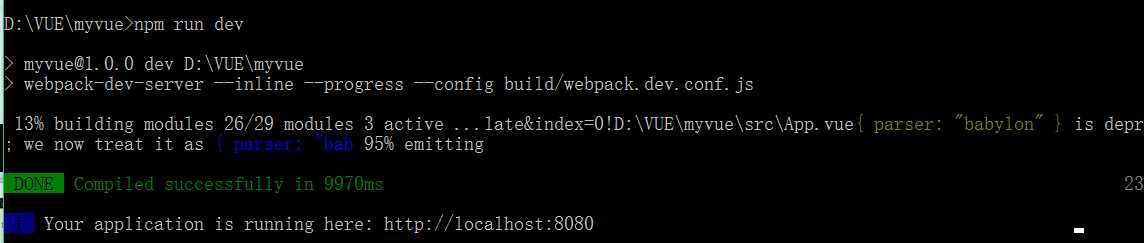
初始化并运行,一行一行执行 注意:前端人员要是查看运行建议看Vue.js教程中的,它有相匹配前端的软件和框架,网址:https://learning.dcloud.io/#/?vid=15




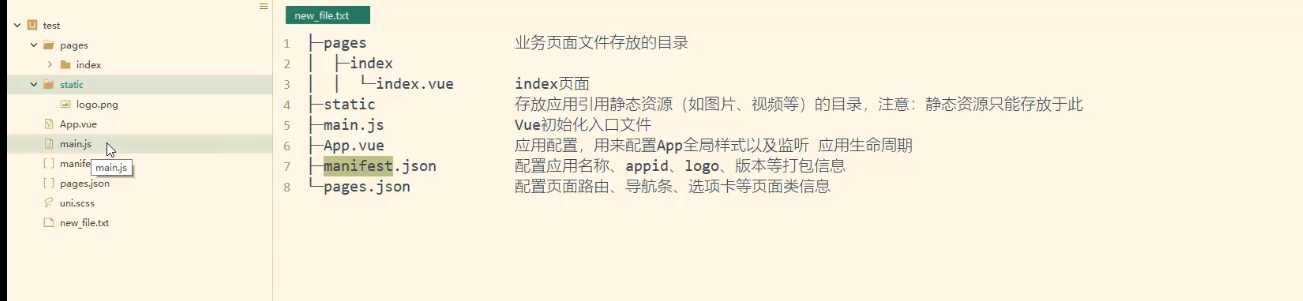
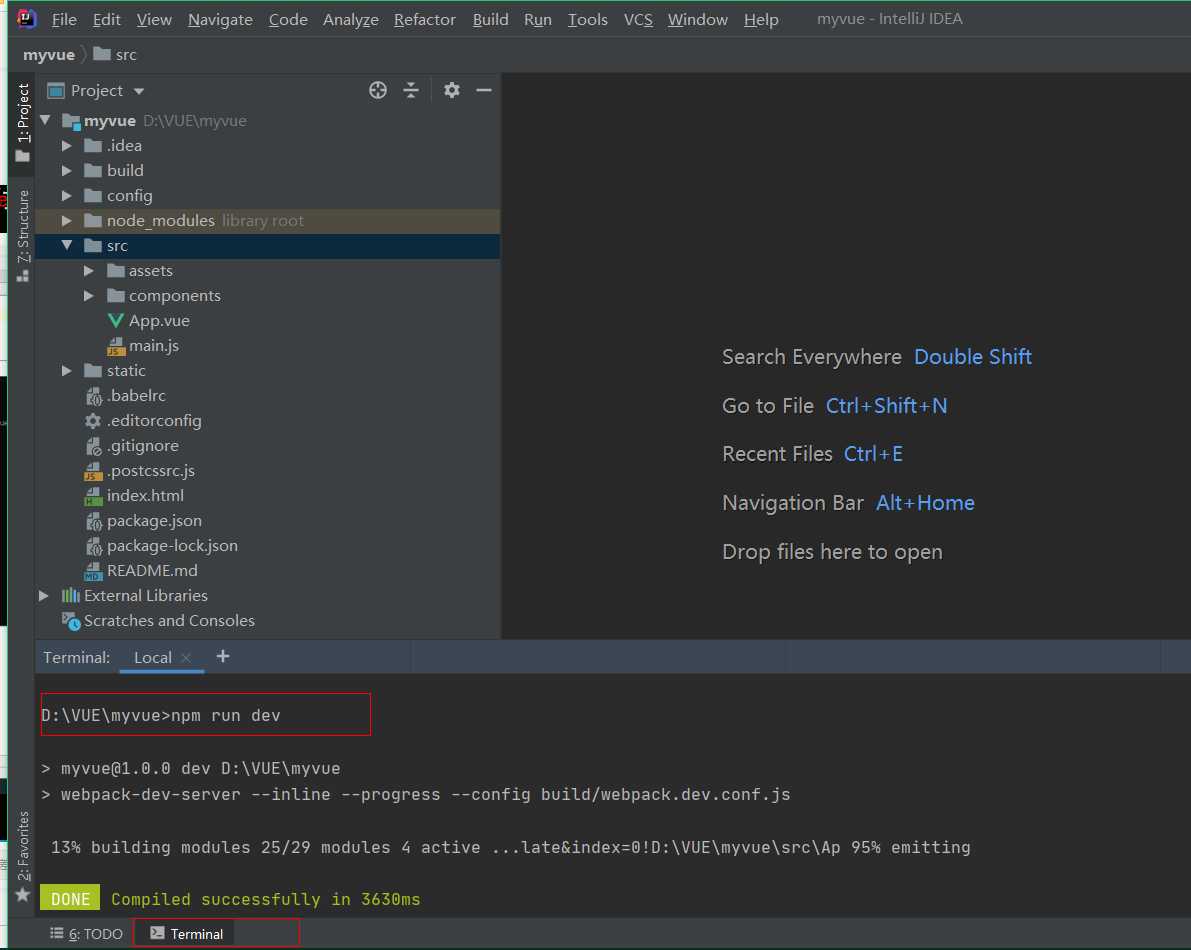
vue项目目录结构