webpack手动配置Vue项目
2021-03-10 12:29
YPE html>
标签:cli 创建 loader rom 安装 项目目录 生成 nsf lib
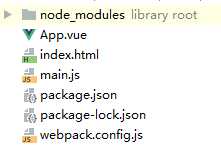
项目目录:

创建步骤:
(1)创建main.js(入口文件),index.html(项目首页),App.vue(根组件),webpack.config.js(webpack配置文件)
(2)安装项目依赖包npm install xxx
webpack有关:webpack、webpack-dev-server、webpack-cli、html-webpack-plugin(用于运行项目后在dist文件生成编译后的*.html文件)
vue有关:vue、vue-loader、vue-html-loader、vue-style-loader、vue-template-compiler
es6:babel-core、babel-loader、babel-plugin-transform-runtime、babel-preset-es2015、babel-runtime
css:css-loader
(3)package.json文件
{ "name": "myVue", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "dev": "webpack-dev-server --inline --hot", "build": "webpack" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "vue": "^2.6.11", "vue-template-compiler": "^2.6.11", "webpack": "^4.43.0", "webpack-dev-server": "^3.10.3" }, "devDependencies": { "babel-core": "^6.26.3", "babel-loader": "^7.1.5", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-es2015": "^6.24.1", "babel-runtime": "^6.26.0", "css-loader": "^3.5.3", "html-webpack-plugin": "^4.2.1", "vue-hot-reload-api": "^2.3.4", "vue-html-loader": "^1.2.4", "vue-loader": "^15.9.1", "vue-style-loader": "^4.1.2", "webpack-cli": "^3.3.11" } }
main.js
import Vue from ‘vue‘; import App from ‘./App.vue‘; new Vue({ el:‘#app‘, render:function (creater) { return creater(App); } })
index.html
vue程序启动
App.vue
Hello World
webpack.config.js
const VueLoaderPlugin = require(‘vue-loader/lib/plugin‘); const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = { entry: {main: ‘./main.js‘}, output: { path: __dirname, filename: ‘./build.js‘ }, module: { rules: [ { test: /\.vue$/, loader: ‘vue-loader‘ }, { test:/\.js$/, loader: ‘babel-loader‘, exclude: /node_modules/, options: { presets: [‘es2015‘], plugins: [‘transform-runtime‘] } } ] }, plugins: [ new VueLoaderPlugin(), new HtmlWebpackPlugin({ template:‘./index.html‘, }) ] }
webpack手动配置Vue项目
标签:cli 创建 loader rom 安装 项目目录 生成 nsf lib
原文地址:https://www.cnblogs.com/psy-fei/p/12805571.html
上一篇:TCP+HTTP学习杂记
下一篇:js测试题