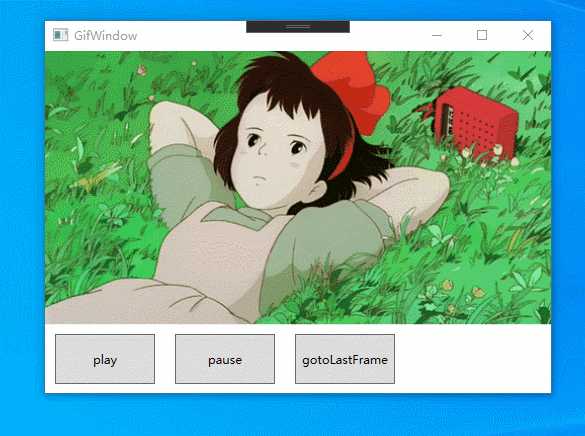
在WPF显示动态GIF图片
2021-03-10 13:31
标签:wiki oms 自身 ESS pen info 命名空间 false org 上面这种用法是预览的 通过使用 以下是完整代码: 运行后就可以看到效果了。 如果想在设计状态下就看到效果,只需将 可以在window元素中设置,控制整个window内部所有 也可以在 设置 该属性的默认值为 控制播放次数 当播放次数为 获取 你可能不想让图片自动播放,只需设置 通过订阅 当 在WPF显示动态GIF图片 标签:wiki oms 自身 ESS pen info 命名空间 false org 原文地址:https://www.cnblogs.com/fanful/p/12681728.htmlWPF中是不支持直接预览GIF图片的GIF图片是静止不动的。WpfAnimatedGif我们可以在WPF应用程序中预览、控制GIF图片。WpfAnimatedGif的gitbub地址
https://github.com/XamlAnimatedGif/WpfAnimatedGifWpfAnimatedGif的使用方法
https://github.com/XamlAnimatedGif/WpfAnimatedGif/wiki通过
NuGet引入包
xaml中使用
xmlns:gif="http://wpfanimatedgif.codeplex.com"
Image控件中,使用ImageBehavior.AnimatedSource代替Source
ImageBehavior.AnimateInDesignMode属性设置为trueImage控件Image元素内设置,只控制该元素ImageBehavior.RepeatBehavior属性控制播放行为
-or-
-or-
-or-
-or-
0x,表示使用GIF图片自身的信息。
以上所有属性都支持使用绑定的方式设置。代码中使用
var image = new BitmapImage();
image.BeginInit();
image.UriSource = new Uri("1.gif",UriKind.Relative);
image.EndInit();
WpfAnimatedGif.ImageBehavior.SetAnimatedSource(img, image);
// Repeat 3 times
ImageBehavior.SetRepeatBehavior(img, new RepeatBehavior(3));
// Repeat for 10 seconds
ImageBehavior.SetRepeatBehavior(img, new RepeatBehavior(TimeSpan.FromSeconds(10)));
// Repeat forever
ImageBehavior.SetRepeatBehavior(img, RepeatBehavior.Forever);
播放完成回调事件
Forever时,永远不会触发该事件。手动控制播放、暂停、跳转到哪个画面
Image控件的ImageAnimationControllervar controller = ImageBehavior.GetAnimationController(imageControl);
// 暂停
controller.Pause();
// 继续
controller.Play();
// 跳转到最后一个画面
controller.GotoFrame(controller.FrameCount - 1);
ImageBehavior.AutoStart属性即可。 CurrentFrameChanged事件可以监听GIF画面的改变controller.CurrentFrameChanged += Controller_CurrentFrameChanged;
private void Controller_CurrentFrameChanged(object sender, EventArgs e)
{
}
animation没有完全加载的时候,GetAnimationController方法会返回null,通过订阅AnimationLoaded事件避免。