django 后端JsonResponse返回json数据给前端完美接收并将数据写入前端页面做展示
2021-03-10 15:28
标签:html weight 数组 success 返回 col 数据 for status 1.后端代码编写 2.前端代码编写 3.ajax代码编写 4.页面显示 django 后端JsonResponse返回json数据给前端完美接收并将数据写入前端页面做展示 标签:html weight 数组 success 返回 col 数据 for status 原文地址:https://www.cnblogs.com/chenjw-note/p/12849777.htmlfrom django.http import JsonResponse
res = {"code": 0, "message": result_list}
return JsonResponse(res)
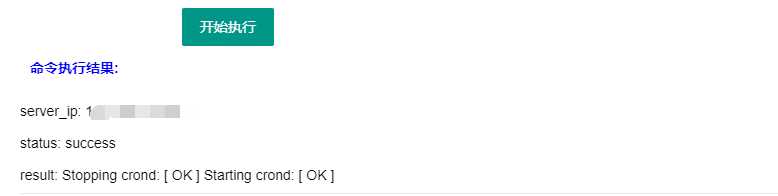
h4 style="margin: 10px;color: blue;font-weight: bold">命令执行结果:h4>
ul id="list">
ul>
$.ajax({
url: url,
type: "POST",
traditional:true, //加上此项可以传数组
data: {
"cmd": cmd,
"host_ip_list": host_ip_list,
"host_port": host_port,
"auth_type": auth_type,
"login_user": login_user,
"password": password,
},
success: function (data) {
$("#list").html(‘‘);
console.log(data.message);
var message_list = data.message;
for (let i = 0; i ) {
console.log(message_list[i]);
var server_ip = message_list[i].server_ip;
var status = message_list[i].status;
var result = message_list[i].result;
$("#list").html($("#list").html() + "
" + " server_ip: " + server_ip + "
");
$("#list").html($("#list").html() + "
" + " status: " + status + "
");
$("#list").html($("#list").html() + "
" + " result: " + result + "
");
$("#list").html($("#list").html() + "
" + "
");
};
}
});
上一篇:开源数据源网站
下一篇:常见web攻击手段总结
文章标题:django 后端JsonResponse返回json数据给前端完美接收并将数据写入前端页面做展示
文章链接:http://soscw.com/index.php/essay/62818.html