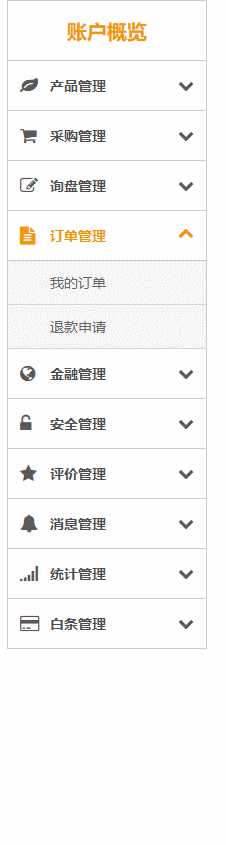
B2B网站后台管理系统侧导航
2021-03-10 18:27
标签:led ref bottom hang 收货 bank lang 查看 art 效果图 index.html style.css script.js B2B网站后台管理系统侧导航 标签:led ref bottom hang 收货 bank lang 查看 art 原文地址:https://www.cnblogs.com/chenyingying0/p/12850902.html
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>indextitle>
link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.6.0/css/font-awesome.min.css">
link rel="stylesheet" href="css/style.css">
head>
body>
div class="account-l fl">
a class="list-title">账户概览a>
ul id="accordion" class="accordion">
li>
div class="link">i class="fa fa-leaf">i>产品管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="shop">a>查看店铺a>li>
li id="publicproducts">a>发布产品a>li>
li id="productlists">a>查看产品a>li>
li id="mysaled">a>已卖出产品a>li>
ul>
li>
li>
div class="link">i class="fa fa-shopping-cart">i>采购管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="publishpurchase">a>发布采购a>li>
li id="postneeds">a>查看采购a>li>
li id="getneeds">a>已收到的报价单a>li>
li id="mypricesheet">a>我的报价单a>li>
li id="concernshop">a>已关注的店铺a>li>
li id="concerngood">a>已关注的商品a>li>
ul>
li>
li>
div class="link">i class="fa fa-pencil-square-o">i>询盘管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="buyerxunpanlist">a>收到的询盘a>li>
li id="publishrequire">a>我的询盘a>li>
ul>
li>
li>
div class="link">i class="fa fa-file-text">i>订单管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="myorder">a>我的订单a>li>
li id="myrefund">a>退款申请a>li>
ul>
li>
li>
div class="link">i class="fa fa-globe">i>金融管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="myloan">a>我的借贷a>li>
li id="financialmanage">a>需求申请a>li>
li id="myapplication">a>我的申请a>li>
ul>
li>
li>
div class="link">i class="fa fa-unlock-alt">i>安全管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="basecomInfo">a>基本信息a>li>
li id="authenchange">a>认证信息a>li>
li id="phoneAuth">a>手机认证a>li>
li id="bankCardAuth">a>银行卡认证a>li>
li id="emailAuth">a>邮箱认证a>li>
li id="passwordmodify">a>密码修改a>li>
li id="paymentpsdmodify">a>支付密码a>li>
li id="address">a>收货地址a>li>
ul>
li>
li>
div class="link">i class="fa fa-star">i>评价管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="usercomments">a>我的评价a>li>
ul>
li>
li>
div class="link">i class="fa fa-bell">i>消息管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="mymsg">a>我的消息a>li>
ul>
li>
li>
div class="link">i class="fa fa-signal">i>统计管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="censusmanager">a>月贸易量a>li>
li id="statisticmanager">a>月订单量a>li>
ul>
li>
li>
div class="link">i class="fa fa-credit-card">i>白条管理i class="fa fa-chevron-down">i>div>
ul class="submenu">
li id="oweindex">a>开通白条a>li>
li id="myIous">a>我的白条a>li>
li id="louorderlist">a>订单列表a>li>
ul>
li>
ul>
div>
script src=‘https://libs.baidu.com/jquery/1.10.2/jquery.min.js‘>script>
script src=‘js/script.js‘>script>
body>
html>
* {
margin:0;
padding:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box
}
body {
background:#fff;
font:12px Microsoft YaHei,arial,sans-serif
}
ul {
list-style-type:none
}
a {
color:#f39800;
text-decoration:none
}
.list-title {
display:inline-block;
width:100%;
max-width:200px;
border-top:solid 1px #ccc;
border-left:solid 1px #ccc;
border-right:solid 1px #ccc;
background:#fff;
text-align:center;
height:60px;
line-height:60px;
font-size:20px;
color:#f39800;
font-weight:700;
cursor:pointer
}
h1 {
color:#fff;
font-size:24px;
font-weight:400;
text-align:center;
margin-top:80px
}
h1 a {
color:#f39800;
font-size:16px
}
.accordion {
width:100%;
max-width:200px;
border:solid 1px #ccc;
background:#fff
}
.accordion .link {
cursor:pointer;
display:block;
padding:15px 15px 15px 42px;
color:#4d4d4d;
font-size:14px;
font-weight:700;
border-bottom:1px solid #ccc;
position:relative;
-webkit-transition:all .4s ease;
-o-transition:all .4s ease;
transition:all .4s ease
}
.accordion li:last-child .link {
border-bottom:0
}
.accordion li {
cursor:pointer
}
.accordion li i {
position:absolute;
top:16px;
left:12px;
font-size:18px;
color:#595959;
-webkit-transition:all .4s ease;
-o-transition:all .4s ease;
transition:all .4s ease
}
.accordion li i.fa-chevron-down {
right:12px;
left:auto;
font-size:16px
}
.accordion li.open .link {
color:#f39800
}
.accordion li.open i {
color:#f39800
}
.accordion li.open i.fa-chevron-down {
-webkit-transform:rotate(180deg);
-ms-transform:rotate(180deg);
-o-transform:rotate(180deg);
transform:rotate(180deg)
}
.submenu {
display:none;
background:#f5f5f5;
font-size:14px
}
.submenu li {
border-bottom:1px solid #d6d7dc
}
.submenu a {
display:block;
text-decoration:none;
color:#666;
padding:12px;
padding-left:42px;
-webkit-transition:all .25s ease;
-o-transition:all .25s ease;
transition:all .25s ease
}
.submenu a:hover,.submenu li.current a {
background:#f39800;
color:#fff
}
$(function() {
var Accordion = function(el, multiple) {
this.el = el || {};
this.multiple = multiple || false;
var links = this.el.find(‘.link‘);
links.on(‘click‘, {
el: this.el,
multiple: this.multiple
},
this.dropdown)
};
Accordion.prototype.dropdown = function(e) {
var $el = e.data.el;
$this = $(this);
$next = $this.next();
$next.slideToggle();
$this.parent().toggleClass(‘open‘);
if (!e.data.multiple) {
$el.find(‘.submenu‘).not($next).slideUp().parent().removeClass(‘open‘);
}
};
var accordion = new Accordion($(‘#accordion‘), false);
$(‘.submenu li‘).click(function() {
$(this).addClass(‘current‘).siblings(‘li‘).removeClass(‘current‘);
});
});