WebIDE,让开发更简单
2021-03-10 18:32
标签:png java studio aws 课程 运行 详情 服务 调查 想写C/C++,得下Visual Studio,或者JetBrains CLion,或者CodeLite…… 随着云计算时代的全面到来,以及以上情况的时(pin)有(fan)发生,不同于传统的本地IDE的WebIDE出炉了。 相较于传统IDE,WebIDE有什么优势呢? 那这WebIDE又该如何操作呢?它又能做些什么? 为了让大家能明白如何操作,实验楼上线了一门免费课程---《WebIDE 环境使用指南》,包含 1 个实验。你将学习到在WebIDE环境中如何创建各编程语言项目、如何上传/下载项目,并了解到WebIDE的界面布局及常用功能。 建议访问实验楼官网,搜索“WebIDE 环境使用指南”,直接使用实验楼的在线虚拟机学习这门课,效果会更好。 *** 以下是课程内容部分节选 *** WebIDE 界面提供的是一个可以在浏览器中编辑代码的 IDE 的界面。在 WebIDE 中,可以编辑代码文件,打开 Terminal 终端执行 Linux 命令,还可以在 Terminal 中运行 Web 服务获得临时域名,打开浏览器进行预览调试。本次实验将会了解和熟悉 WebIDE 的常用功能及特点。 知识点 2017 年 12 月,全球市场占有率第一的云计算厂商 AWS 在其开发者大会上正式推出 Cloud9,这是一款用于编写、运行和调试代码的 IDE,同时运行在浏览器中。相对于本地的 IDE,可以称它为 WebIDE。 随着云计算时代的全面到来,WebIDE 逐渐被开发者接受和喜爱。相对于本地 IDE,WebIDE 最大的好处就是随处可用,同时具备较好的代码安全性。以蓝桥提供的 WebIDE 环境为例,你只需要十几秒钟就可以开启线上开发环境。同时,你可以在 Mac,Windows,Linux,甚至 iPad 等平台上使用,拥有非常好的跨平台特性。 WebIDE 不同于图形界面环境,对带宽要求较低,所以比较适用于一些需要大量代码编辑的场景,例如 C/C++,Java 开发和 Web 前端开发。在大多数情况下,我们更推荐你使用 WebIDE 环境,而非 Linux 图像界面环境。 启动 WebIDE 之后,你可以看到它的默认界面,大致分为 3 部分: 在常规模式下输入分号 ; 进入 shell 模式,提示符为 shell> ,这等同于环境终端,可以执行 zsh 命令,同样是执行完一个命令后自动退回到常规模式: 课程内容篇幅辣么大,就不全放在这里啦,感兴趣的小可爱移步至实验楼官网,搜索“WebIDE 环境使用指南”,免费在线学习章节全部内容! 实验后续将会学习以下内容: 登录实验楼官网,快来一起学习吧! WebIDE,让开发更简单 标签:png java studio aws 课程 运行 详情 服务 调查 原文地址:https://www.cnblogs.com/shiyanlou/p/12849030.html
想写Java,得用Eclipse,或者IntelliJ IDEA,或者NetBeans……
想写python,得安PyCharm,或者Spyder,或者PyDev……
正所谓“安装两小时,代码五分钟”
最后,好不容易安装好,在配置过程中一不留神误删了某些插件或配置~
(1)免安装。本地IDE最令人痛苦的点在于,需要根据不同需求搭建不同的开发环境,而WebIDE则完全无需担心这一点,在浏览器上就可以完成所有步骤。
(2)环境恢复。基于不同需求,同一个IDE可能有好几种配置方法,可能捣鼓来捣鼓去,想配置的没配好,原本正常的环境还不小心给删了,这时候唱《凉凉》也只能徒增伤感。但如果是使用 WebIDE,只需轻轻一按,重启一下,就可以恢复原有环境了。
(3)对小白友好。为什么对小白友好?详情请看(1)(2)。

一、介绍
二、为什么要使用 WebIDE?
2019 年,微软在 Build 2019 开发者大会正式宣布了 Visual Studio Online,其是 Visual Studio Code(简称 VS Code)的 WebIDE 版本。
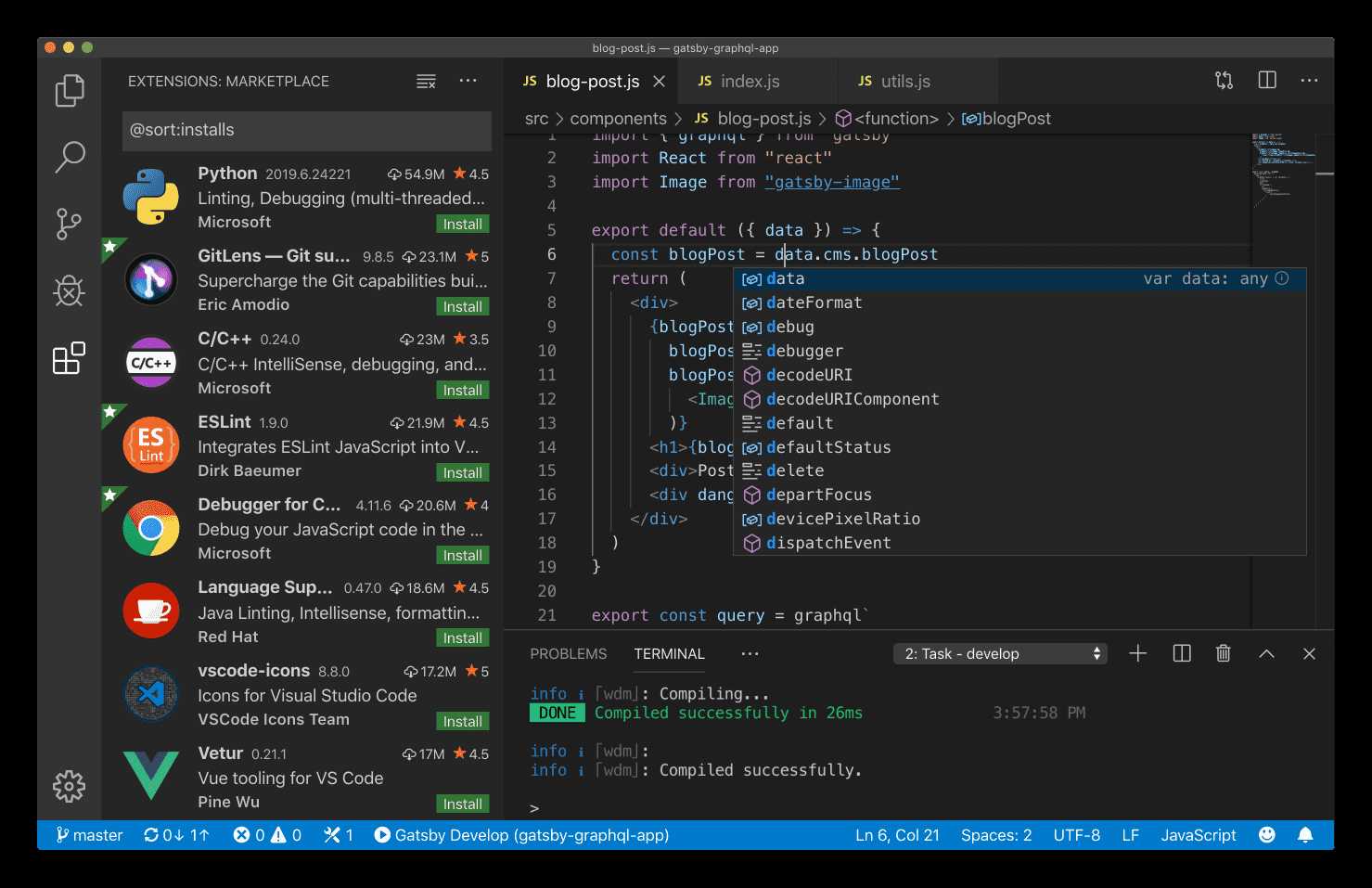
VS Code 是微软 2015 年推出的跨平台 IDE 产品,在 2019 年的 Stack Overflow 组织的开发者调研中,VS Code 被认为是最受开发者欢迎的开发环境,据调查 87317 名受访者中有 50.7% 的受访者声称正在使用 VS Code。
蓝桥提供的 WebIDE 基于 Eclipse Theia 开发,提供了更多的易用功能。Eclipse Theia 是 Eclipse 基金会推出的 WebIDE 产品,其参考了 VS Code 的界面风格,同时支持 VS Code 提供的插件。简单来讲,Eclipse Theia 拥有和 VS Code 几乎一致的体验,如果你之前是 VS Code 的用户,那么可以无缝切换到蓝桥的 WebIDE 环境。
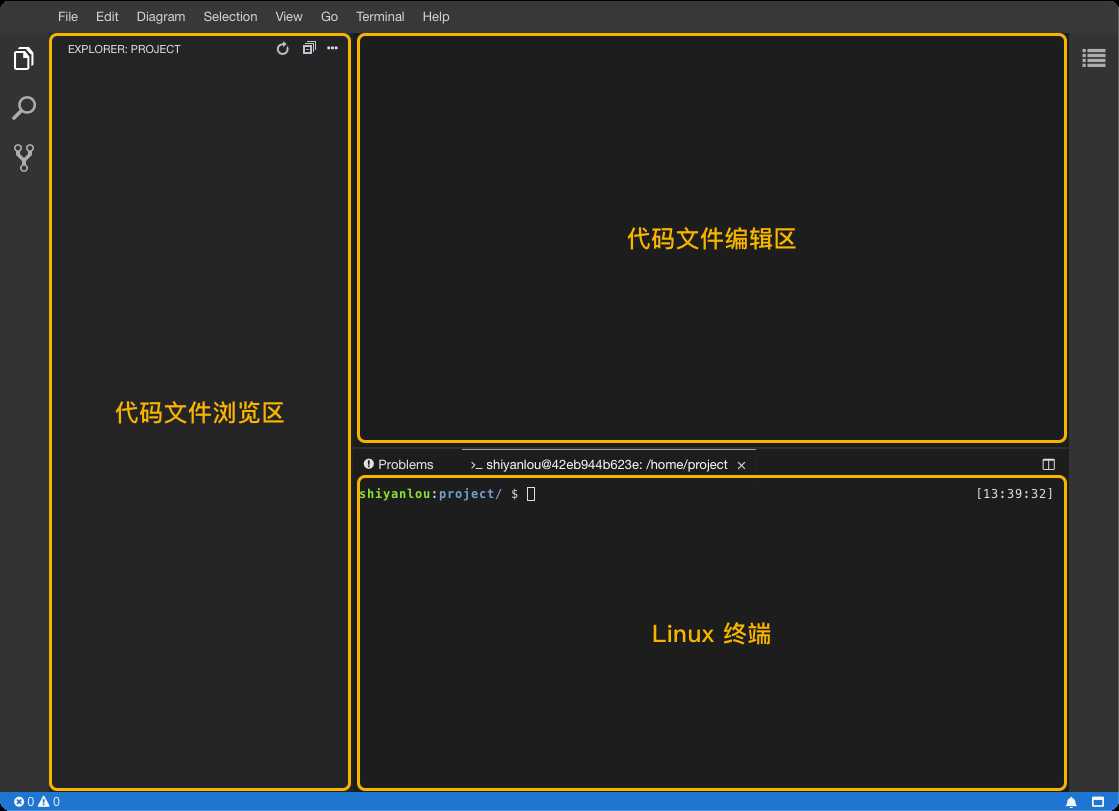
当然,如果你之前对 VS Code 也不熟悉,那么接下来将带你入门 WebIDE 的使用。三、WebIDE 界面

代码文件浏览区:左边的区域将用于组织项目的文件结构,你可以在此区域创建各种类型的代码文件和文件夹。
代码文件编辑区:当你双击打开相应的代码文件之后,将会呈现在编辑区域。你可以在此区域编辑代码,编辑后的代码会实时保存。
Linux 终端:因为 WebIDE 本身是运行在 Linux 容器环境中,所以下方的区域是一个 Linux 终端。你可以通过终端运行命令,执行编译、运行代码等操作。
接下来,我们将通过多个示例项目,带你入门 WebIDE 的使用。
四、未完待续