WPF使用 Gmap.NET 绘制极坐标运动轨迹
2021-03-10 19:29
标签:tar ict soft wrap == vat eth space blog
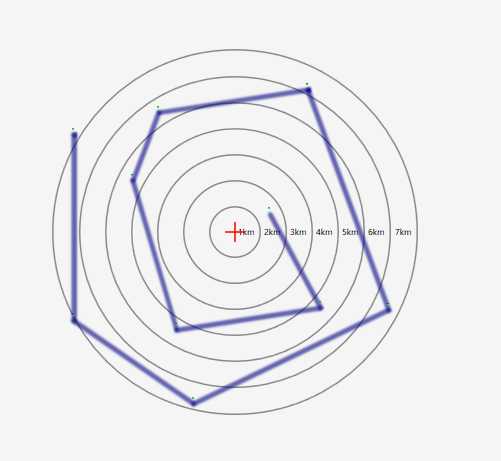
大家好,已经很久没有更新了,今天写一篇关于WPF 使用 Gmap.NET 相关的,网上很多Winform的很**,所以我给Wpf进行一些补充。虽然它已经很久没有更新了,但是也只能用这个了。没别的好选择的,毕竟它也没啥可更新的,也可以理解。 使用它之前请Nuget安装一下GMap.NET.Core、GMap.NET.WindowsPresentation 的库。ok 我们直接开始。 我们在MainWindows中写上一个WrapPanel 用于存放Gmap的容器。 随后我们在MainWindows构造函数中进行配置,然后给mapPanel中添加了radarMap控件。还有鼠标右击的 随后在初始化容器中配置一些地图的设置,这里面有一个静态文件,里面也没啥。自己也可以写,我就不把Config写出来了。 这个是鼠标右击添加Marker的,这个就比较恶心了,由于Wpf中没有overlays的概念,所以你就直接添加marker就行。具体看代码,这个里面有个自定义控件。 具体是写了个控件,要不Wpf没办法渲染上。 还有那个Circle是在DrawWarningArea里画出来的,调用了里面带参的构造函数,然后里面就不用管了。 最重要的是如何画轨迹,我第一时间就想到了Pen类,然后根据pointlatlng这个集合我们想办法去搞事情,果不其然,我们只需要让你的硬件设备给你的那 pointLatlngs 集合中添加就行,但如何将经纬度转换成本地坐标 就比较复杂了。 最后效果图 WPF使用 Gmap.NET 绘制极坐标运动轨迹 标签:tar ict soft wrap == vat eth space blog 原文地址:https://www.cnblogs.com/lonelyxmas/p/12670489.html

public MainWindow()
{
m_viewModel = new ViewModelMain();
InitializeComponent();
radarMap = new GMap.NET.WindowsPresentation.GMapControl();
InitMapControl(radarMap);
this.mapPanel.Children.Add(radarMap);
radarMap.MouseRightButtonUp += RadarMap_MouseRightButtonUp;
this.videoWindows.Child = pictureBox;
DrawWarningArea();
}


private void InitMapControl(GMap.NET.WindowsPresentation.GMapControl radarMap)
{
//radarMap.Name = "radarMap";
radarMap.Manager.Mode = AccessMode.ServerAndCache;
radarMap.Position = Config.CenterPoint;
radarMap.ShowCenter = false;
radarMap.DragButton = System.Windows.Input.MouseButton.Left;
radarMap.MinZoom = Config.MINZOOM;
radarMap.MaxZoom = Config.MAXZOOM;
radarMap.Zoom = Config.INITZOOM;
radarMap.OnMapZoomChanged += radarMap_OnMapZoomChanged;
}


List




private void DrawWarningArea()
{
for (int i = 0; i )
{
GMapMarker it = new GMapMarker(Config.CenterPoint);
it.ZIndex = -1;
Circle c = new Circle((i + 1).ToString() + "km", (i + 1) * 1000);
c.Tag = it;
c.IsHitTestVisible = false;
c.UpdateCircle(radarMap);
it.Shape = c;
radarMap.Markers.Add(it);
Circles.Add(it);
}
GMapMarker crossCenter = new GMapMarker(Config.CenterPoint);
Cross cross = new Cross();
cross.Tag = crossCenter;
cross.SetOffset();
crossCenter.Shape = cross;
//crossCenter.ZIndex = 55;
radarMap.Markers.Add(crossCenter);
//m.Shape = new CustomMarker(this, m, "ceshi");
//m.ZIndex = 55;
//radarMap.Markers.Add(m);
}


List
private void Button_Click(object sender, RoutedEventArgs e)
{
for (int i = 0; i )
{
GMapRoute gmRoute = new GMapRoute(new List


文章标题:WPF使用 Gmap.NET 绘制极坐标运动轨迹
文章链接:http://soscw.com/index.php/essay/62897.html