js数组去重3种方法与性能对比
2021-03-10 20:33
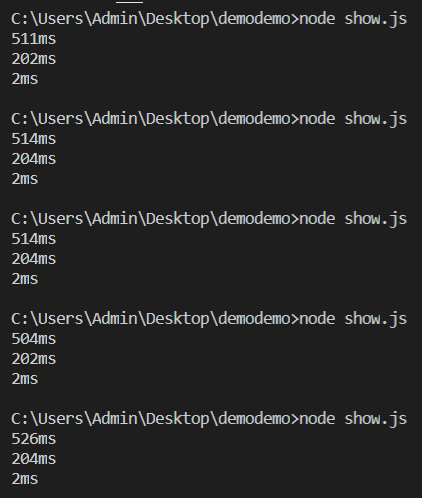
标签:date() 需要 js数组 UNC == 技术 运行 返回 数组 第1种: 第2种: 第3种: 这3种方法都能实现数组去重,接下来测试下他们的性能 最终es6的Array.from(new Set(arr))完胜~ js数组去重3种方法与性能对比 标签:date() 需要 js数组 UNC == 技术 运行 返回 数组 原文地址:https://www.cnblogs.com/hymenhan/p/14140005.htmllet arr = [2,3,2,5,3,2,2,1];
for (let i = 0; i let arr = [2,3,2,5,3,2,2,1];
for (let i = 0; i let arr = [2,3,2,5,3,2,2,1];
arr = Array.from(new Set(arr));
console.log(arr); // [ 2, 3, 5, 1 ]
// 测试执行耗时方法
function getRunTime(fun) {
const start = new Date().getTime();//起始时间
fun();//执行待测函数
const end = new Date().getTime();//结束时间
return (end - start) + "ms";//返回函数执行需要时间
}
let arr = [];
// 给数组添加20000个不同的值(为了测试性能)
for (let i = 0; i 
上一篇:重启之后的c语言