CSS简介
2021-03-10 21:27
YPE html>
标签:产生 dde let document padding sel 垂直居中 相互 异常
一.什么是css
css英文全称为Cascading Style Sheets,也就是层叠样式表,是用来表现HTML和XML等文件样式的一门语言,本篇博客讲的是给HTML做装饰;
二.怎么引入css
引入css有四种方式:
1.行内式
行内式就是把css写进html标签里面,用style属性来设置css样式
2.嵌入式(测试代码时用)
嵌入式就是把css样式写进head标签的style标签里面
Document
3.链接式(推荐使用)
链接式就是把css样式写进一个css文件里,然后再引入到html文件中去
4.导入式(不推荐使用)
跟链接式类似,但是把css文件导入html文件中,但是导入式会等到整个html文件加载完后才加载css文件,这样显示网页,就会出现先显示纯html网页,再显示带有css样式的网页;链接式则是先加载css文件,再加载html文件,因此他从一开始就是带有css样式的网页
三.css的基本选择器
1.基础选择器
*:通用选择器,匹配所有的元素 *{padding:0}
标签名:标签选择器,匹配所有使用这个标签的元素 span{color:#eee}
.:类选择器,匹配class属性为某个值的元素 .items{float:left;}
#:id选择器,匹配id属性为某一个值得元素 #div1{float:right;}
2.组合选择器
标签名 标签名:后代选择器 div p{font-size: 14px;}
标签名,标签名:多元素选择器 div,p{font-size: 14px;}
标签名>标签名:子代选择器 div>p{font-size: 14px;}
标签名1+标签名2:毗邻元素选择器,匹配到的是紧随标签名1之后的标签名2,
并没有匹配到标签名1 div+p{font-size:14px;}//匹配到了紧跟div后面同级的第一个p标签
3.属性选择器
标签名[属性名]:匹配到有该属性名的元素 span[class]{color:red;}
标签名[属性名=“属性值”]:匹配到属性名为这个属性值得元素 span[class = “item”]{color:red;}
4.伪类选择器
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
需要留意的例子:.content:hover .items{color:red},当鼠标悬浮到.content元素时,
.items元素的字体颜色变红
补充:before,after伪类
:before span:before{content:"伪类内容"},在span元素之前插入内容
:after span:beofre{content:"伪类内容"},在span元素之后插入内容
after伪类一般被用在清除浮动,清除浮动是因为一般情况下,如果父层内部有浮动(float)可能导致父层的高度为0,也就是撑不开父层元素,加上clearfix后就行了
.clearfix:after{
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
四.CSS优先级和继承
css优先级:
css优先级,也就是css样式在浏览器中被解析的先后顺序:
内联样式>嵌入式>链接式
!important声明高于一切
id选择器的权重:100
class选择器的权重:10
标签选择器的权重:1
例子:#id .items p{color:red},他的权重为100+10+1=111
css的继承性:
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中,但是继承来的样式的权重是比标签选择器的权重还要低的;
Document
div
p
注意:有一些属性是不能继承的,如border、margin、padding、background等
五.css常用属性
字体颜色属性
color:"blue"
color:"#eee"
color:"rgb(255,255,255)"
color:"rgba(255,255,0,0.5)",透明度为0.5
字体属性
p{
font-family: "微软雅黑";/*设置字体*/
font-size:14px;/*字体大小*/
font-weight: lighter;/*字体粗细,也可以设置数值*/
font-style: oblique;/*字体的样式,这里设置为斜体*/
}
背景
.div1{
background-color: gray;/*背景颜色*/
background-image: url("1.log");/*背景图片*/
background-position: right top;
/*背景的位置,这里设置在右上角,横向(left,right,center),纵向(top,bottom,center)也可以设置数值(200px 20px)*/
background-repeat: no-repeat;/*设置背景图片为不重复的 */
}
也可以简写为:
.div1{
background: right top no-repeat gray url(‘1.jpg‘)
}
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
文本属性
.div1{
text-align: center;/*设置文本居中*/
line-height: 50px;
/*设置行高,行高等于height的值就可以实现文本垂直居中*/
text-indent: 100px;/*首行缩进*/
letter-spacing:100px;/*每个字符之间的距离*/
word-spacing: 100px;/*每个单词的距离,对中文无效*/
}
边框属性
.div{
border-style: solid;/*边框样式*/
border-color:red;/*边框颜色*/
border-width: 10px:/*边框粗细 */
}
可以简写为:
.div{
border:10px solid red;
}
还有设置边框圆角的:.div{border-radius:50%; }
列表属性
ul,ol{
list-style:none;
}
display属性(重要)
.div{
display: none;/*隐藏元素,但是元素不在文档流了*/
display: inline-block;
/*设置元素为内联-块级元素,既有内联样式的一行可显示多个元素,也可设置宽高,多用于页面布局*/
display: block;/*设置元素为块级元素*/
display: inline;/*设置元素为内联元素*/
}
注意:display:inline-block可做列表布局,其中的类似于图片间的间隙小bug
可以通过如下设置解决,给这几个图片标签添加父级div,然后:
.div{
word-spacing: -5px
}
外边距和内边距
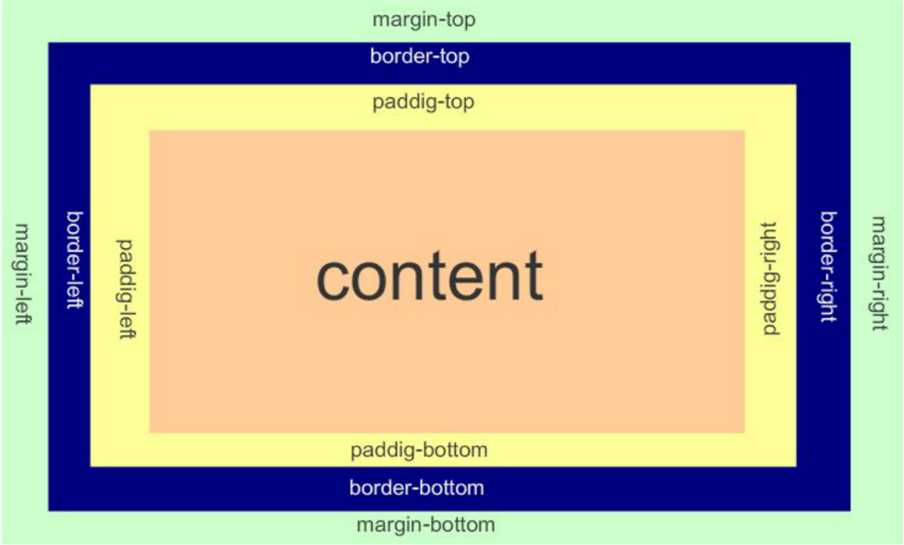
要说边距的话,我们得先看一张图:
1.margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
2.padding:用于控制内容与边框之间的距离;
3.Border(边框):围绕在内边距和内容外的边框。
4.Content(内容):盒子的内容,显示文本和图像。
注意:
1.设置margin和padding时,四个值时顺序分别为上,右,下,左;三个值时分别为上,右左,下;
两个值时分别为上下,右左;一个值当然就是上下左右了;
margin:100px 100px 10px 10px;
margin: 100px 10px 10px;
margin:100px 10px;
margin:100px;
2.当我们说一个盒子的宽度和高度时,是不算外边距的;
3.当你想让100*100盒子处于300*300盒子中间的时候,并不能直 接margin:100px或者padding:100px;因为300*300的盒子没有内容, 所有margin不认这个div盒子,而是认外边的body,或者更外边的有 内容的div,因此需要给父div盒子设置上border,或者加入文本; 其次,就是内边距的,加上内边距的时候,他是接着扩充出去,而不是 把我们的子盒子居中,需要设置padding:100px 0 0 100px(上右下左) 才行;但是这样就扩充了父盒子的宽度和高度;
4.我们的元素并没有紧贴浏览器窗口的边框,是因为浏览器默认给我们的body加了一定像素的外边距;
5.边界塌陷或者说是边界重叠(margin collapse):
边界塌陷是指在普通文档流中的上下外边距之间,会产生重叠,也就是会取外边距较大的一方作为上下两个盒子的距离,而不是两个盒子的外边距相加;边界塌陷有两种情况:
a.兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是这两兄弟打架会取比较大的作为打赢的一方作为外边距;
b.父子div:
如果父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div进行margin ;
float属性(部分脱离文档流)
在正式讲float之前,我们得先知道什么是文档流?
在讲文档流之前,我们又得先知道html的块级(block)元素与内联(inline)元素;
块级元素:独占一行,不会与其他元素放在同一行,常见的块级标签有div、form、table、p、h1~h6、dl、ol、ul 等
内联元素:与块级元素相反,他不独占一行,可以与其他元素放在同一行,常见的块级元素有span、img、a、strong、em、label、input、select、textarea、br
所谓文档流,是指元素排版布局时,元素会按照从左到右,从上到下的流式排列 ;
脱离文档流:也就是将元素从文档流的排版中拿开,其他盒子在做排版时,会把这个盒子当做不存在进行排版 ,而float属性和position定位就是用来脱离文档流的;需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视);
浮动文字环绕的例子:
Document
卢一最帅
好了,下面我们就正式介绍float属性吧!!
浮动的表现:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框,文本,或者另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
float的属性:
float:left 向左浮动
float:right 向右浮动
清除浮动:
clear:none|left|right|both
/*默认值是none,也就是允许两边有浮动,left就是不允许左边有浮动,right就是不允许右边有浮动,both当然就是不允许两边有浮动了;\*/
上面我们讲伪类的时候有提过一种清除浮动的方法,是比较推荐的,接下来还有一种解决浮动的方法:
overflow:hidden;
/hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,
可以把普通流元素+浮动元素想象成一个立方体;如果没有明确设定包含容器高度的情况下,它要计算内容
的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。/
position定位(完全脱离文档流)
position的属性:
static:默认值,无定位,没有top,right,bottom,left 等属性
relative:相对定位,是以自己原始位置为参考值的,需要注意的是,即使设定了元素的相对定位以及偏移值
,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left
等属性在正常文档流中偏移位置。
absolute:绝对定位,设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素);需要注意的是元素定位
后生成一个块级元素,而不论原来它在正常流中是否为内联元素;
fixed:对象脱离文档流,使用top,right,bottom,left 等属性把该元素固定在我们浏览器的窗口上,即使滑轮滚动,该元素也仍然在这个位置;
注意: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
float和position常用于页面布局使用,推荐使用浮动;
CSS简介
标签:产生 dde let document padding sel 垂直居中 相互 异常
原文地址:https://www.cnblogs.com/luyi001/p/12849751.html