IDEA创建web项目操作流程
2021-03-10 21:28
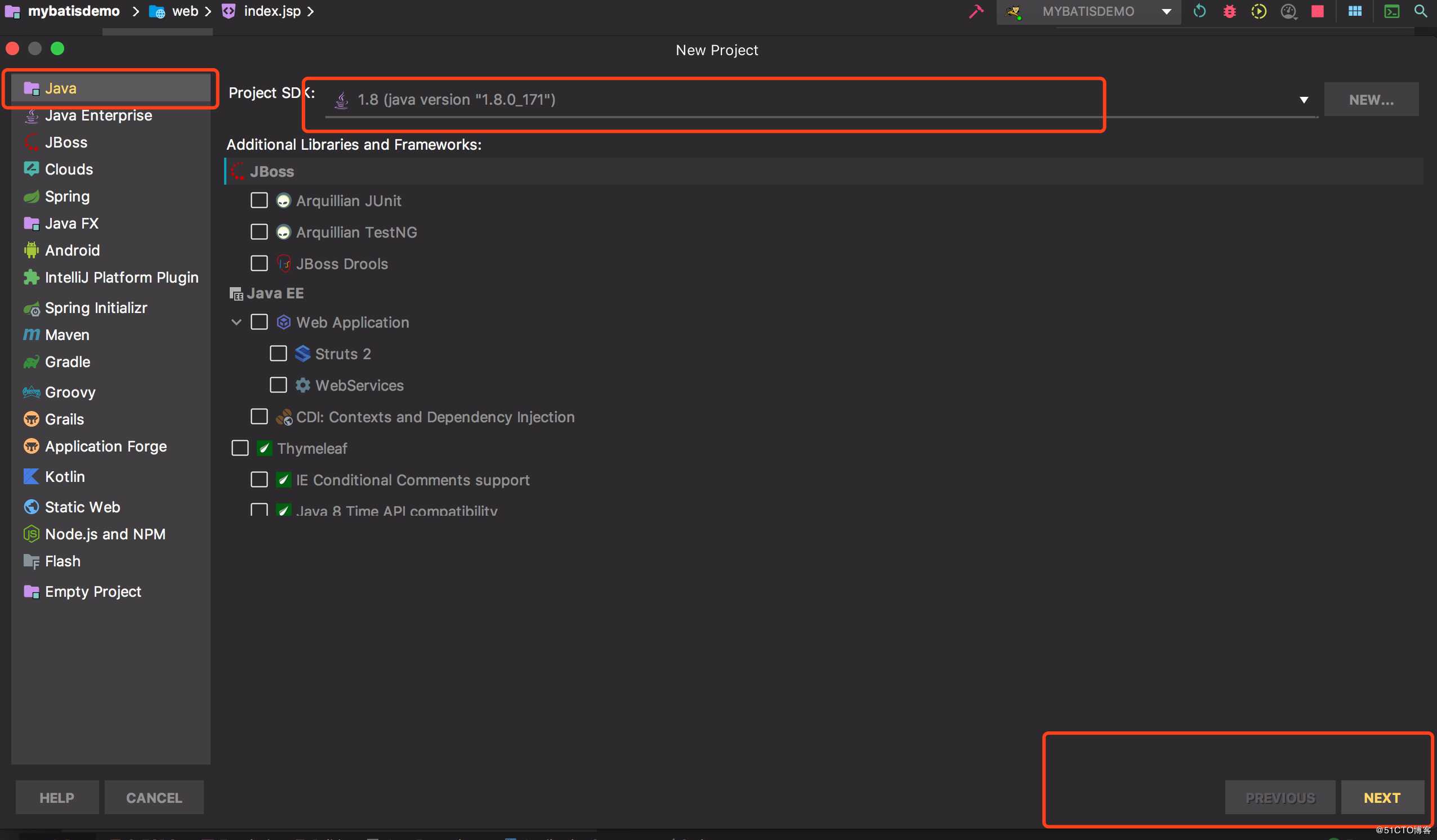
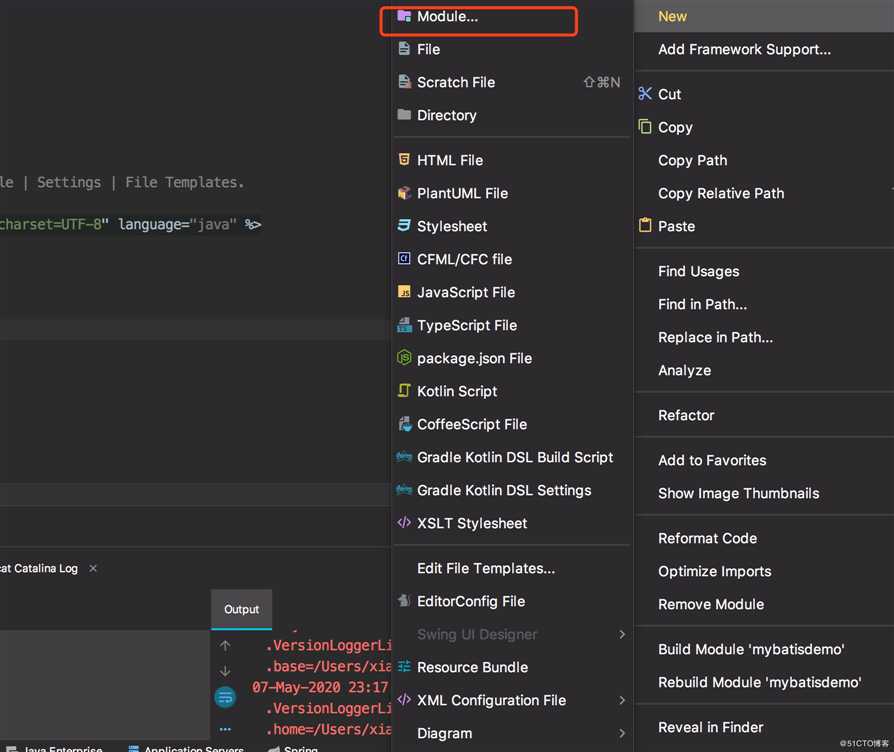
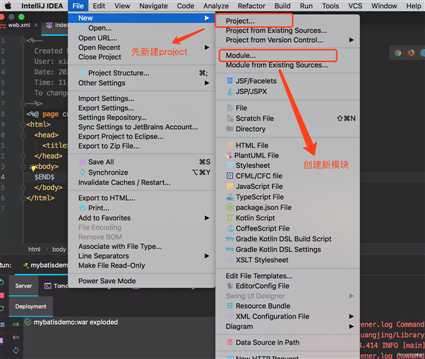
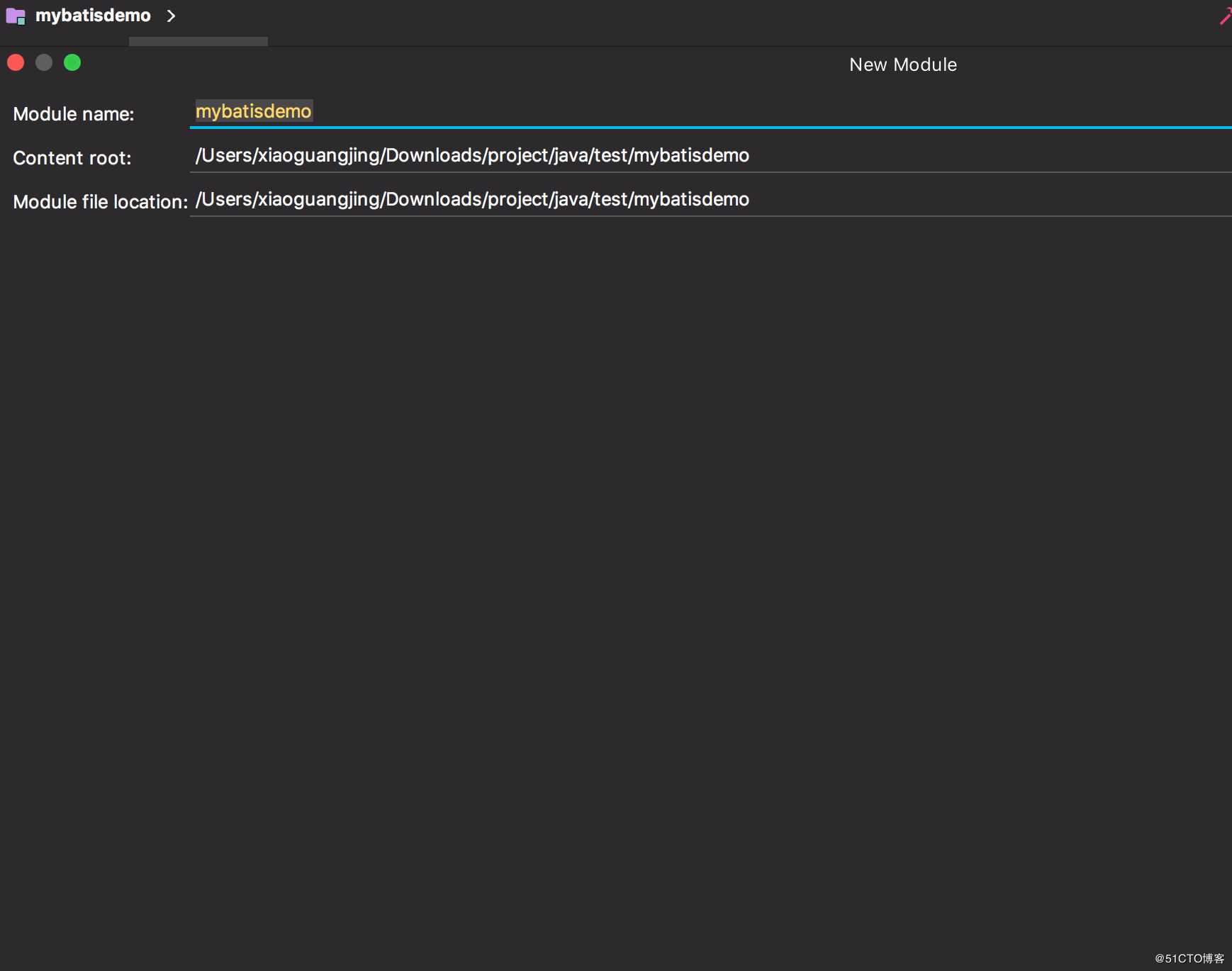
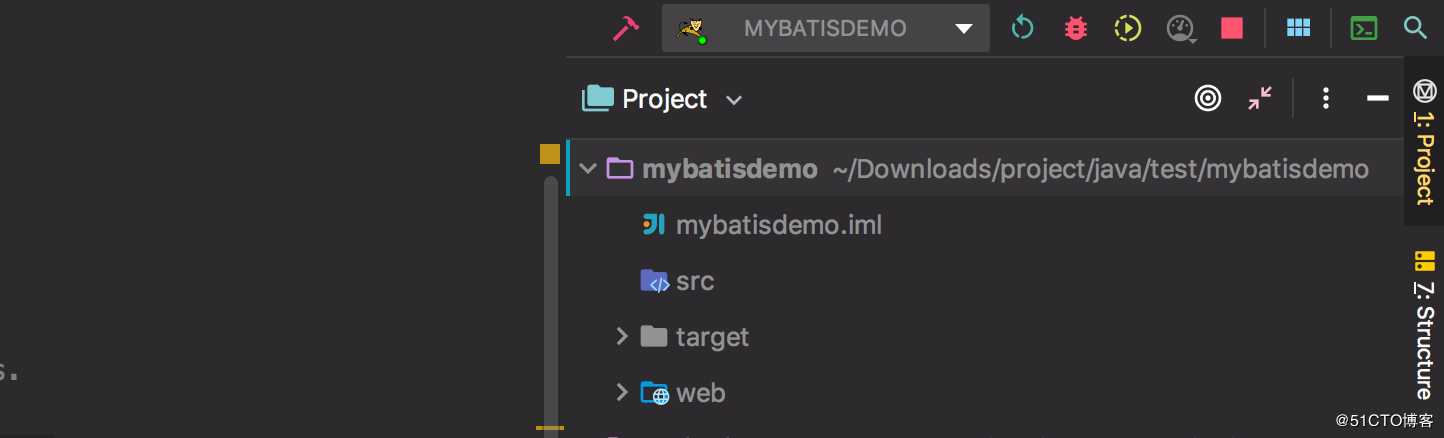
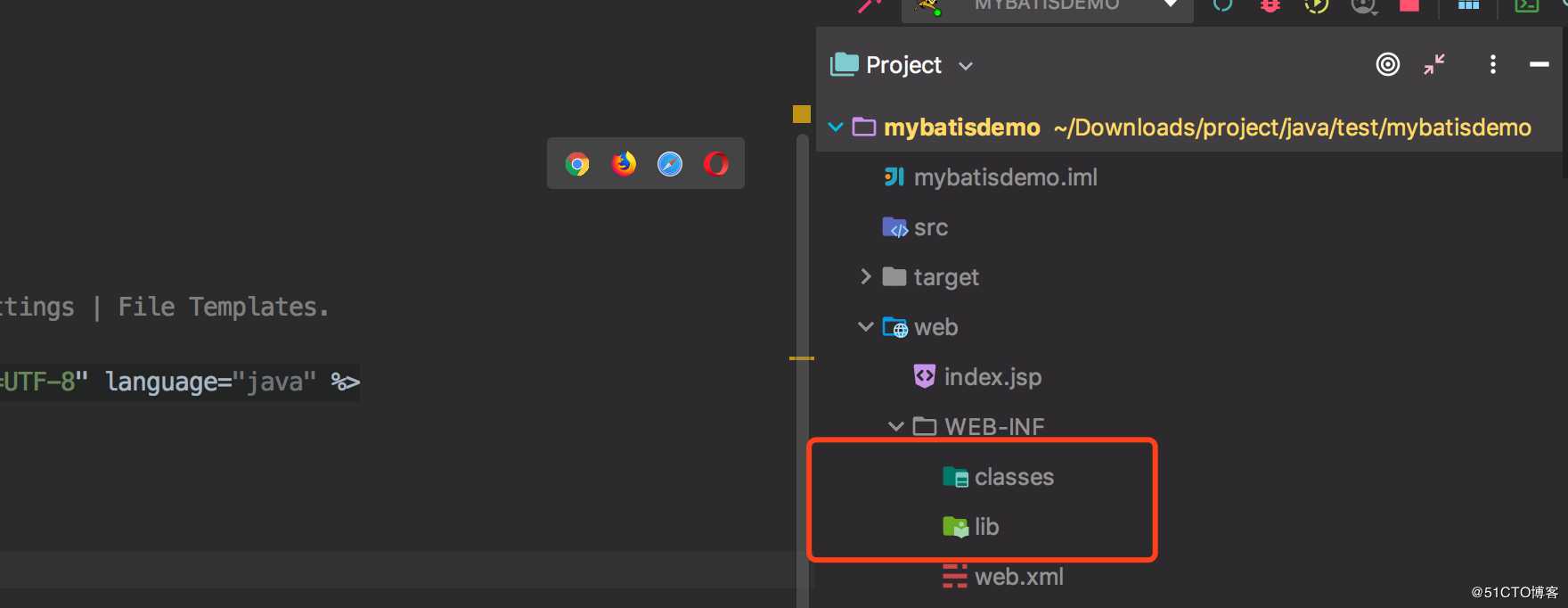
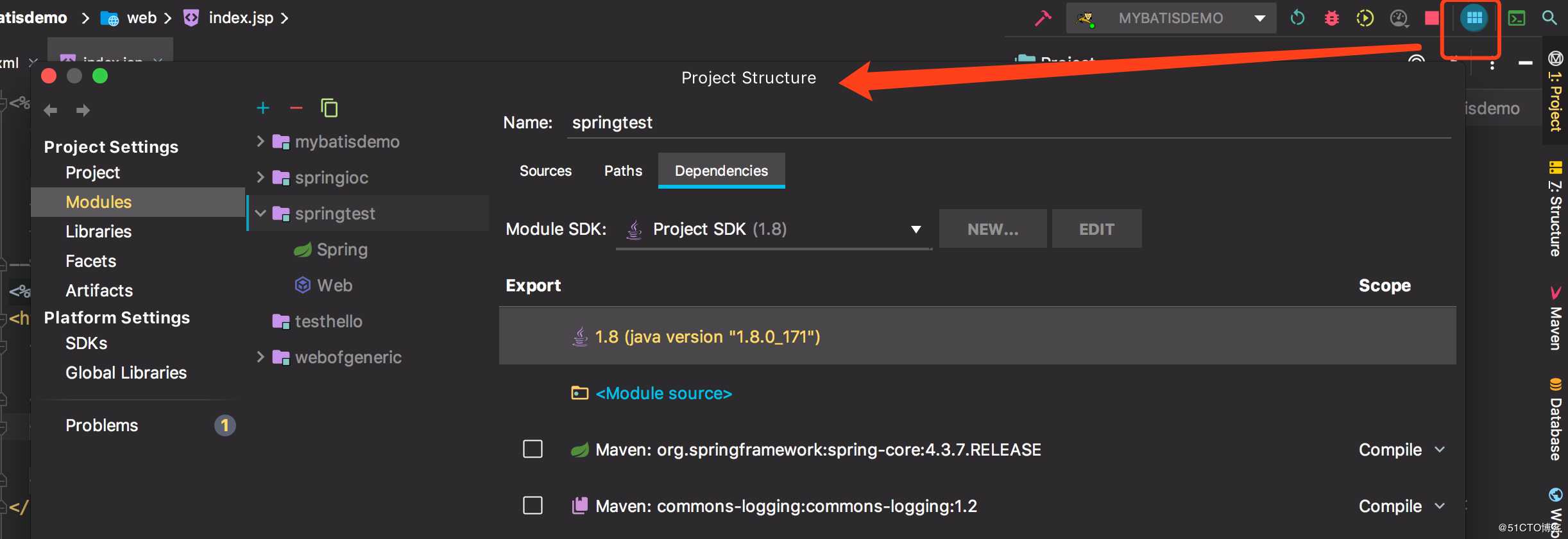
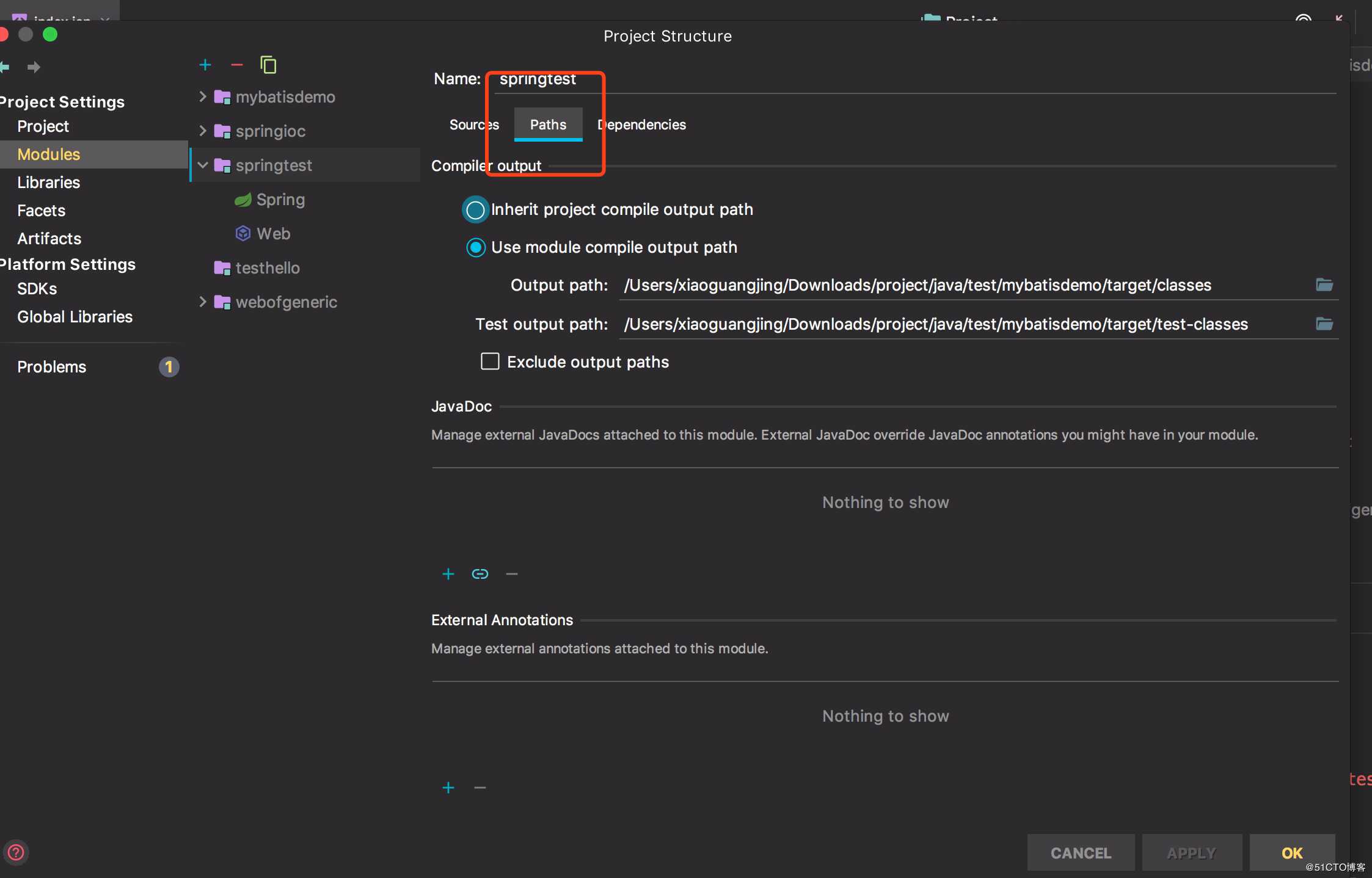
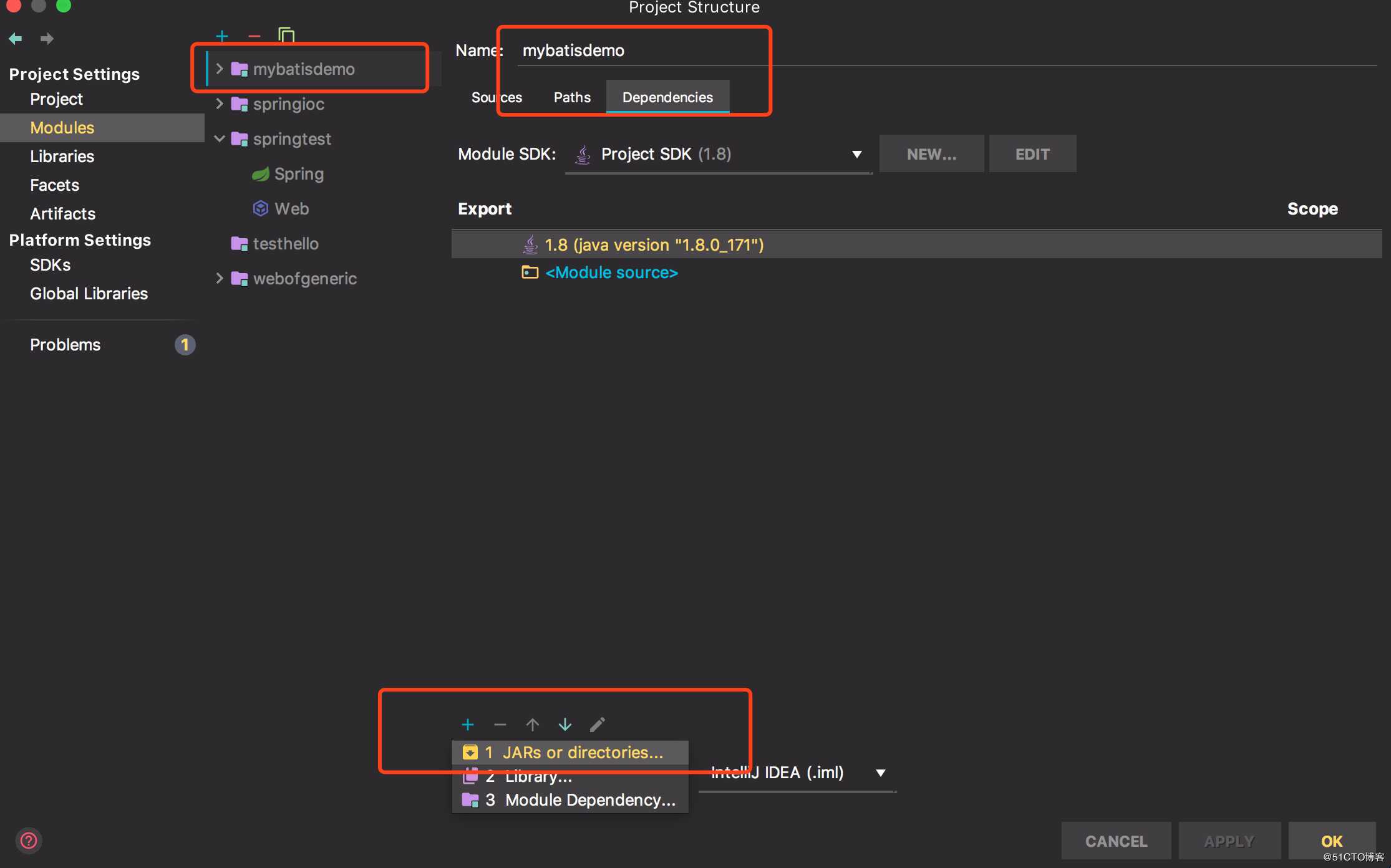
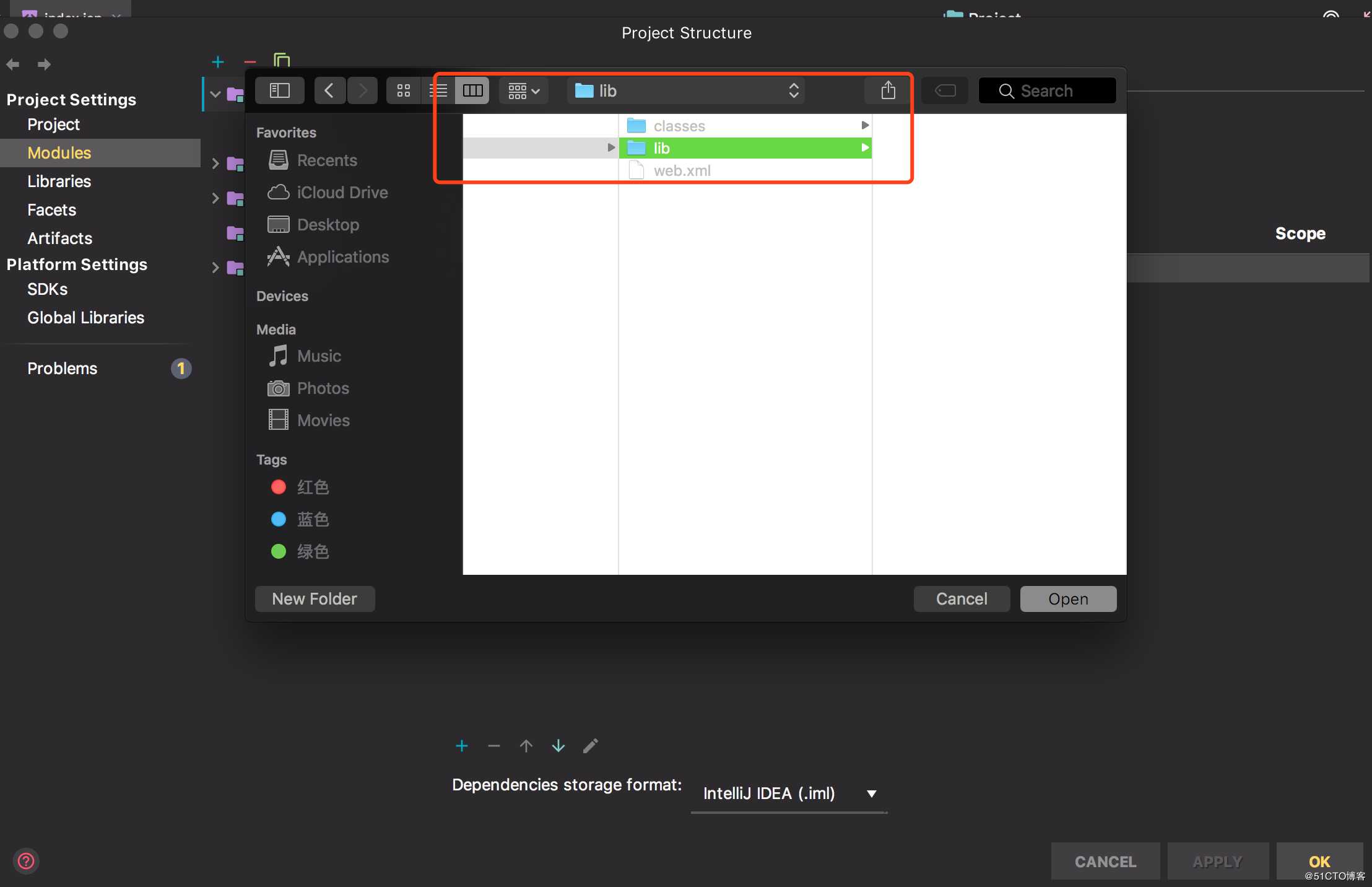
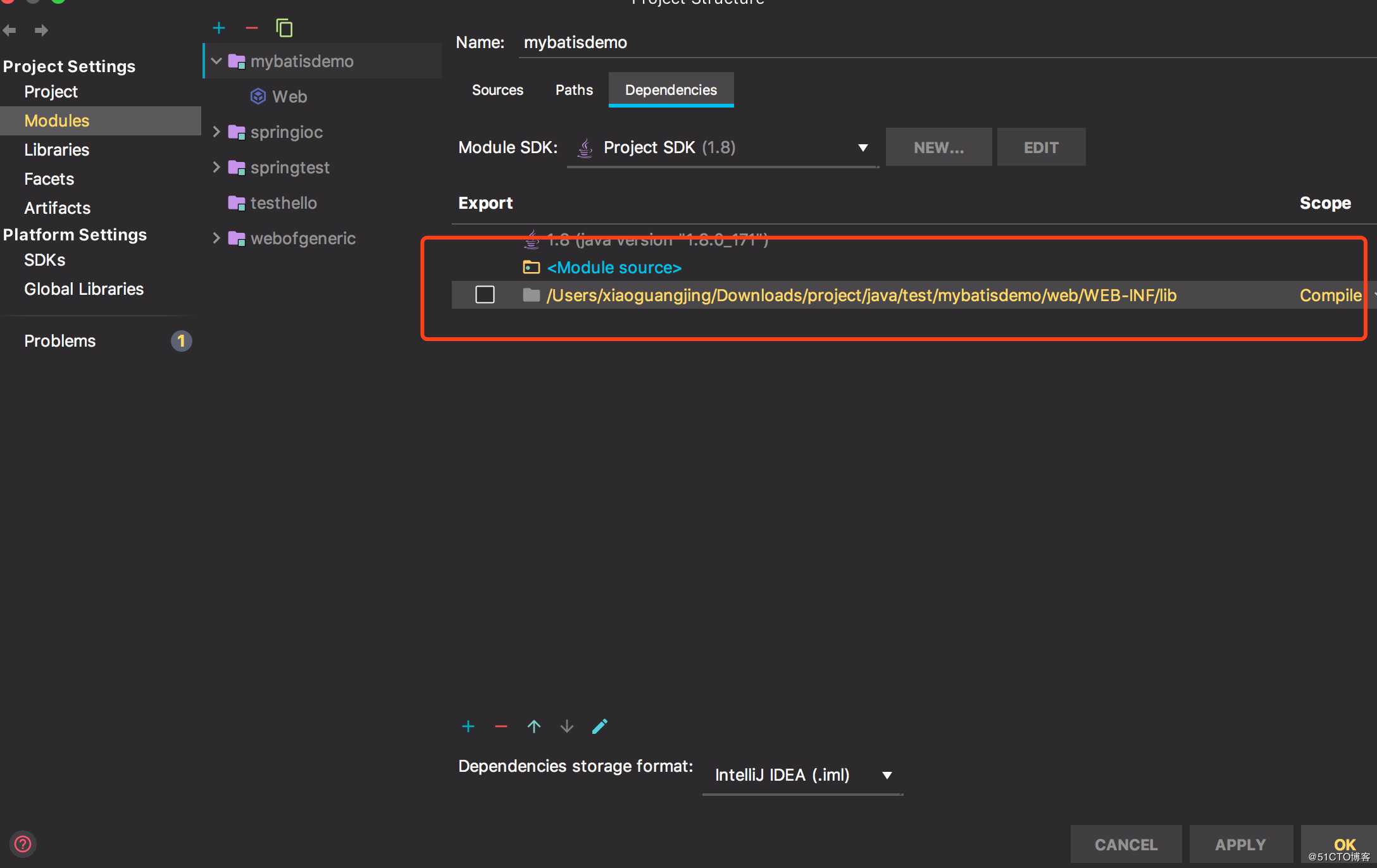
标签:dex 三方 web deploy conf 文件夹 jmx 版本 设置 3、到project中 -> 右键选择New 选择Module -> Module SDK 选择1.8 -> 勾选JavaEE下的Web Application ,注意窗口下的version对应版本,且Create web.xml已勾选 -> Next 输入Module name 为mybatisdemo -> Finish 4、 创建好的web项目,这里我已经配置好了,如下图 5、在web/WEB_INF 目录下创建两个文件夹:classes和lib classes用来存放编译后输出的class文件,lib用于存放第三方jar包 6、配置文件夹路径 File -> Project Structure (ctrl + shift + Alt + s) 或者使用工具栏的快捷键 -> 选择Modules -> 选择Paths -> 选择“Use module compile out path” -> 将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹 将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹 选择当前窗口的Dependencies -> 将Module SDK选择为1.8->点击右边的 + 号 -> 选择 “1 JARS or directories ...” -> 选择刚刚创建的lib文件夹 -> OK 7、配置Tomcat容器 在Name出输入新的服务器名,点击 "Application Server" 后面的 "Configure...",弹出Application Servers窗口,在Tomcat Home 选择本地安装的tomcat目录 -> OK 8、在tomcat上部署并运行项目 开发web项目并运行tomcat查看效果 IDEA创建web项目操作流程 标签:dex 三方 web deploy conf 文件夹 jmx 版本 设置 原文地址:https://blog.51cto.com/13238147/2493321
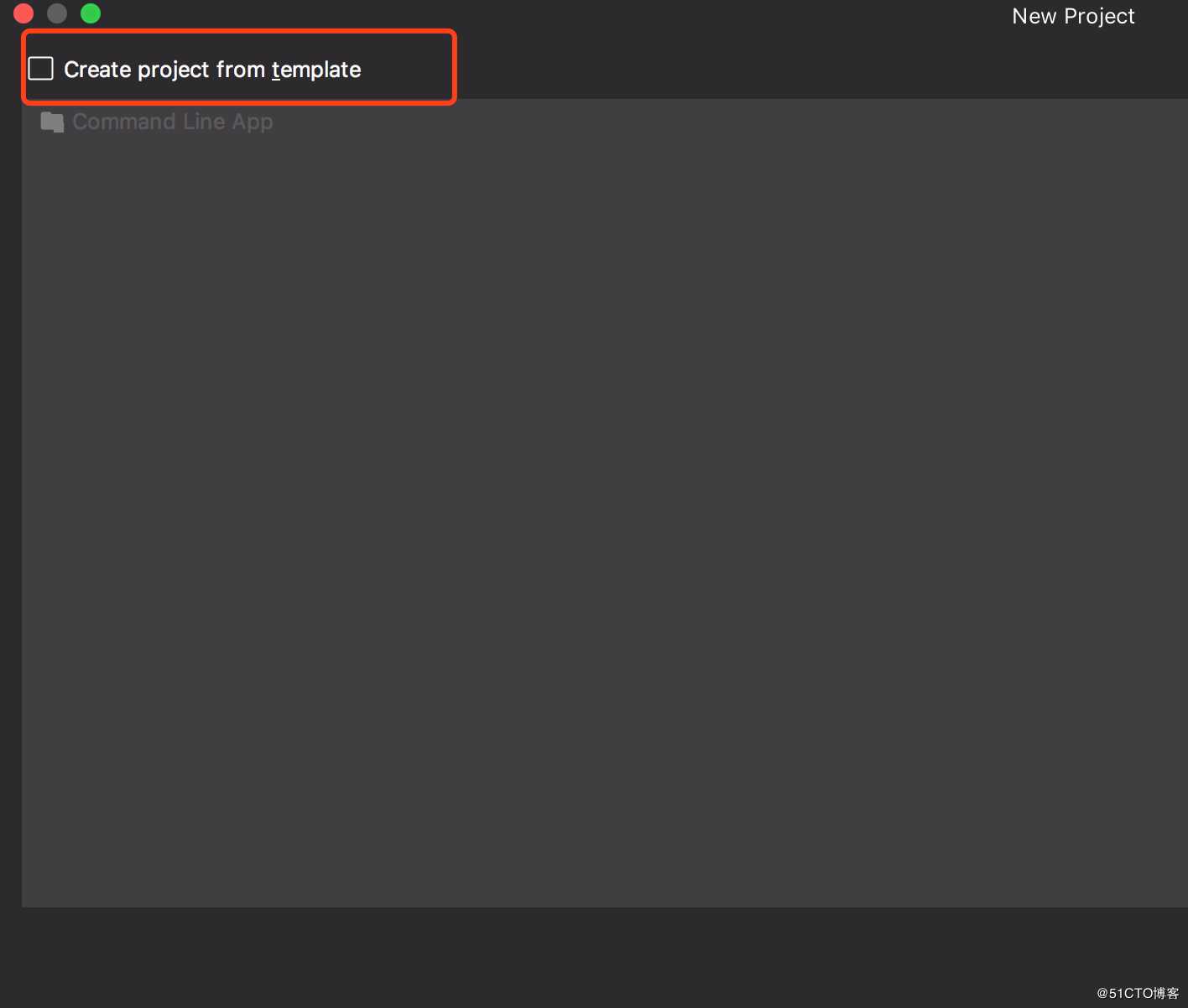
2、create project from template 页面,不勾选任何选项 -> Next
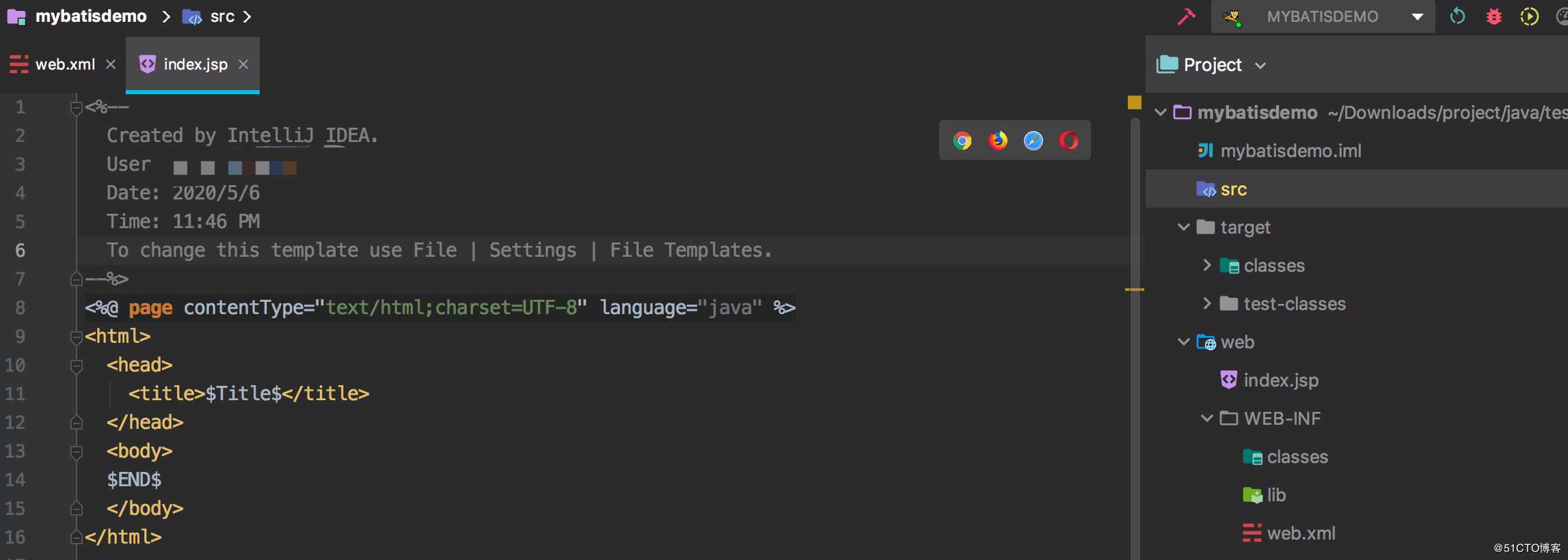
输入项目名:"test" -> Next -> Finish









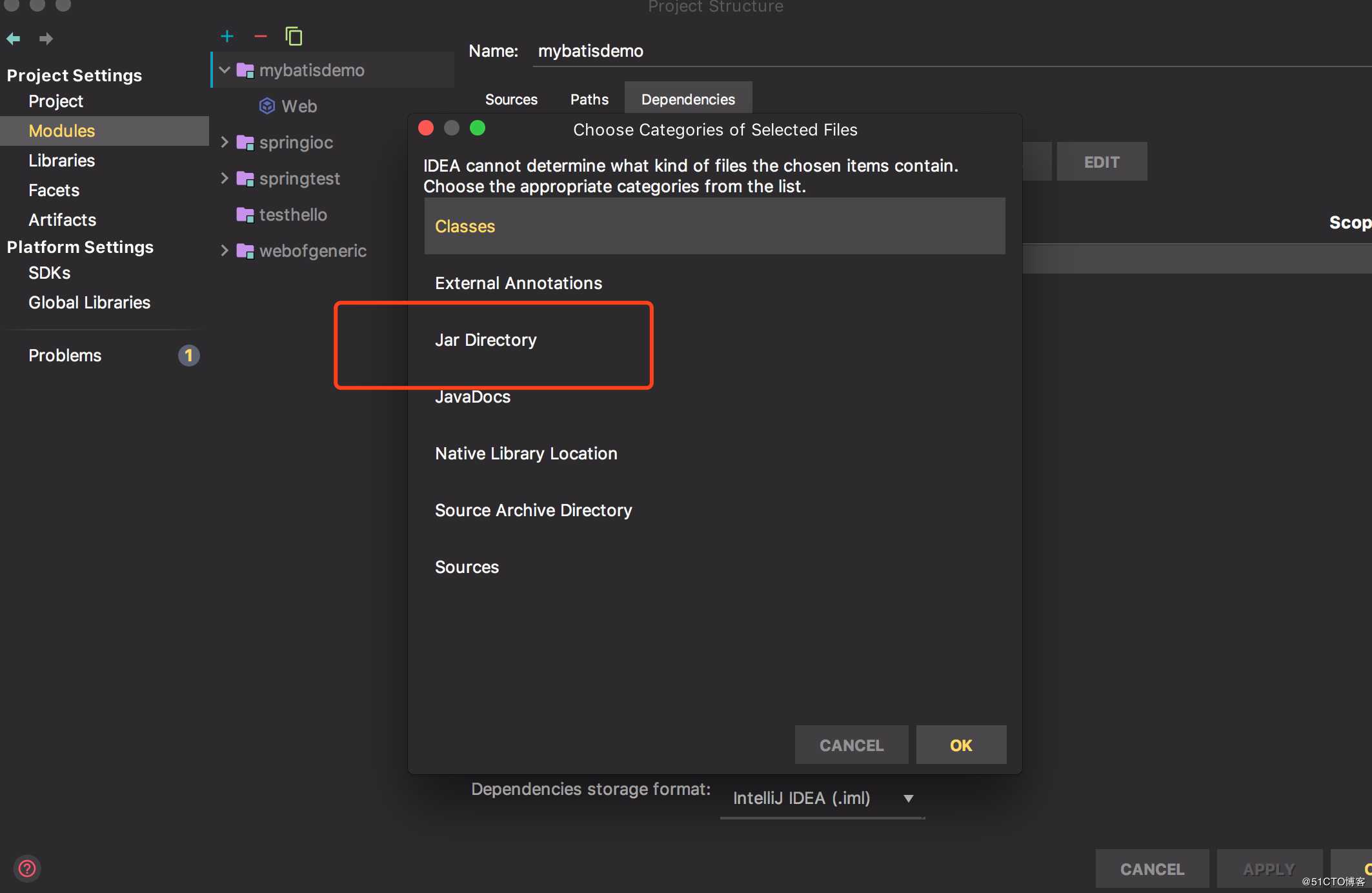
-> 选择Jar Directory -> OK
-> Apply -> OK
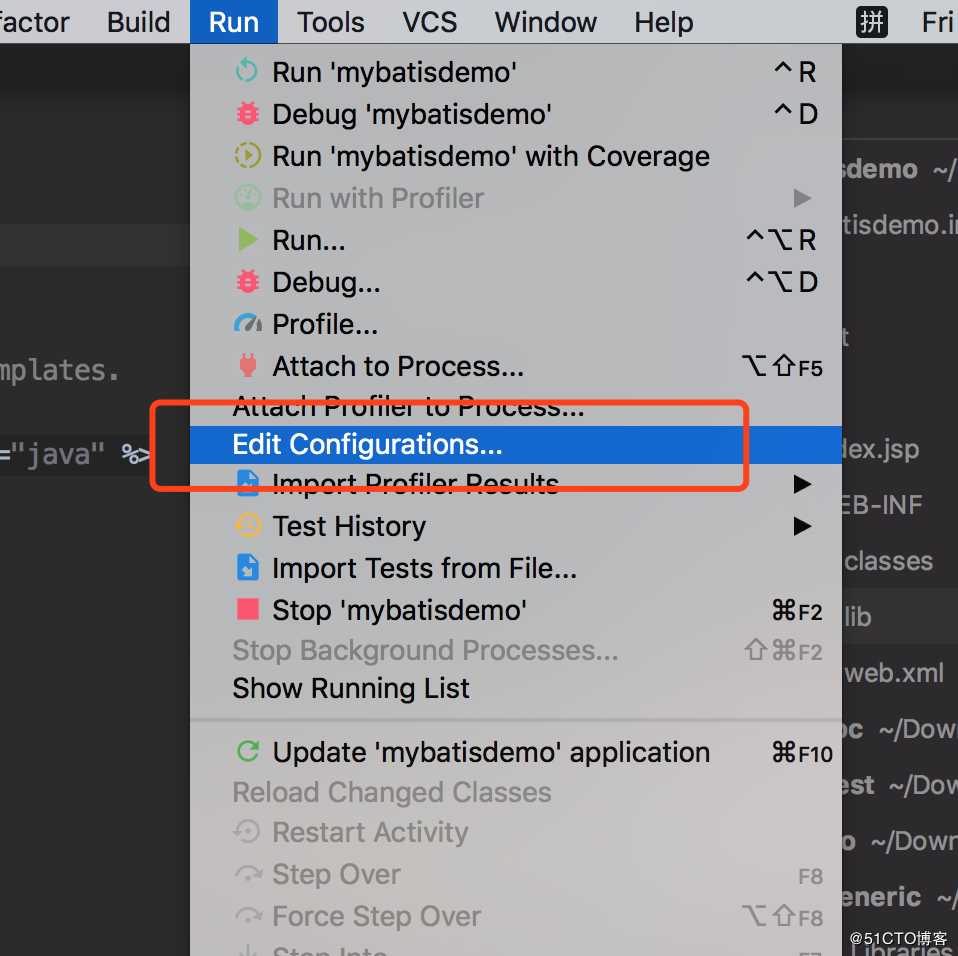
打开菜单Run -> Edit Configurations...
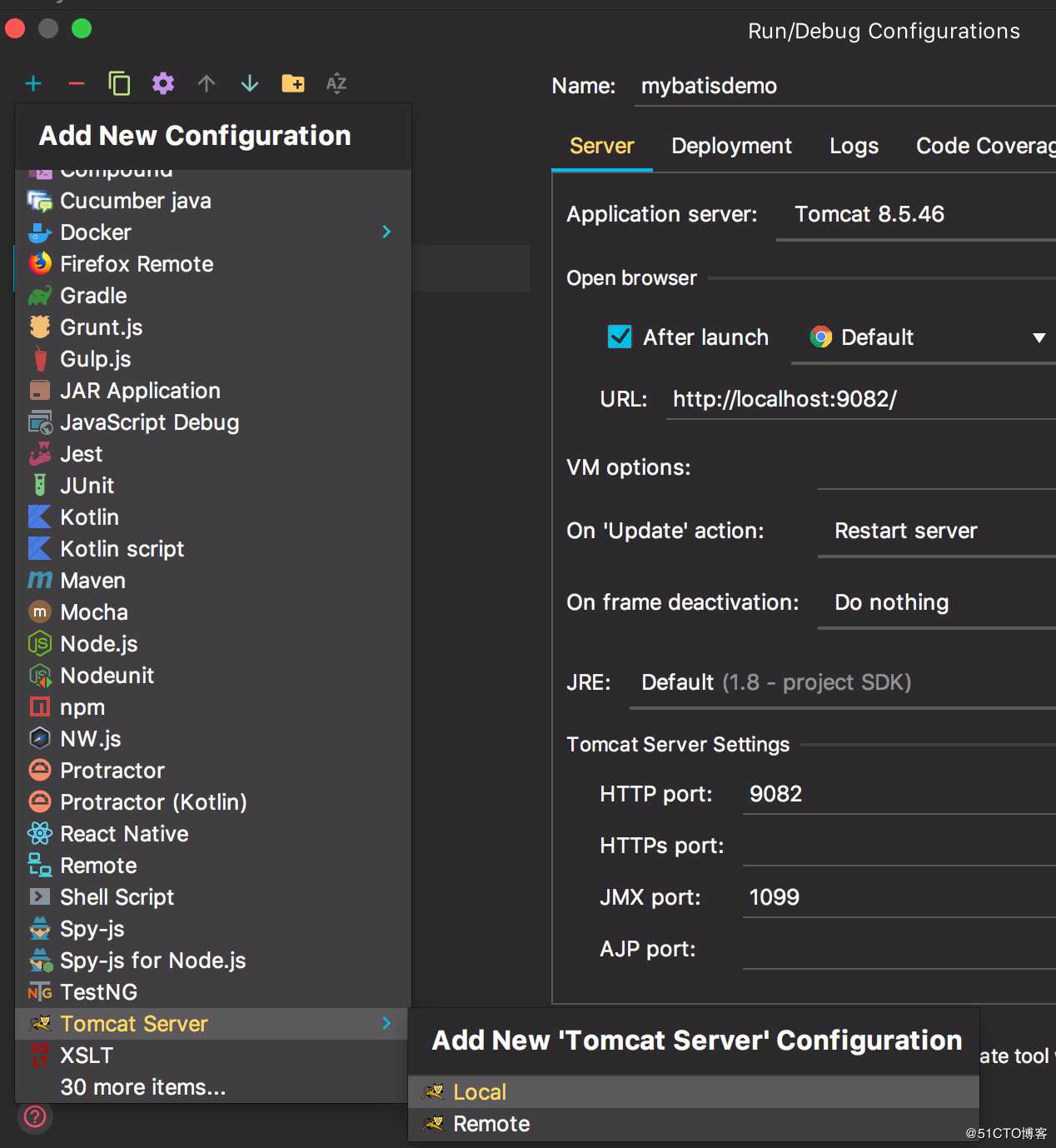
点击 “+” ,选择 “Tomcat Server” -> 选择“Local”
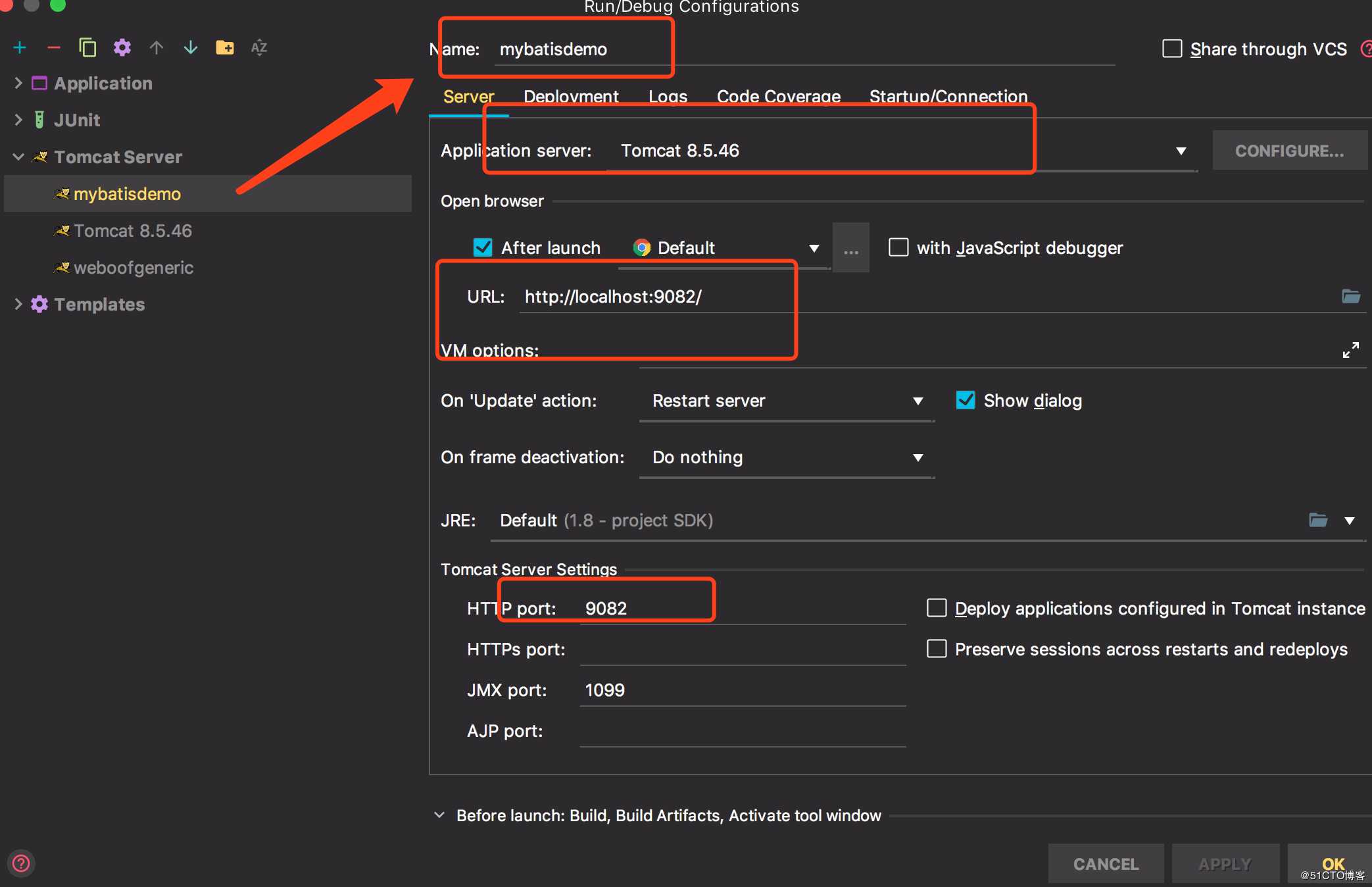
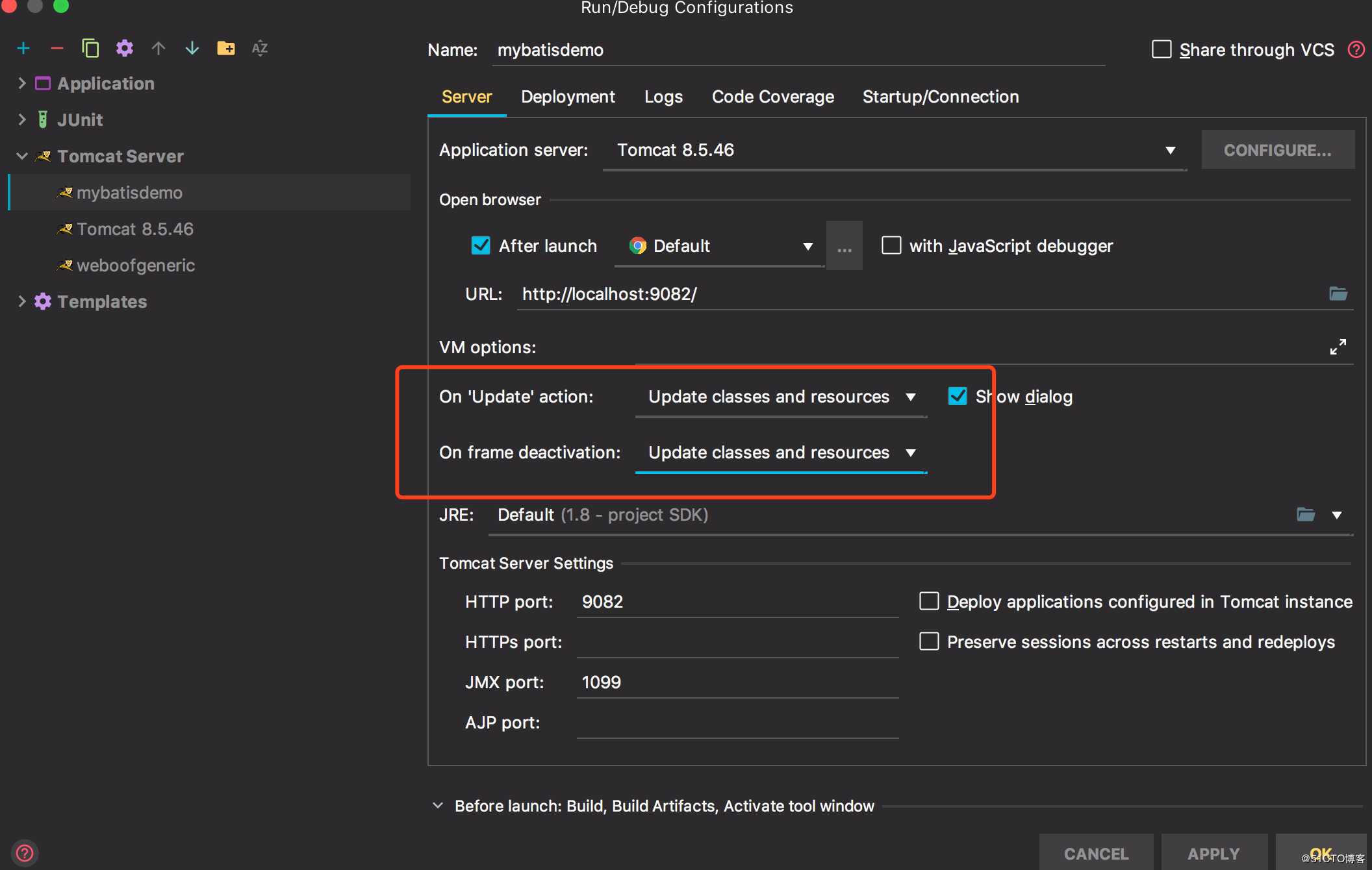
在"Run/Debug Configurations"窗口中Name一栏输入服务器的名字mybatisdemo,在“Server”面板中,勾选取消“After Launch”,设置“HTTP port”和“JMX port”(默认值即可),点击Apply -> OK,至此tomcat配置完毕(左边列表中tomcat图标上小红叉是未部署项目的提示,部署项目后就会消失)。
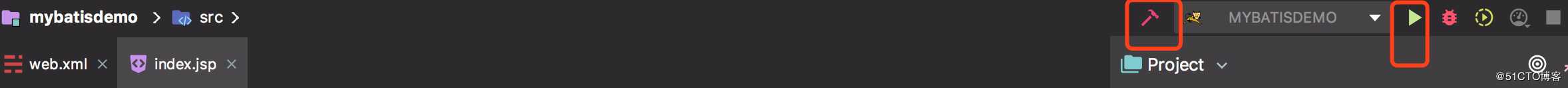
在创建好tomcat后,可以通过工具栏快速打开tomcat的配置页面
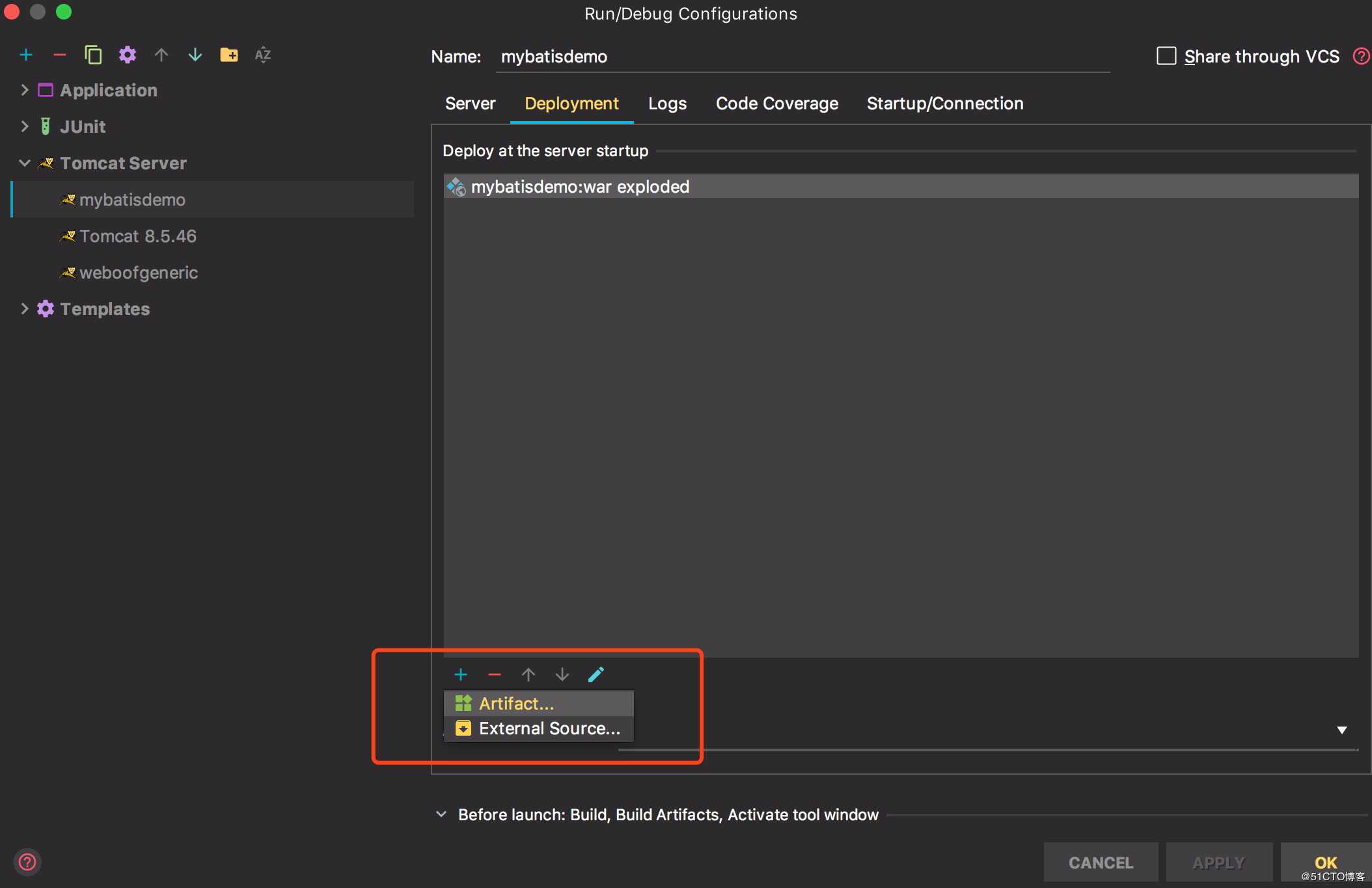
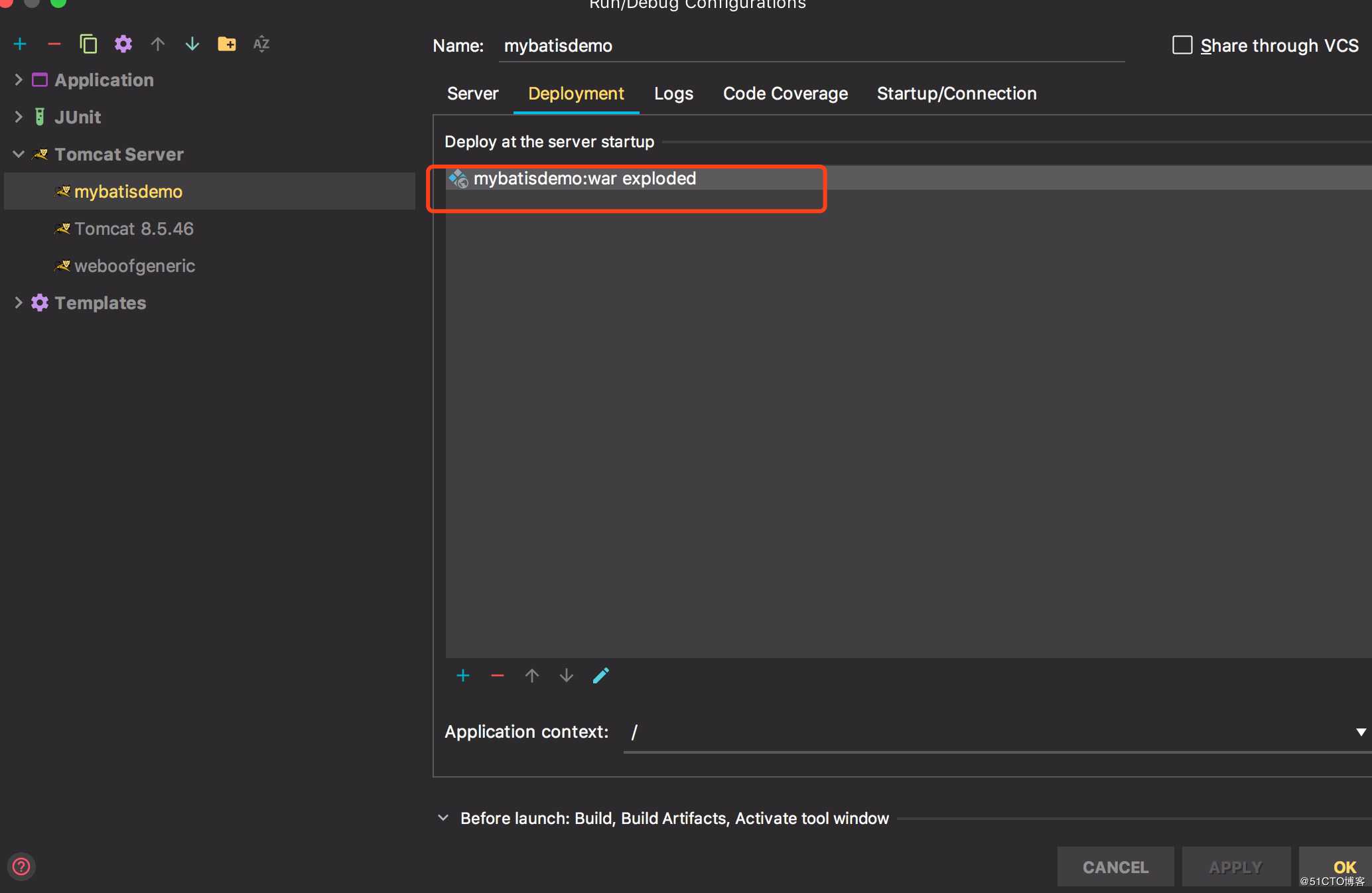
也可以通过菜单栏:Run -> Edit Configurations... ->选择刚创建的mybatisdemo -> 选择Deployment ->点击右边的“ + ”号 -> 选择 Artifact

回到Server面板,将On ‘update‘ action和On frame deactivation(这两个选项是tomcat配置了项目后才有的)改为update classes and resources -> Apply
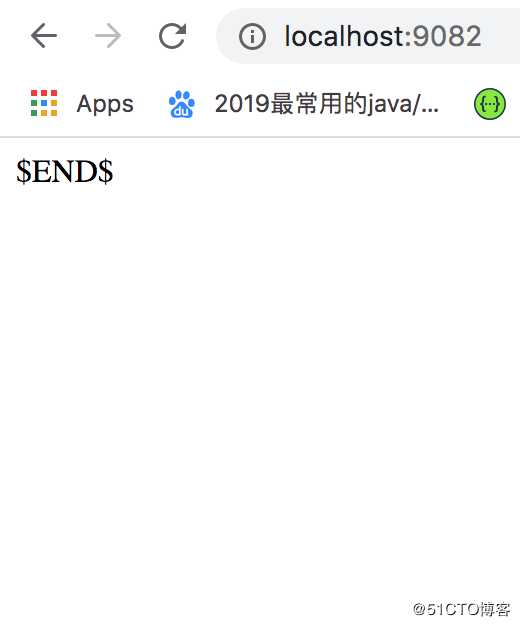
1、编辑index.jsp页面
2、运行tomcat
3、展示效果