ASP.NET Core的配置信息
2021-03-11 04:32
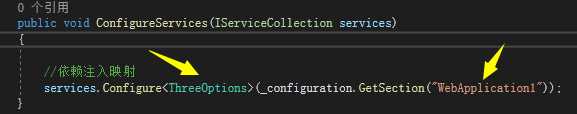
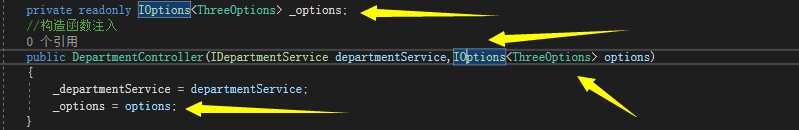
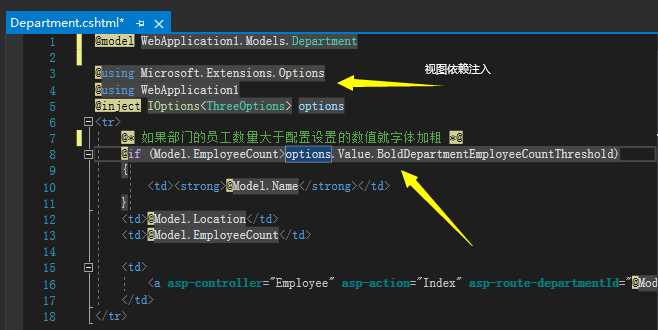
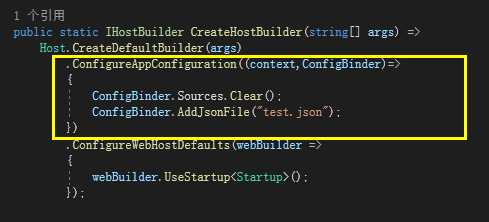
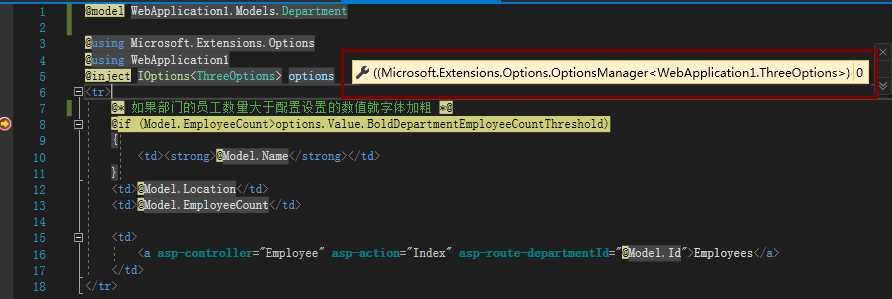
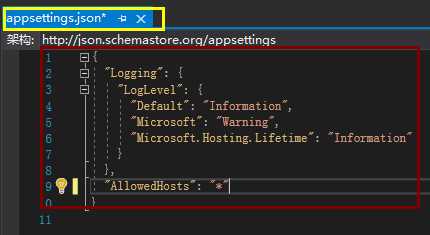
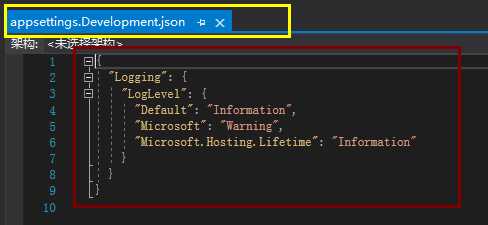
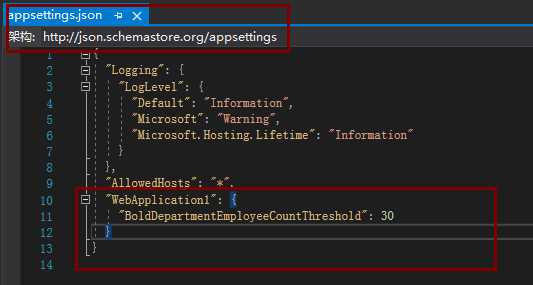
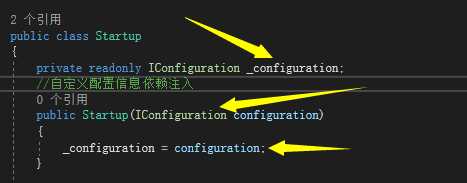
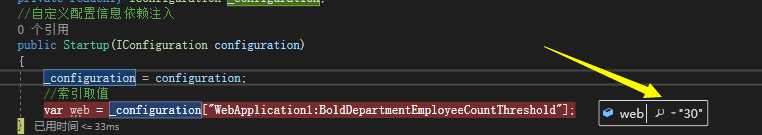
标签:public 开发模式 重复 ret namespace inf 根据 icon 创建 ASP.NET Core的配置信息 ASP.NET Core的配置信息来源 首先ASP.NET Core运行的时候它会找appsetting的这个文件,这里面可以存放配置信息。它会根据当前的开发模式,比如说是Development模式,这个时候它就会找appsettings.{Enviroment}.json这个文件。找完这两个文件后就会找Secret这个配置源,如果appseting文件里面有比如说Connectionstrings这个字符串连接的值,而Secret也有字符串连接但是是另外一个值。这个时候ASP.NET Core这个Web引用实际上会用到后边的Secret的配置信息,所以这个顺序是比较重要的,后边的如果和前边的有同样的配置信息的话,那么就取后边的。 前两个是这样的顺序,第三个呢它就会找系统的环境变量,如果配置信息还是有重复,那么就取环境变量的。 最后就是命令行参数,ASP.NET Core本身也是一个命令行程序。 自定义配置信息: 配置好了后进行配置信息的依赖注入:实际上IConfiguration接口是一个列表,列表里面存放的是配置信息的键值对。它也可以通过索引来进行访问。 通过索引访问值: 我们也可以将我们自定义配置的信息映射到一个类里边,首先建立一个类。 代码:注意类里面的属性名要和自定义的配置信息的名字要一样! 那怎么映射到刚刚创建的类里面呢?先把原来定义的var web注释掉: 这个时候,ThreeOptions这个类就应用里面几乎所有的地方都可以使用了。 如果你想在控制器中注入呢,就可以这样: 那怎么用在视图上呢?可以这样: 来看看效果:可以看到大于配置信息的值30的都加粗了字体。 如果你不想使用appsetting.json作为配置信息来源的话,就可以Program类添加一个方法。test.json是自己添加的一个json配置文件 但是里面什么都没有写: 接下来就调试运行看看从appsetting.json文件配置的值是否还有效。 可以看出值是 0 说明。因为现在只读取test.json文件 ASP.NET Core的配置信息 标签:public 开发模式 重复 ret namespace inf 根据 icon 创建 原文地址:https://www.cnblogs.com/hcyesdo/p/12842067.html







namespace WebApplication1
{
public class ThreeOptions
{
//依赖注入映射
public int BoldDepartmentEmployeeCountThreshold { get; set; }
}
}