P37 排序(中)
2021-03-11 06:35
标签:fir shift http 方法 ble 扩展方法 注入 ict 空指针
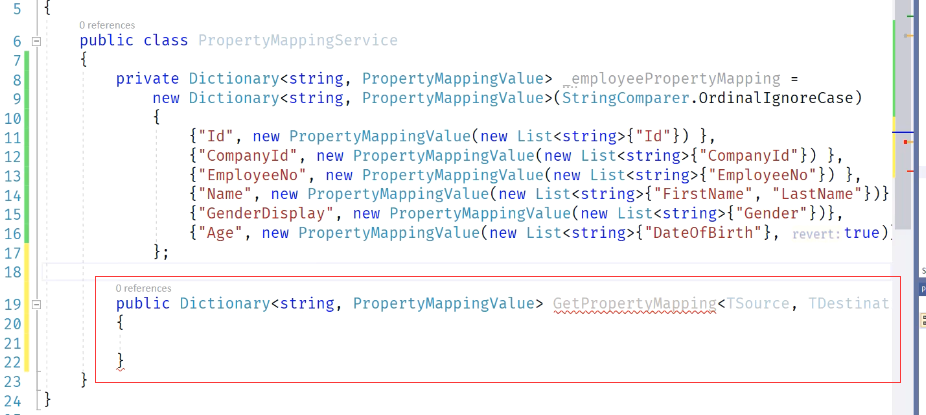
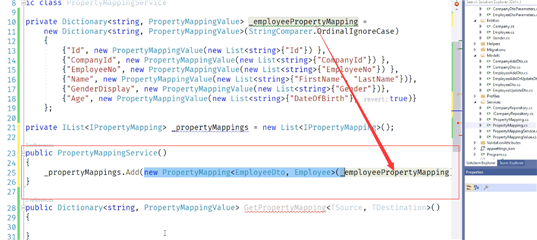
Name对应的entity的firstName和lastname就放在DestinationProperties里面。
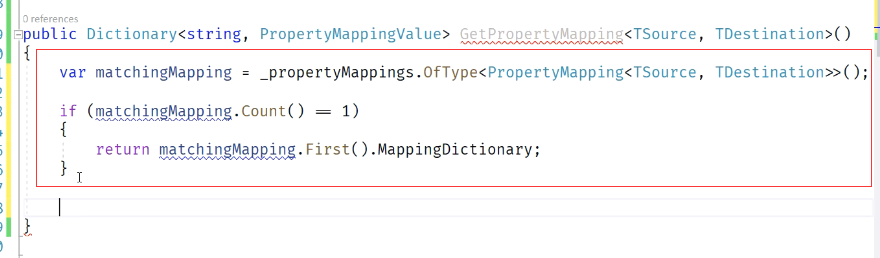
再定义方法根据传入的类型获取映射关系
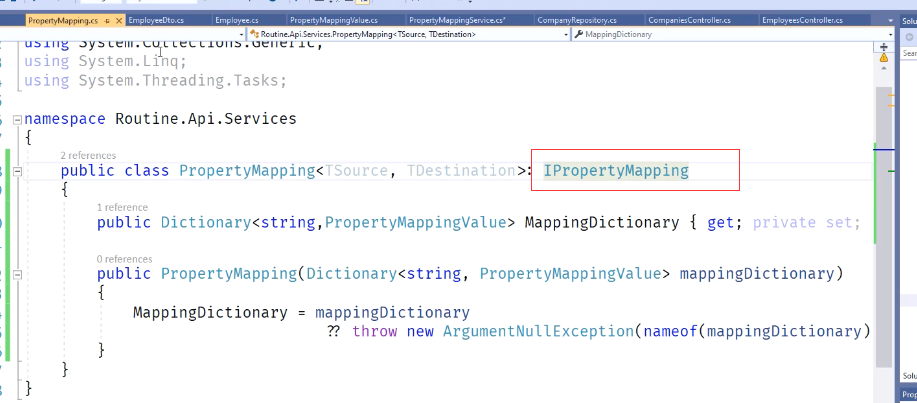
这个时候可以使用标记接口。定义一个接口,接口内没有定义任何的属性和方法,相当于是一个空的接口。这个接口的作用就是给某些类打上标签。所以现在要建立接口,让PropertyMapping实现这个接口。
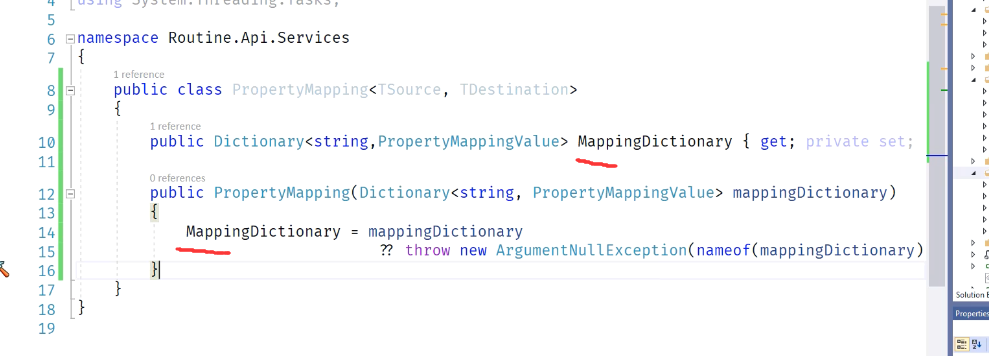
再来做个构造函数
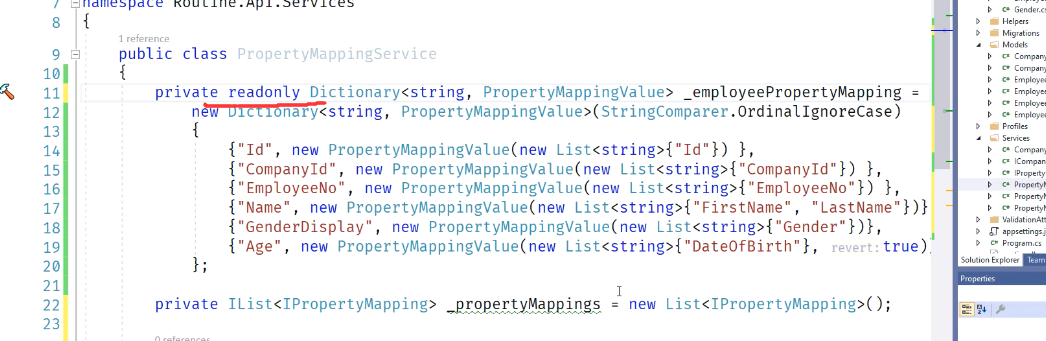
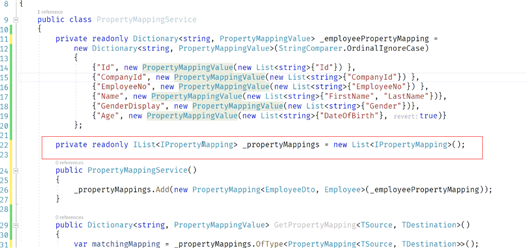
首先这个里Dictonary存的就是映射关系。从dto一个属性可以映射到多个属性。多个属性就放到PropertyMappingValue里面。PropertyMappingValue这个类型里面有集合,就可以存放多个属性。
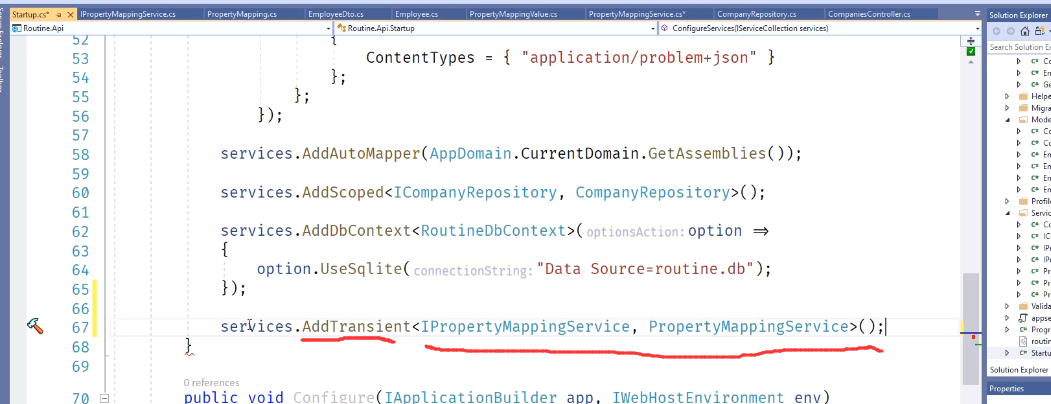
这个service属于比较轻量级的所以使用AddTransient
自动生成依赖注入
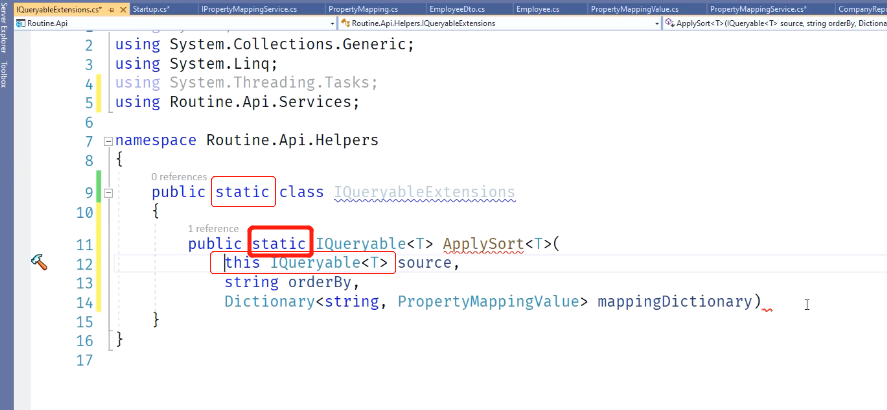
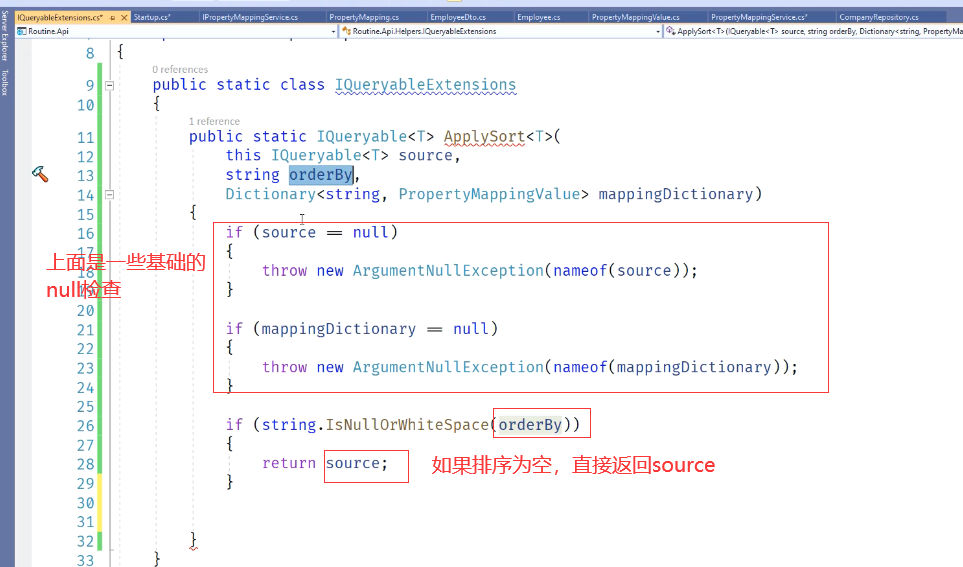
它一个静态类。里面的方法也是静态方法。它是争对IQueryable扩展。
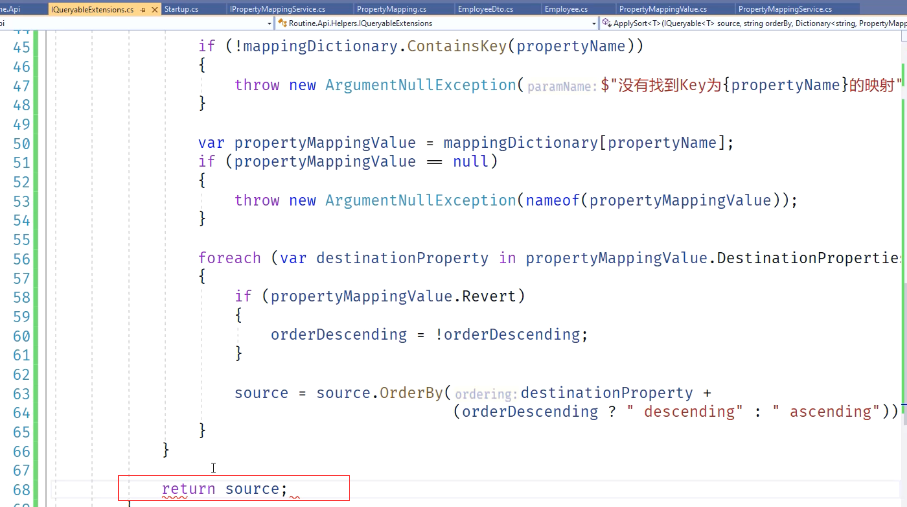
最后返回source
P37 排序(中) 标签:fir shift http 方法 ble 扩展方法 注入 ict 空指针 原文地址:https://www.cnblogs.com/wangjunwei/p/14131189.html
今天来实现属性映射服务
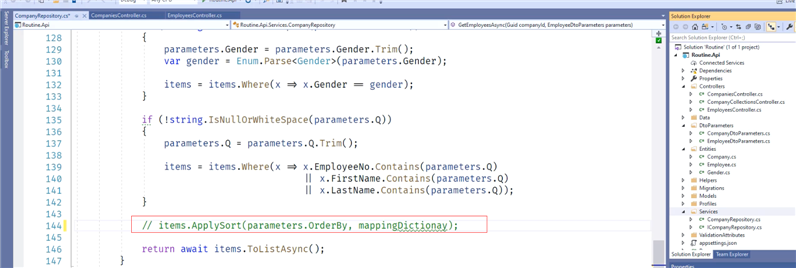
这行代码先注释掉
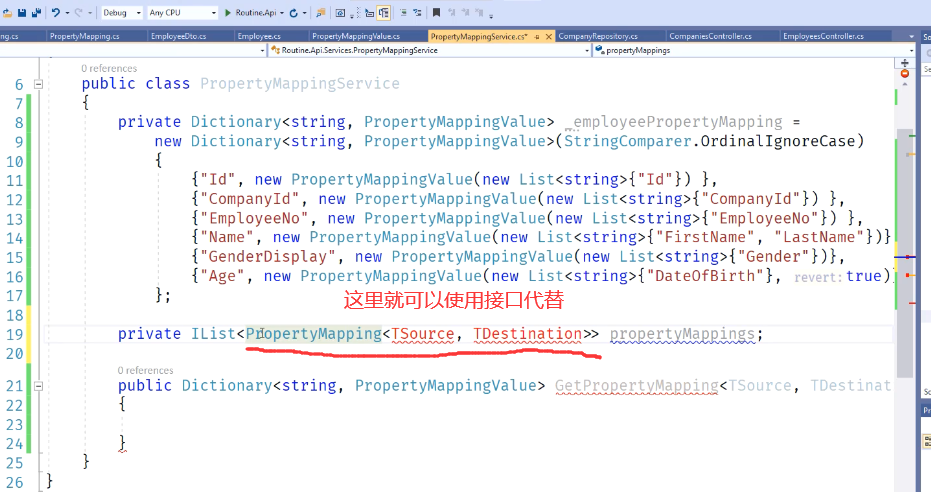
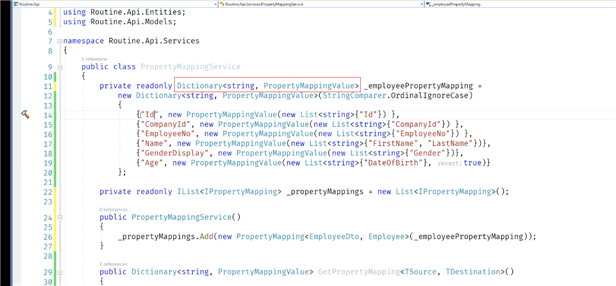
Services里面创建PropertyMappingService
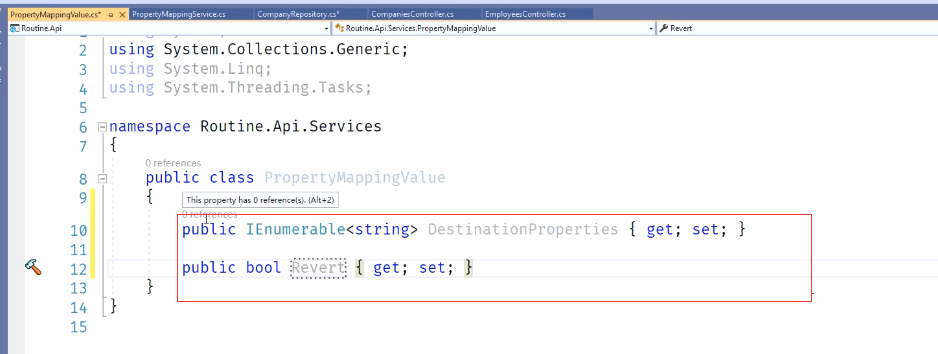
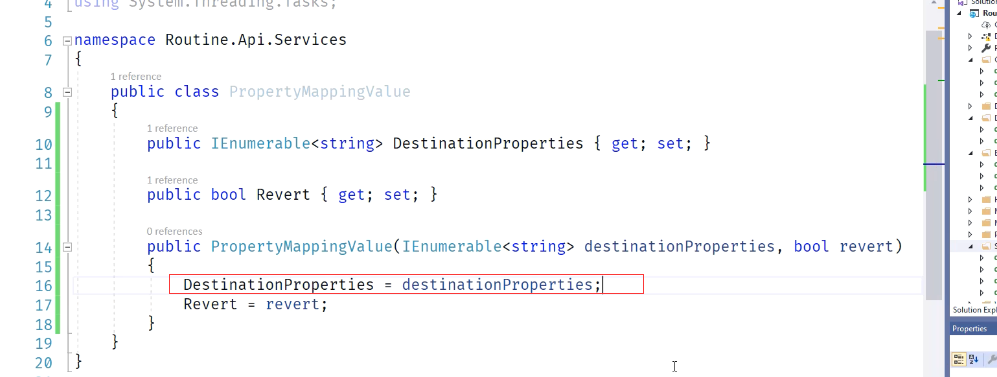
创建PropertyMappingValue

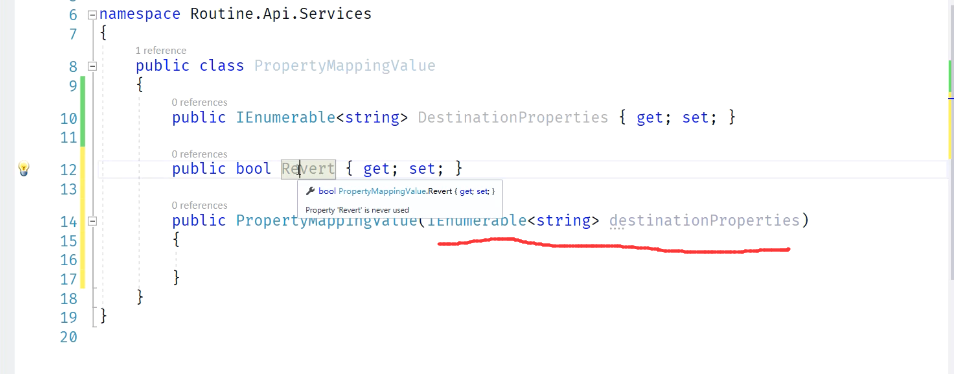
然后再添加构造函数,把定义的两个属性传递进去
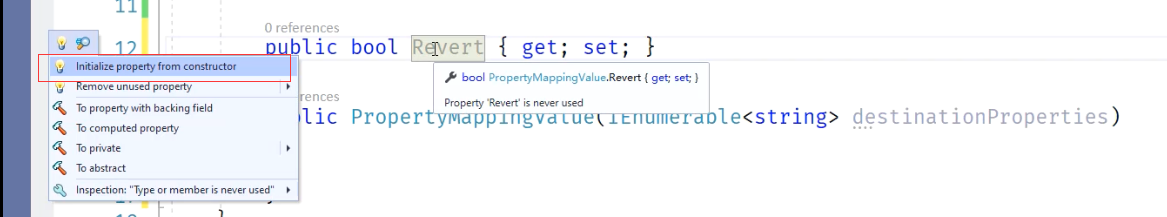
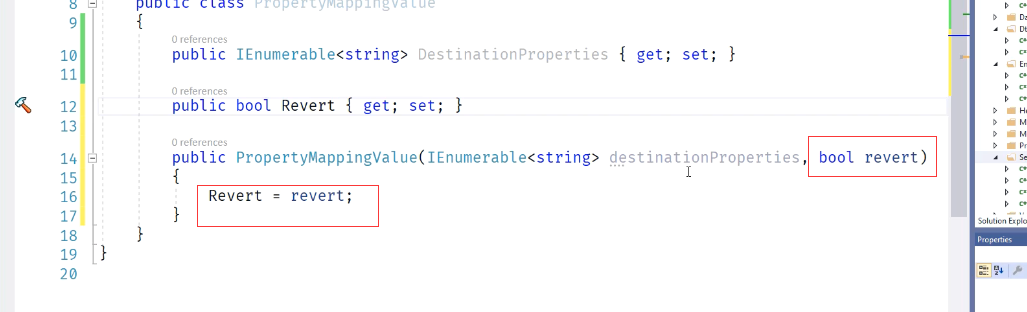
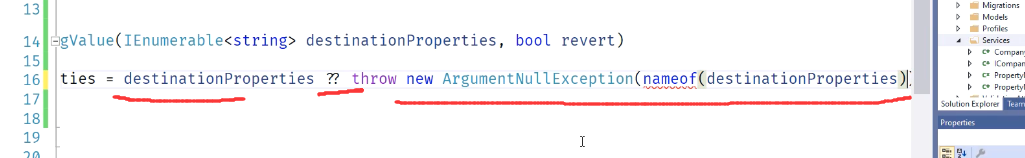
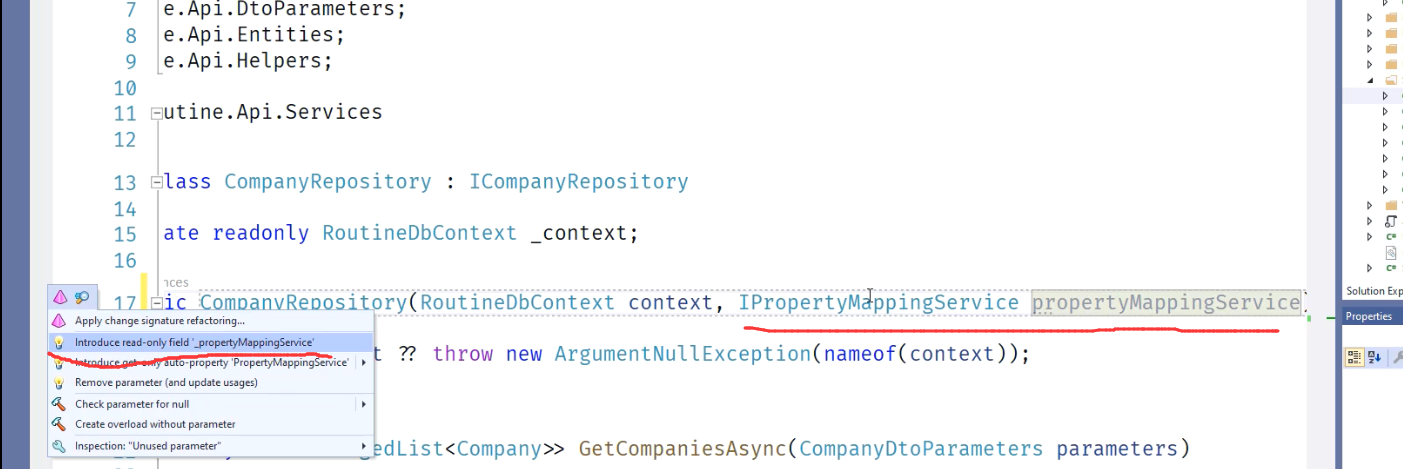
第二个参数,使用Resharp的功能自动生成。
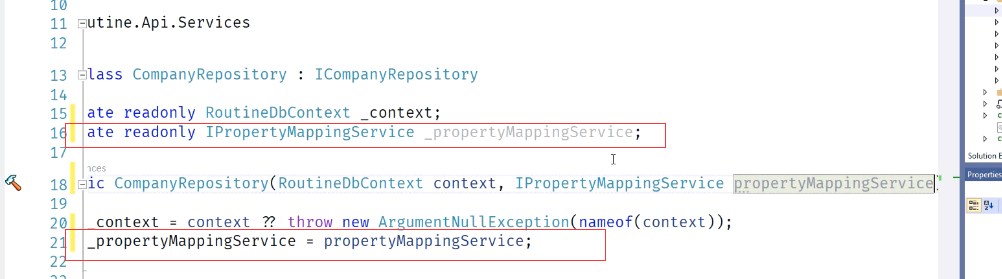
自动生成
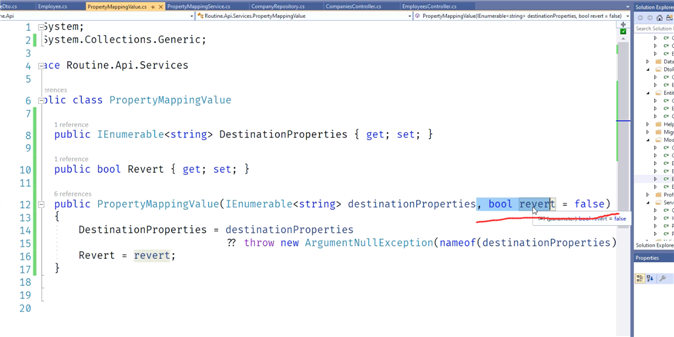
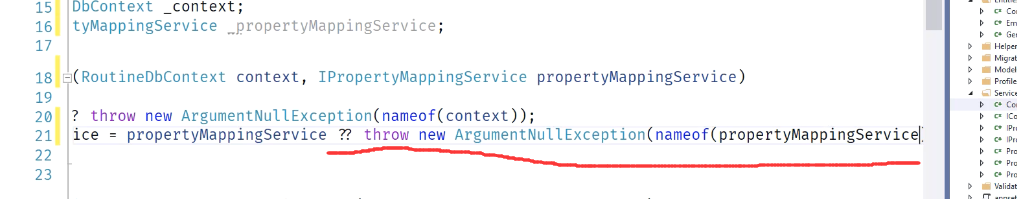
这个参数也可以用Resharp来生成,只不过可能有一些慢。
正对集合,就需要判断是否等于null
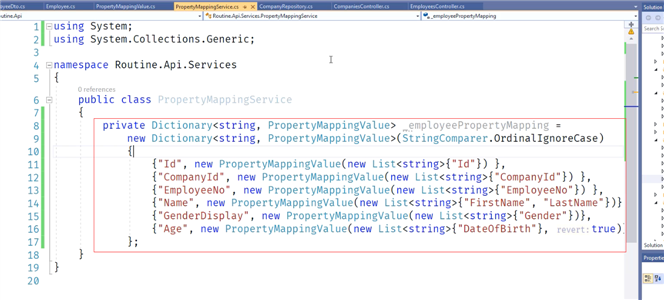
创建映射到属性。
默认设置为false
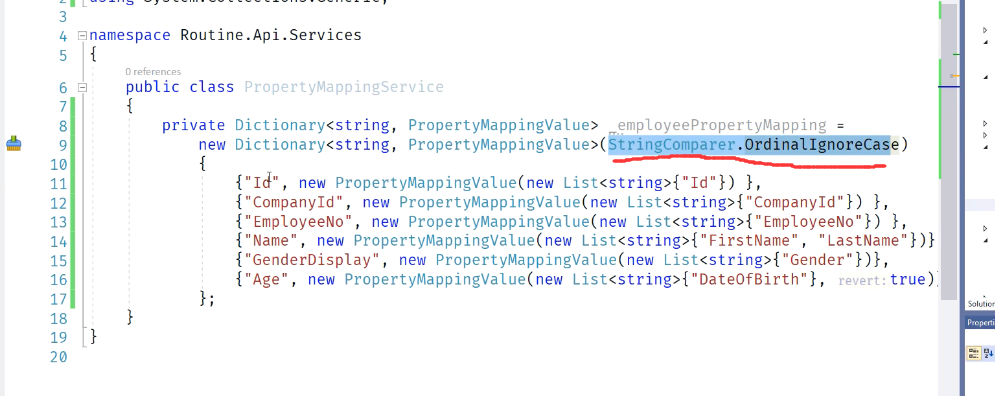
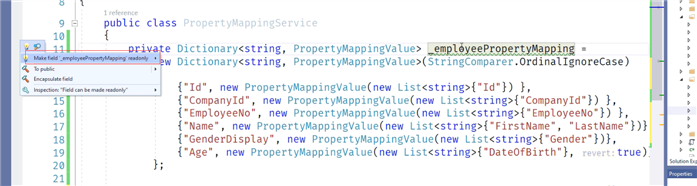
比较的时候忽略大小写
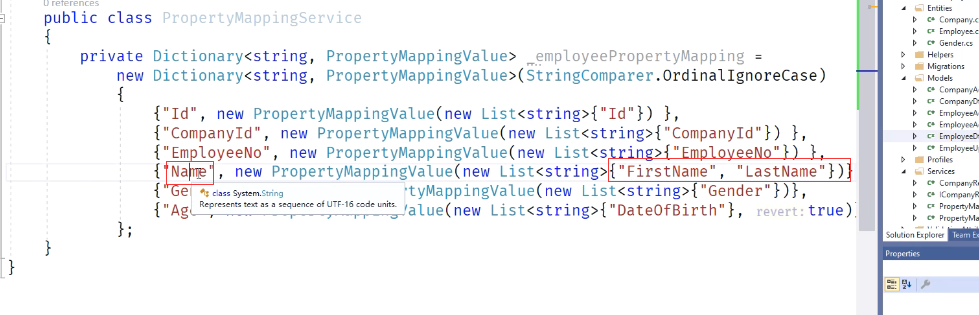
name在EmployeeDto上面对应entity上面两个属性 FirstName和LastName
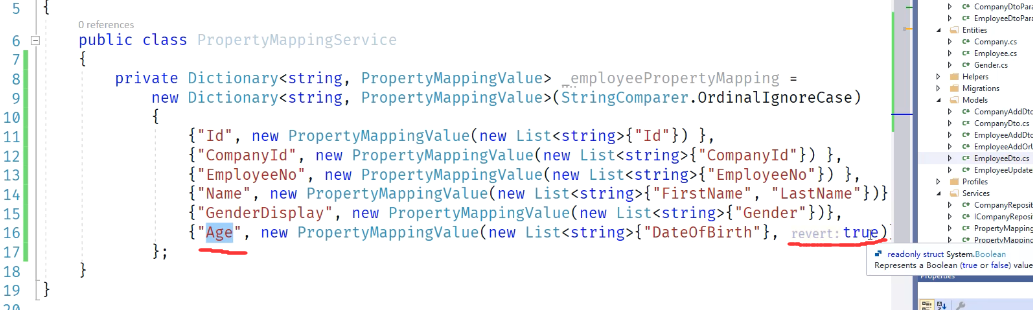
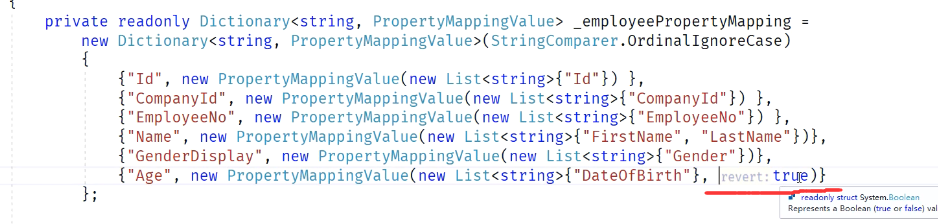
age虽然是一一对应的,但是需要把revert反转。
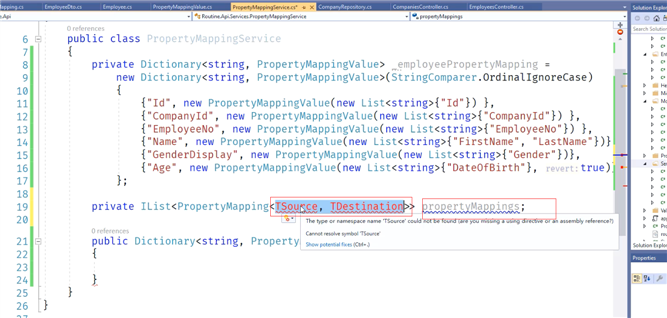
以上从employeeDto到employeeEntity的映射关系就配置好了。放到了一个Dictionary里面

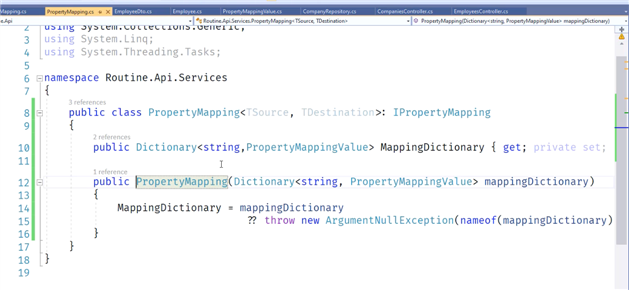
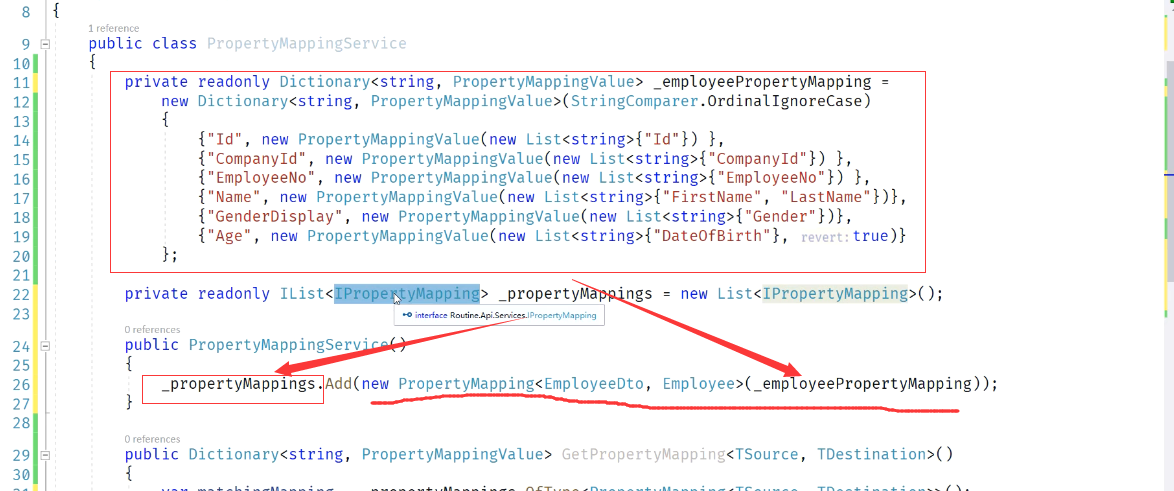
现在先建一个类,把这些映射关系存到里面。PropertyMapping


重构下改成大写的
这里不支持泛型的解析,所以显示红色报错

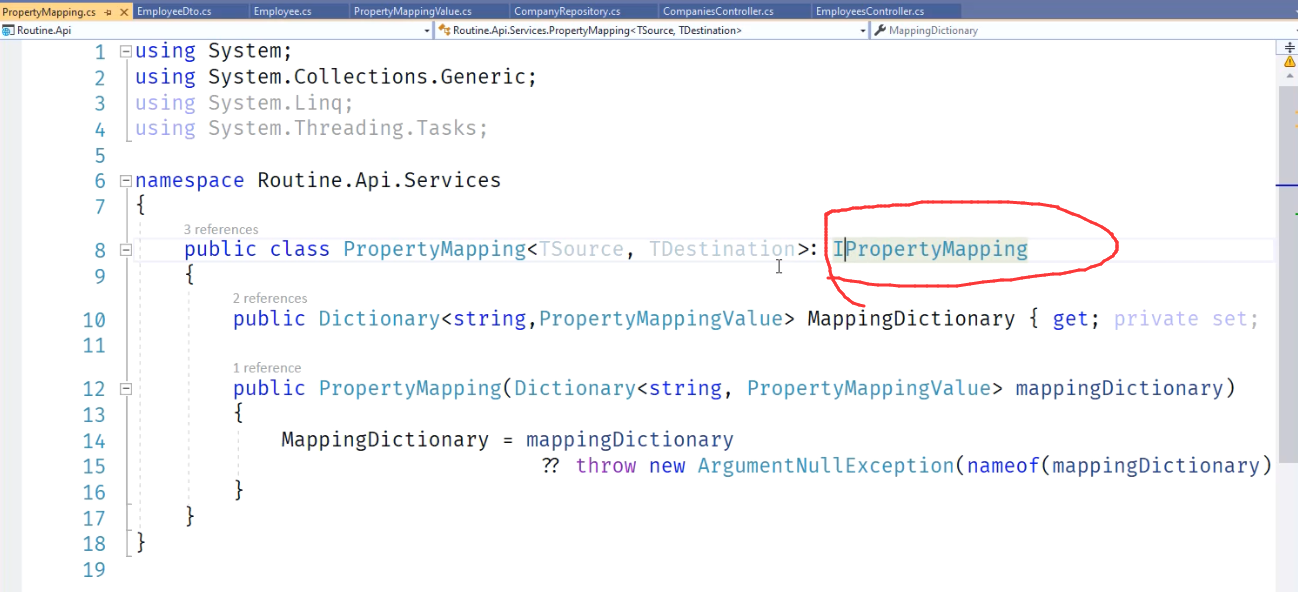
创建接口

实现这个接口


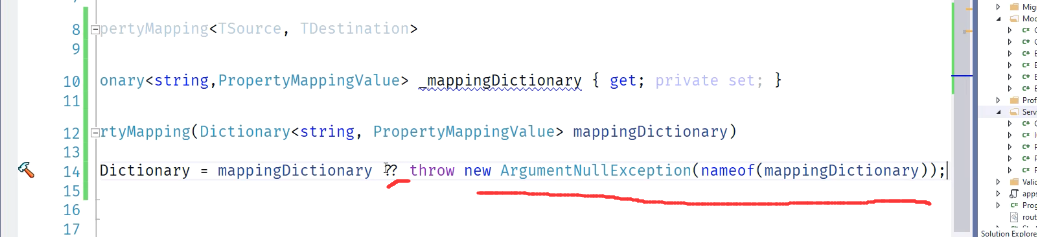
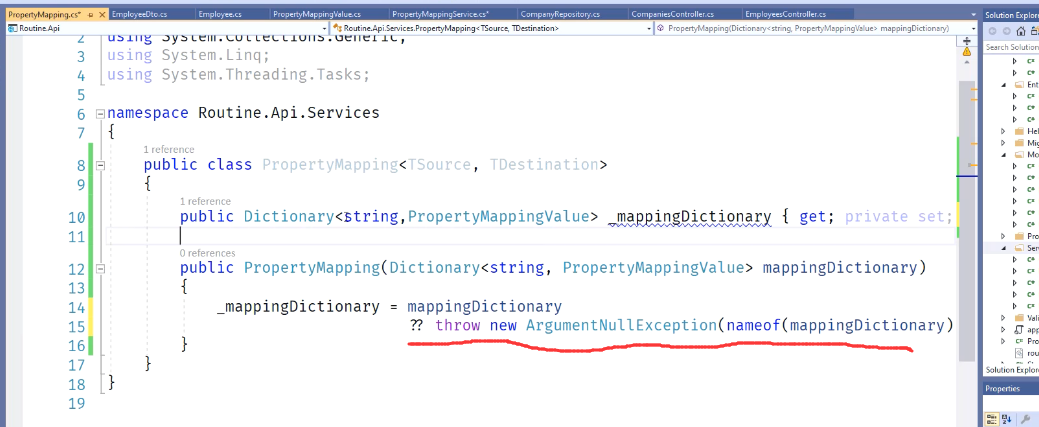
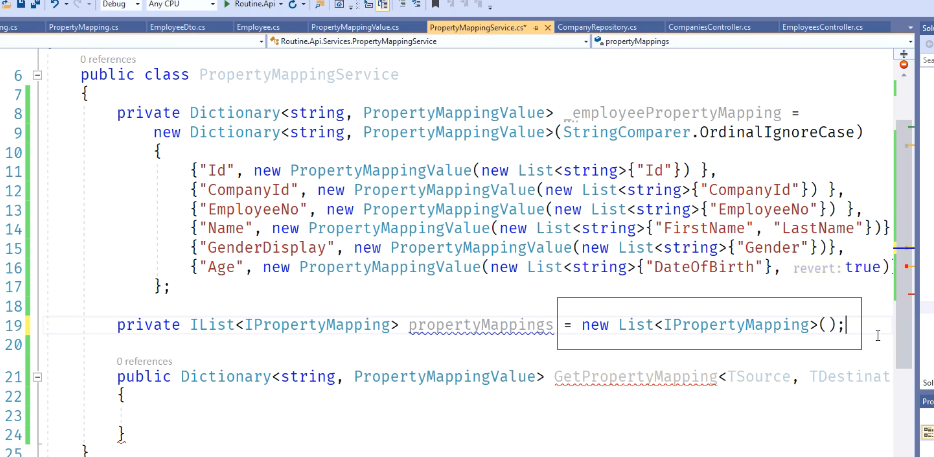
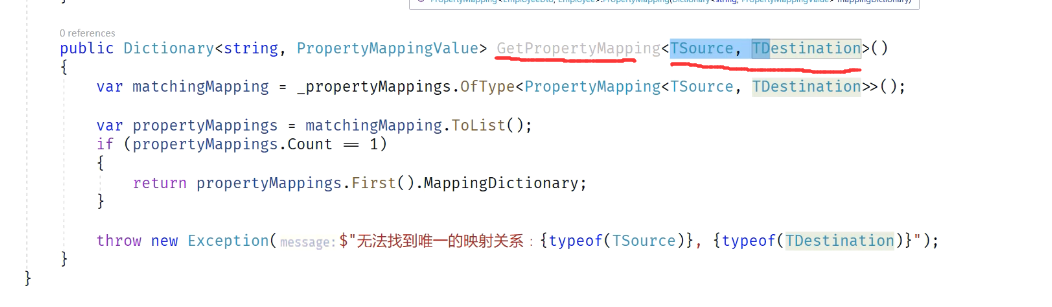
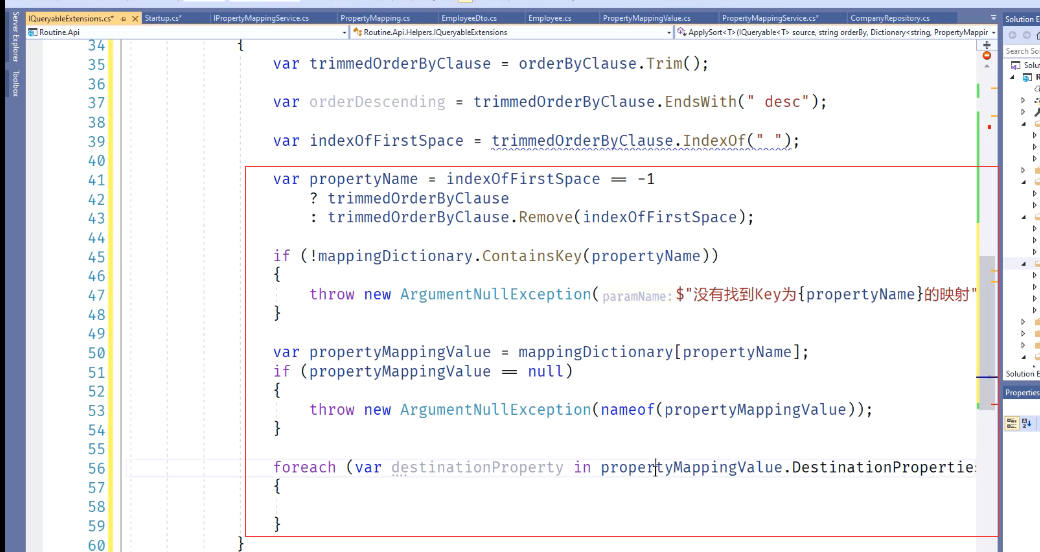
new一个对象出来防止出现空指针的异常






这里加了个toList
梳理下

mapping里面还有另外一个属性就是revert。顺序反转。
每一段映射关系使用类来表示
就是PropertyMapping这样一个类。
实现一个标记接口,里面什么方法都没有,主要用他是因为想让service里面,
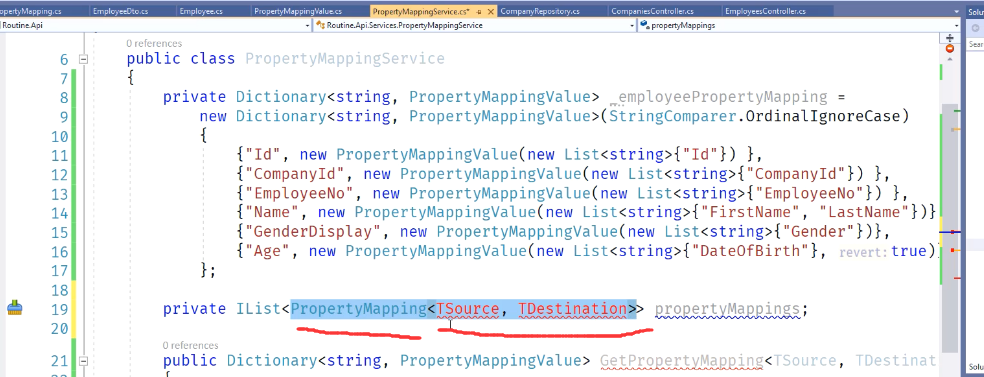
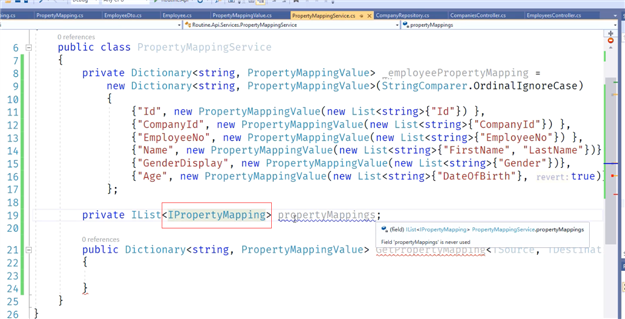
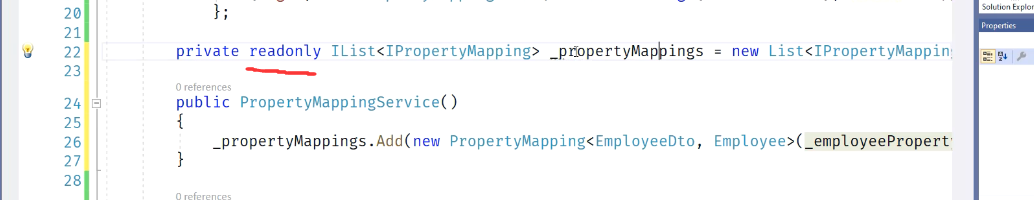
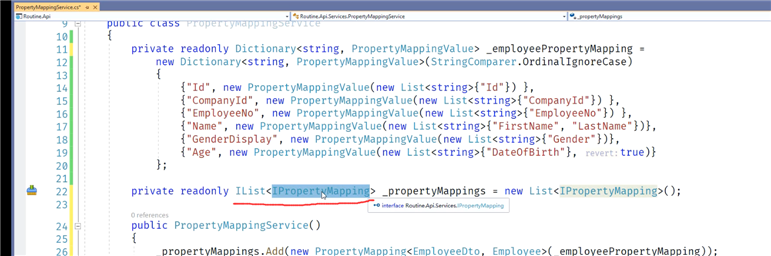
上面实现接口,就是为了让这里的IList属性可以成功的建立。
创建构造函数,就是把原始的映射关系存到IList这个集合里面。
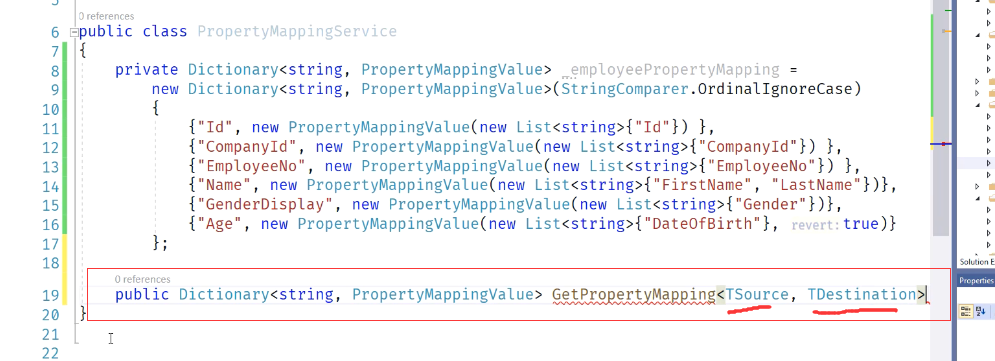
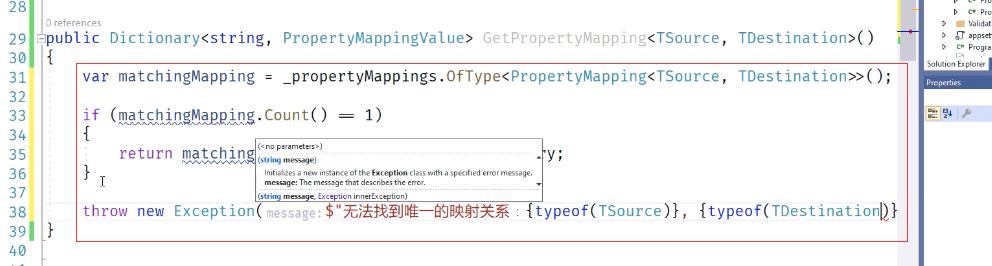
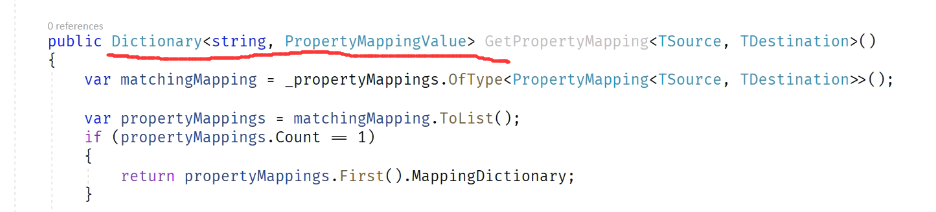
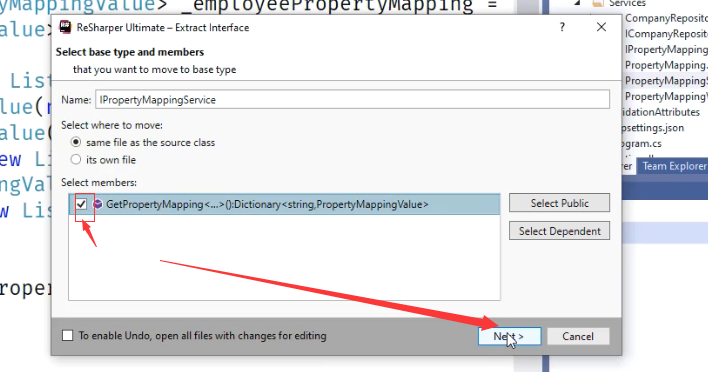
最后有个方法getPropertyMapping通过两个类型TSource和TDestination这两个类型把映射关系取出来。
取出来的结果是Dictionary类型。
实现依赖注入,resharp:ctrl+shift+R

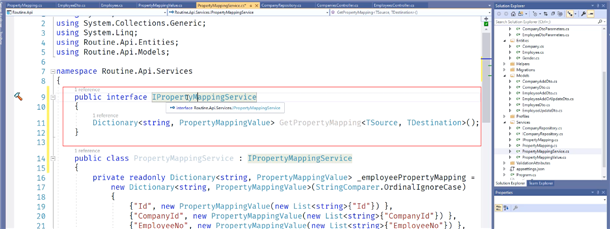
然后就在这个类里面构建了interface
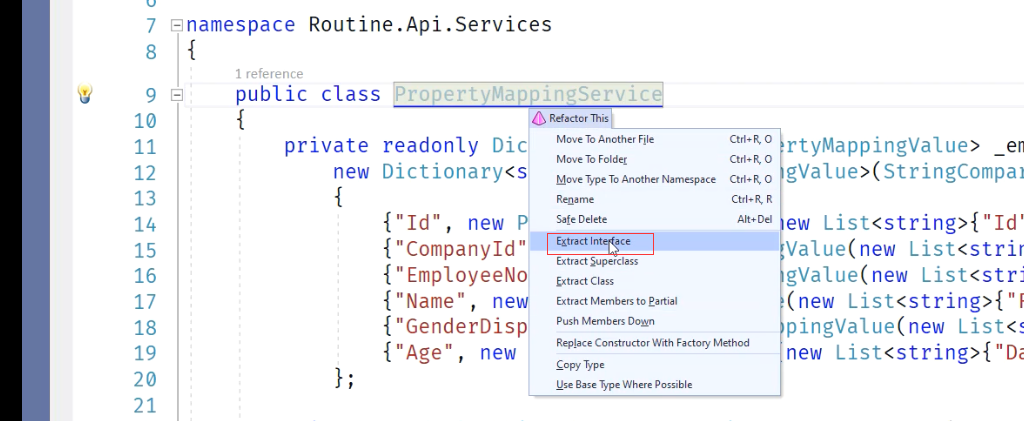
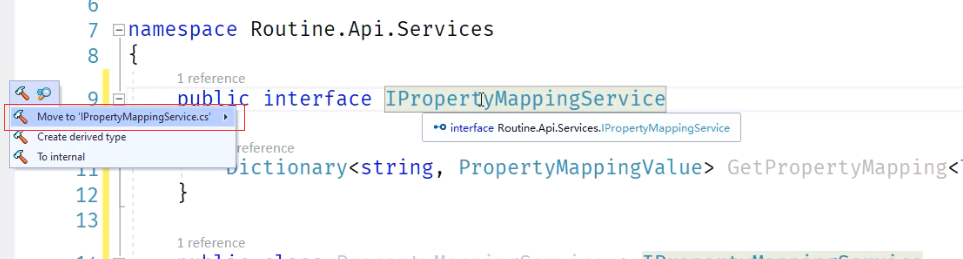
把接口挪到单独的文件里面:alt+enter
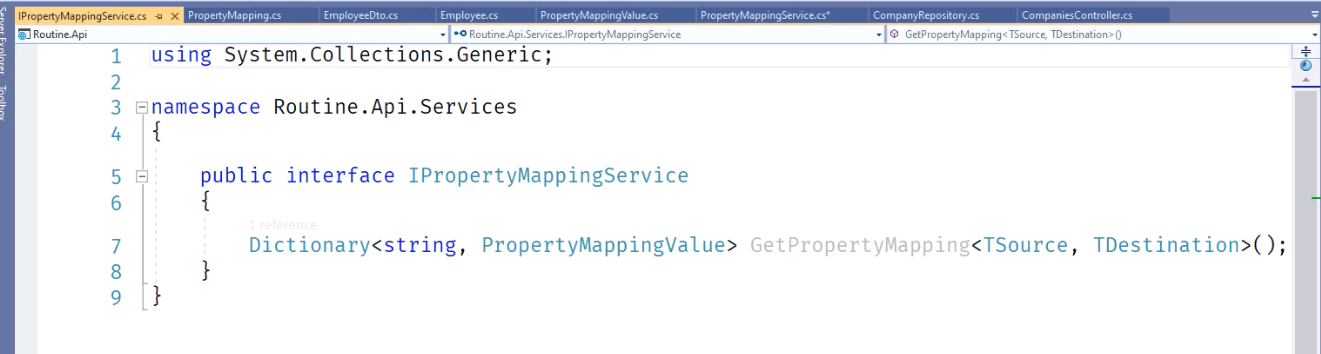
这样就挪到了一个单独的文件里面
startup注册service

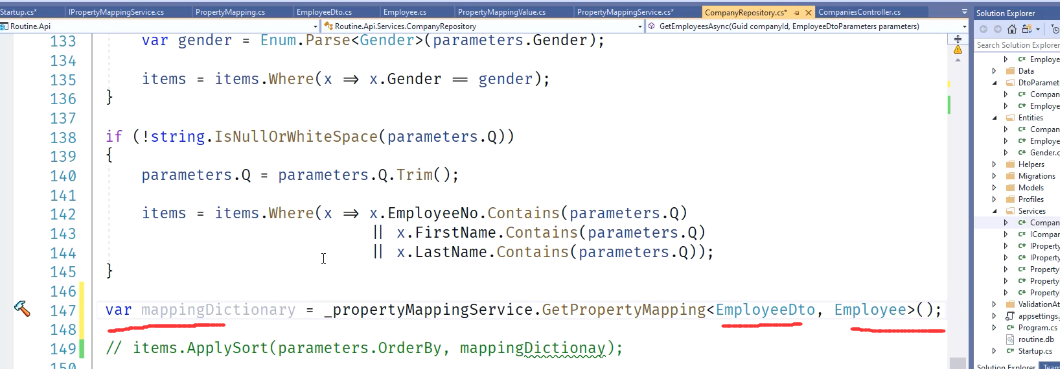
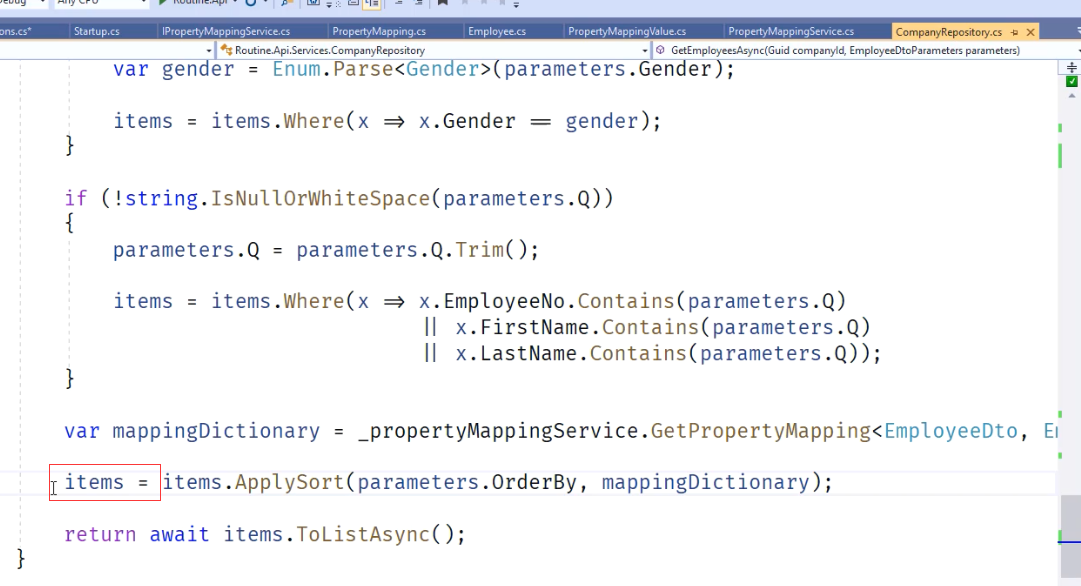
repository内使用


加上判断是否为空
先取出EmployeeDto到Employee的映射。
这样他的第二个参数就已经有了。
实现扩展方法




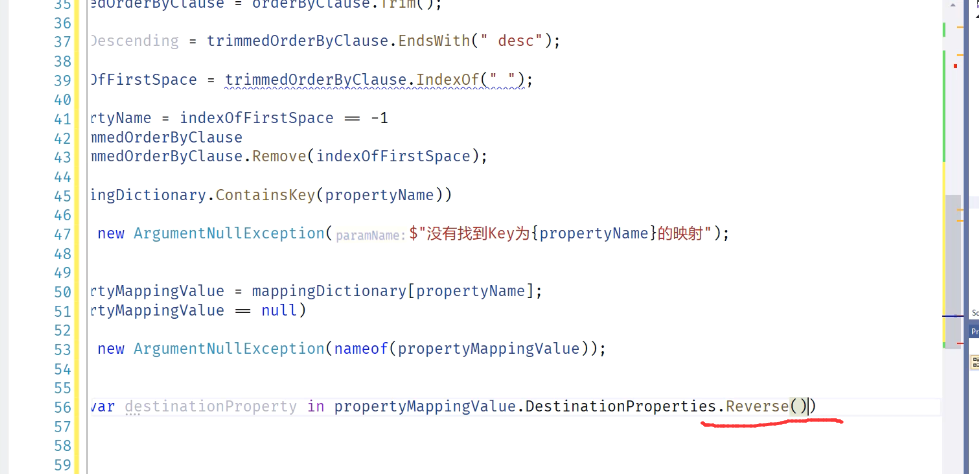
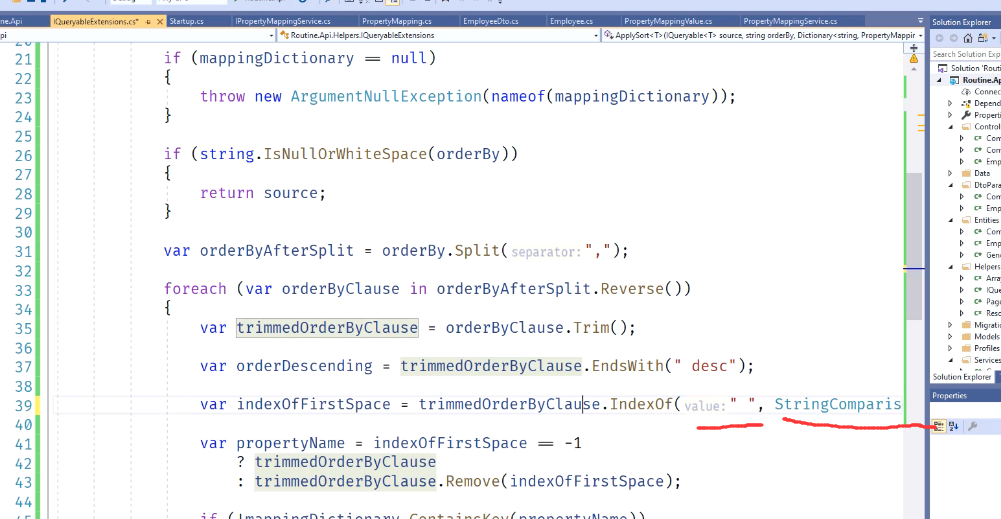
判断空格

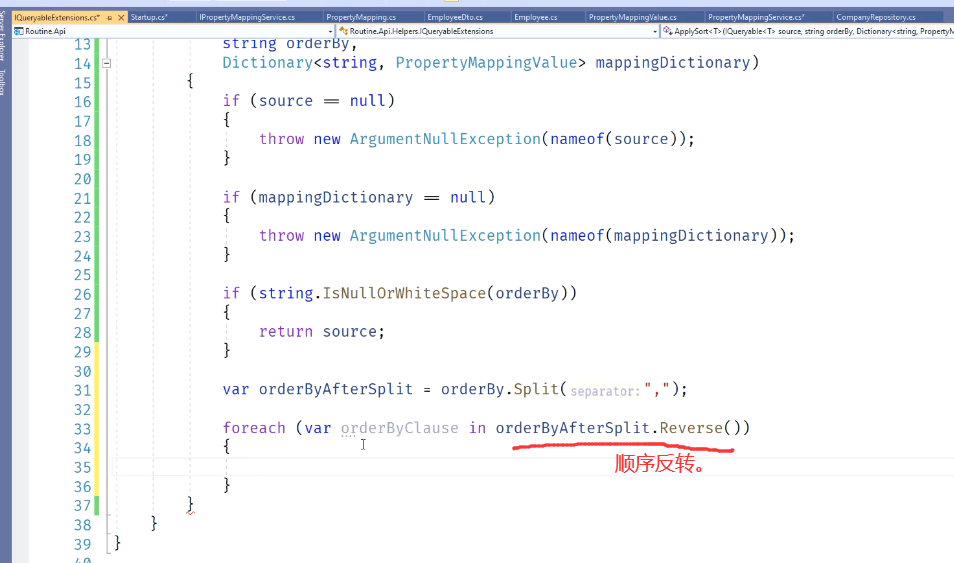
反转
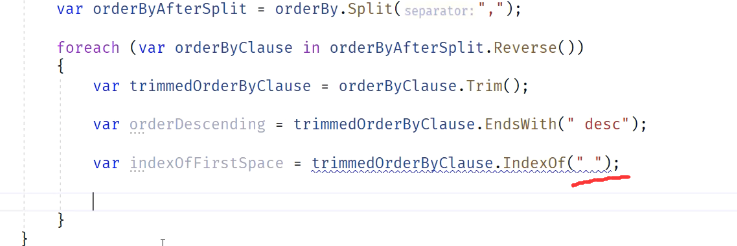
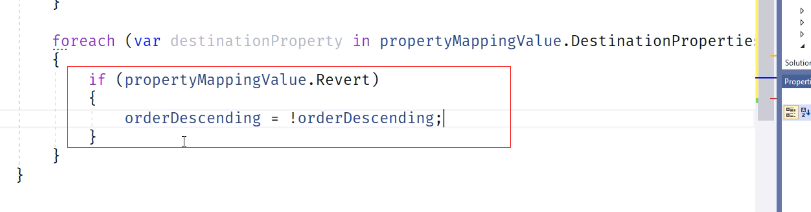
取反,正序变倒叙,倒叙变正序
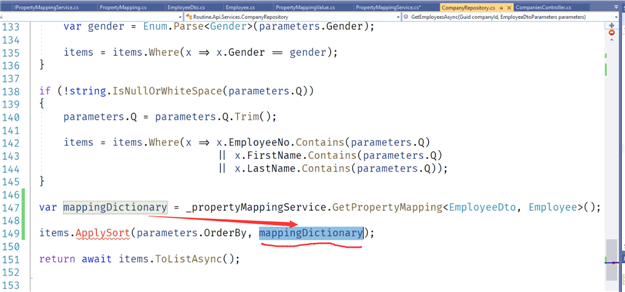
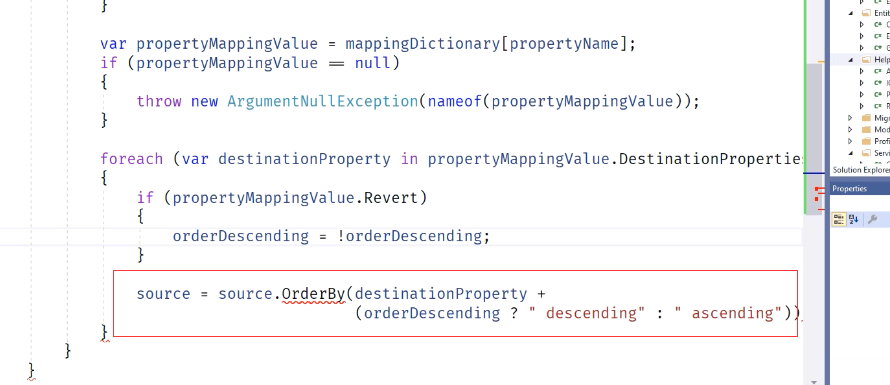
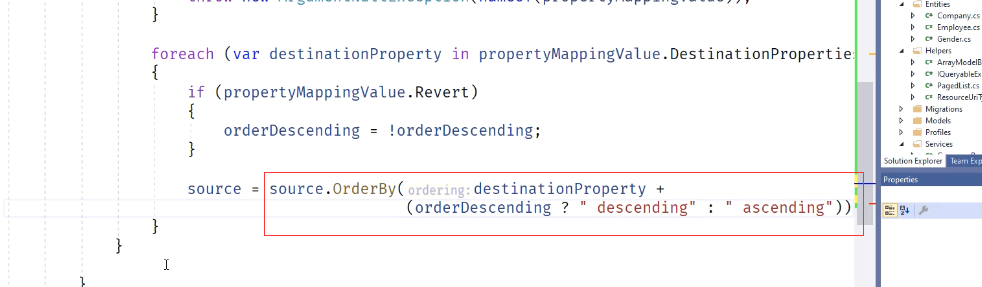
最后就是用安装的扩展库进行排序了。
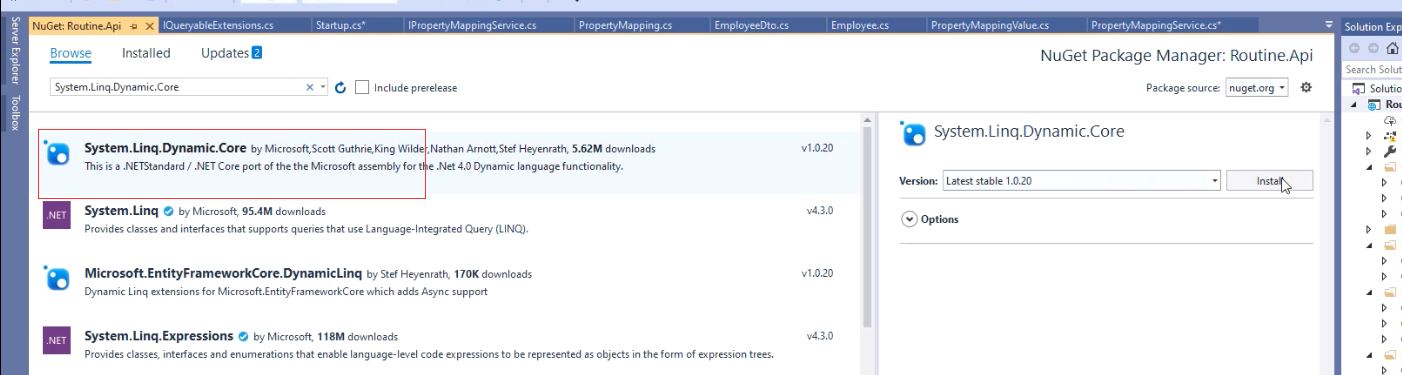
安装扩展库



resharp自动稍微改一下

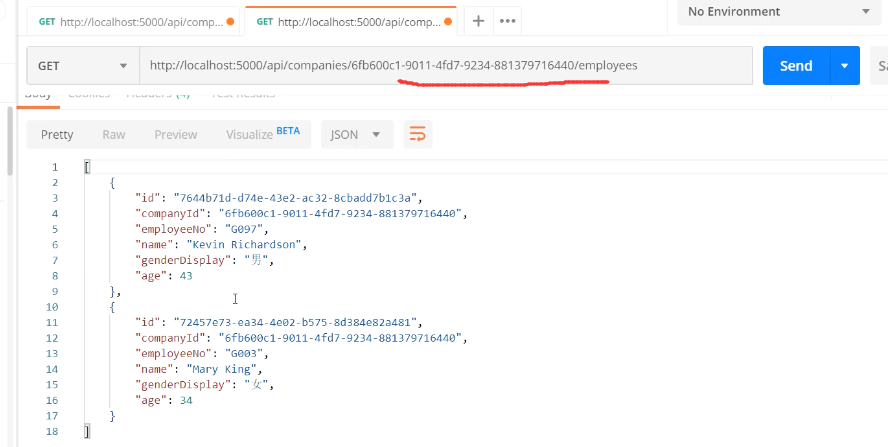
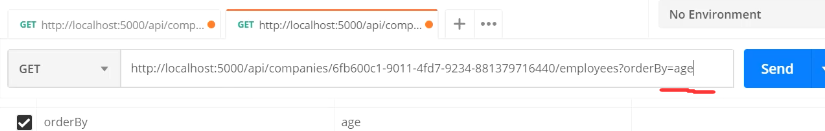
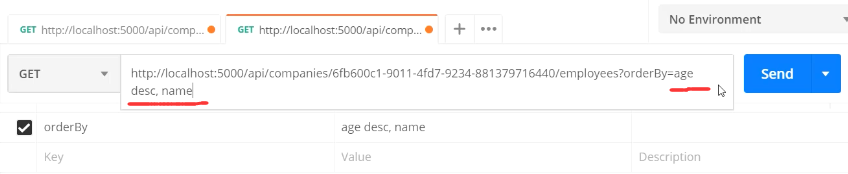
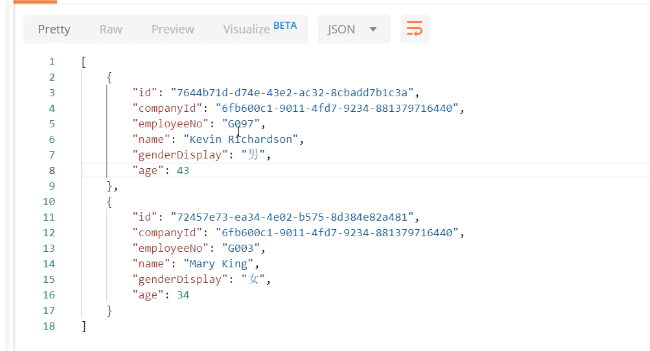
测试

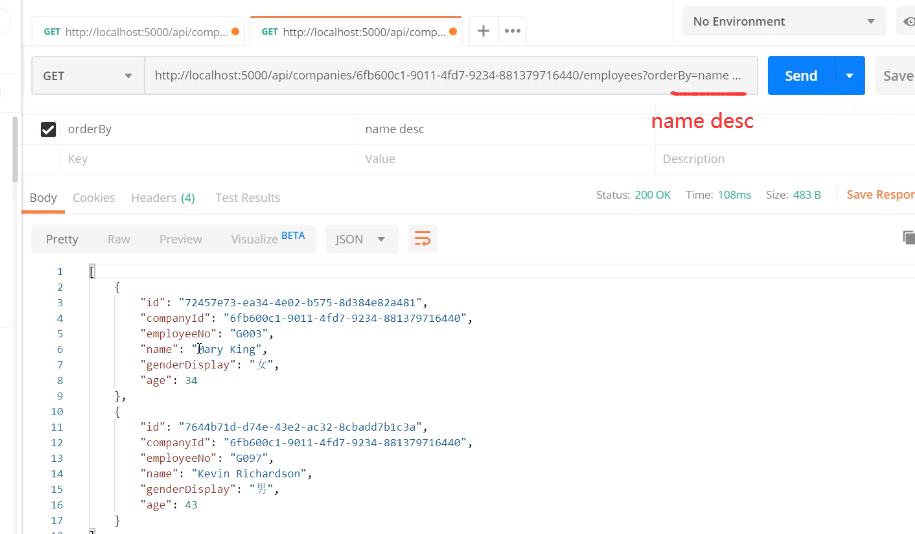
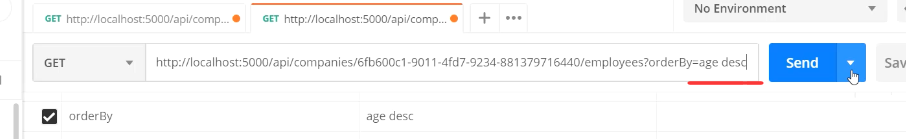
倒叙排列





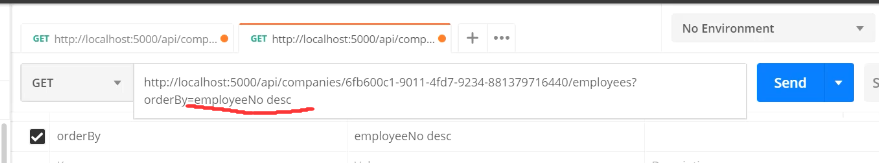
由于数据有限,多个字段排序试不出来效果。测试下多个排序的语法


结束