Selenium元素定位之CSS定位
2021-03-11 13:31
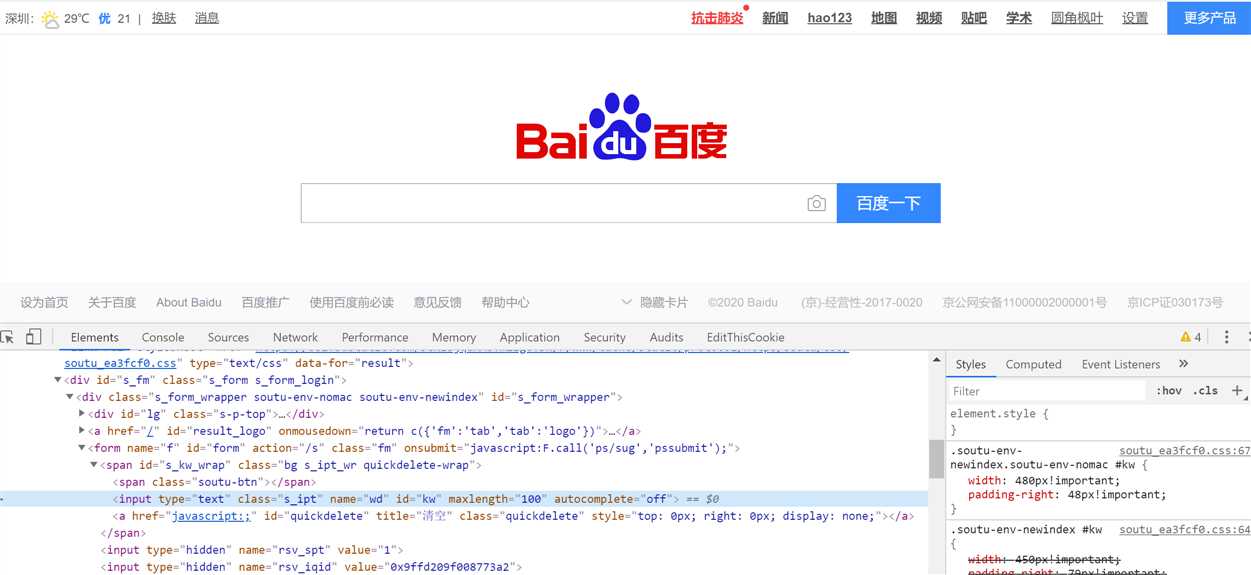
标签:orm for 常用 chrome port 自动 complete art 指定 Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击、双击、输入、滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单击、双击、输入等操作,所以元素定位是UI自动化测试的前提条件。 selenium总共有八种定位方法 其中xpath与css为最常用的定位方式,本文章以百度搜索框为例重点介绍css定位的使用(python版本) Selenium元素定位之CSS定位 标签:orm for 常用 chrome port 自动 complete art 指定 原文地址:https://www.cnblogs.com/wakey/p/12834971.htmldriver.find_elements_by_id()
driver.find_element_by_name()
driver.find_element_by_tag_name()
driver.find_element_by_class_name()
driver.find_element_by_link_text()
driver.find_element_by_partial_link_text()
driver.find_element_by_xpath()
driver.find_element_by_css_selector()
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
# 1)绝对路径(一般不推荐使用,此处不介绍)
# 2)id选择器
# driver.find_element_by_css_selector("#kw").send_keys("ethon")
# 3)class选择器
# driver.find_element_by_css_selector(".s_ipt").send_keys("ethon")
# 4)其他属性定位
# driver.find_element_by_css_selector("[autocomplete=‘off‘]").send_keys("ethon")
# 5)通过部分属性定位
# * 包含某个字符
# ^ 以某个字符开关
# $ 以某个字符结尾
# driver.find_element_by_css_selector("[autocomplete*=‘f‘]").send_keys("ethon")
# driver.find_element_by_css_selector("[autocomplete^=‘o‘]").send_keys("ethon")
# driver.find_element_by_css_selector("[autocomplete$=‘f‘]").send_keys("ethon")
# 6)通过层级定位
# driver.find_element_by_css_selector("form>span>input").send_keys("ethon")
# driver.find_element_by_css_selector("form#form>span>input").send_keys("ethon") # 层级与id组合定位
# driver.find_element_by_css_selector("form.fm>span>input").send_keys("ethon") # 层级与class组合定位
# 7)通过兄弟节点定位
# driver.find_element_by_css_selector("div#u1>a:first-child").click()
# driver.find_element_by_css_selector("div#u1>a:nth-child(2)").click()
driver.find_element_by_css_selector("div#u1>a:last-child").click()
上一篇:input file 文件上传
下一篇:html常用属性手记
文章标题:Selenium元素定位之CSS定位
文章链接:http://soscw.com/index.php/essay/63218.html