AngularJS的核心对象angular上的方法全面解析(AngularJS全局API)
2021-03-11 14:32
总结一下AngularJS的核心对象angular上的方法,也帮助自己学习一下平时工作中没怎么用到的方法,看能不能提高开发效率。我当前使用的Angularjs版本是1.5.5也是目前最新的稳定版本,不过在全局API上,版本不同也没什么区别。
AngularJS 全局 API列表
element
bootstrap
copy
extend
merge
equals
forEach
noop
bind
toJson
fromJson
identity
isUndefined
isDefined
isString
isFunction
isObject
isNumber
isElement
isArray
version
isDate
lowercase
uppercase
module
angular.forEach
forEach(obj, iterator)
遍历obj(可以是对象,也可以是数组)对象,并依次调用iterator(value, key, obj)函数。
其中iterator函数,接收的三个参数分别为
value: 对象的属性(数组元素)
key: 对象的属性名(数组的索引)
obj: 数组(对象)本身
例子:
var list = [‘小明‘, ‘小毛‘, ‘小周‘, ‘小蕾‘];
angular.forEach(list, function (val, key) {
console.log(key + ‘号同学:‘ + val);
})
var obj = {
name: ‘吴登广‘,
age: ‘21‘,
title: ‘worker‘
}
angular.forEach(obj, function (val, key) {
console.log(key + ‘:‘ + val);
})
效果:
angular.module
这个方法大家应该都很熟悉了
module(name, requires),name为模块名,requires(可选)为依赖的模块,当有依赖的模块数组的时候,表示注册一个模块,没有时为引用一个模块。
例子:
angular.module(‘main‘, []);
console.log(angular.module(‘main‘));
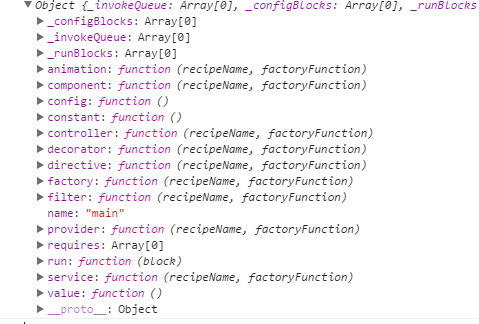
效果:
angular.element
这个方法是用来操作DOM的,一般在指令里面使用。
在引入了jquery的情况下,使用方法和jquery几乎一样,相当于一个语法糖。
var ele = angular.element(‘h1‘);
console.log(ele.html());
在没有引入jquery的情况下,使用的其实是jqLite(angular自己封装的类似于jquery的一个东西),使用方法也类似,只不过不支持一些jquery的选择器。
var ele = angular.element(document.getElementsByTagName(‘h1‘)[0]);
console.log(ele.html());
至于用jqLite获取到的封装过后的DOM节点和jquery的有点不太一样,这里可以参考一篇文章。
angular.bootstrap
这个函数不太常用。如果你不想使用ng-app指令来启动angular应用的话,可以用angular.bootstrap()来启动
angular.element(document).ready(function() {
angular.bootstrap(document, []);
});需要依赖的模块数组做为参数。
angular.toJson
其实就是调用JSON.stringify()方法将一个对象或数组,格式化为JSON字符串。
angular.fromJSON
就是调用JSON.parse()方法将一个JSON字符串转换为一个对象
例子:
var user = {
name: ‘Jax2000‘,
age: 21,
title: ‘worker‘
}
user = angular.toJson(user)
console.log(user);
user = angular.fromJson(user);
console.log(user);
效果:
angular.copy
copy(source, destination)
深复制一个对象或者数组,这是一个非常实用的方法,熟悉js的人都应该知道,js中 = 操作符,实际上复制的是指针,所以前后两个变量指向的还是内存中的同一个对象,所以我们在其中一个变量上操作该对象时,对另外一个变量也会生效,有时候我们并不希望出现这种情况。然后angular.copy方法就是深复制,会在内存中再生成一个对象,两个变量就可以独立,相互不产生影响。
接收一个必须参数source,和一个可选参数destination
var user1 = {
name: ‘wudengguang‘,
age: 21,
title: ‘worker‘
}
var user2 = user1;
var user3 = angular.copy(user1);
var user4 = {};
// 注意这个user4必须是一个对象或者数组
angular.copy(user1, user4);
user1.name = ‘liulei‘;
console.log(‘user1:‘ + user1.name);
console.log(‘user2:‘ + user2.name);
console.log(‘user3:‘ + user3.name);
console.log(‘user4:‘ + user4.name);
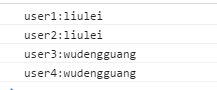
效果:
可以看到改变user1的name字段之后,浅复制的user2受到了影响,而深复制的user3和user4没有受到影响
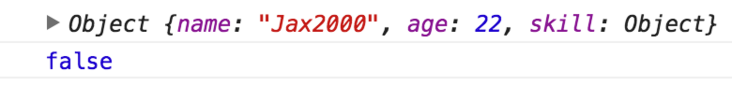
angular.extend
extend(destination, src1, src2...)
这个方法是用来扩展对象的,destination为要扩展的对象,会将后面的对象的属性全部复制到destination中,不过是浅复制
var user1 = {
name: ‘Jax2000‘,
age: 21,
}
var user2 = {
age: 22,
skill: {}
}
var dst = {};
angular.extend(dst, user1, user2);
console.log(dst);
console.log(dst.skill === user2.skill);
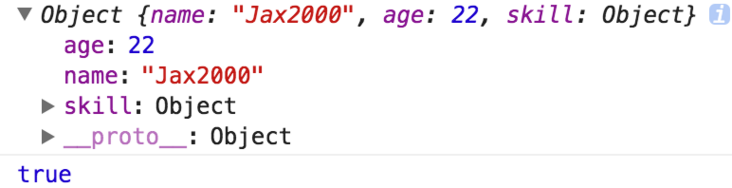
angular. merge
这个方法和extend方法是一样的,也是用来扩展目标对象的,不过用的是深复制
var user1 = {
name: ‘Jax2000‘,
age: 21,
}
var user2 = {
age: 22,
skill: {}
}
var dst = {};
angular.merge(dst, user1, user2);
console.log(dst);
console.log(dst.skill === user2.skill);
merge和extend常用于获取存储在服务端的用户设置,然后需要和本地的结合的这一类案例。如果对于copy,extend,merge的区别还不是很了解的话,可以看这篇文章。
angular.equals
equals(o1, o2)
见文知意,判断两个对象或者值是否相等,其中对象只要是属性都想同即可。
var user1 = {
name: ‘Jax2000‘,
age: 21,
}
var user2 = {
age: 21,
name: ‘Jax2000‘
}
console.log(angular.equals(user1, user2));
结果是true
angular.noop
这个方法直接看源代码就知道了
function noop() {}
我也不是很清楚,这个东西干嘛的,可能是有些函数需要回调函数做为参数,在没有时调用的吧,官方的文档案例:
function foo(callback) {
var result = calculateResult();
(callback || angular.noop)(result);
}angular.bind
这个方法就是返回一个有特定作用域的函数对象
angular.bind(self, fn, args)
self: 函数的作用域
fn: 需要改变作用域的函数
args: 需要传递给该函数的参数数组
var user1 = {
name: ‘Jax‘,
age: 21,
}
var user2 = {
age: 21,
name: ‘Scarlett‘
}
function sayName(user) {
console.log(this.name, user.name);
}
var _sayName = angular.bind(user1, sayName, user2);
_sayName();效果就是打印出了 Jax Scarlett
angular.identity
该函数也很简单,就是返回这个函数接收到的第一个参数
例子也用官方的例子好了
function getResult(fn, input) {
return (fn || angular.identity)(input);
};
getResult(function(n) { return n * 2; }, 21); // returns 42
getResult(null, 21); // returns 21
getResult(undefined, 21); // returns 21angular.isUndefined
判断传入的参数是否为undefined
console.log(angular.isUndefined(undefined)); // true
console.log(angular.isUndefined(null)); // falseangular.isDefined
判断传入进来的参数是否不是undefined
console.log(angular.isDefined(undefined)); // false
console.log(angular.isDefined(null)); // trueangular.isString
判断传入进来的参数是否为字符串
console.log(angular.isString(‘123‘)); // true
console.log(angular.isString(123)); // false
angular.isNumber
判断传进来的参数是否为number类型
console.log(angular.isNumber(‘123‘)); // false
console.log(angular.isNumber(123)); // trueangular.isFunction
判断传递进来的参数是否为一个函数
console.log(angular.isFunction(fn)); // true
console.log(angular.isFunction(fn())); // falseangular.isObject
判断传递进来的参数是否为对象(null 除外)
console.log(angular.isObject({})); // true
console.log(angular.isObject(null)); // false
console.log(angular.isObject(123)); // false
angular.isArray
就是Array.isArray
判断传入进来的参数是否为数组
console.log(angular.isArray([])); // true
console.log(angular.isArray(null)); // falseangular.isElement
判断传递进来的参数是否为一个DOM节点(被jquery扩展过的也可)
var body = angular.element(document.getElementsByTagName(‘body‘)[0]);
console.log(angular.isElement(body)); // trueangular.isDate
判断传递进来的对象是否为Date类型
console.log(angular.isDate(new Date())); // trueangular.lowercase
将一个字符串转换为小写
angular.upercase
将一个字符串转换为小写
console.log(angular.lowercase(‘ABCD‘)); // abcd
console.log(angular.uppercase(‘abcd‘)); // ABCDangular.version
这是一个属性,返回angular的版本
下一篇:Win10专业版激活
文章标题:AngularJS的核心对象angular上的方法全面解析(AngularJS全局API)
文章链接:http://soscw.com/index.php/essay/63234.html