使用JQuery完成表格的隔行换色
2021-03-11 19:29
阅读:753
YPE html>
标签:asc 操作 on() 代码 eve shu 使用 品质 href
使用JQuery完成表格的隔行换色
Js相关技术
获得所有的行
? table.rows[]
修改行的颜色
? row.bgColor ="red"
? row.style.backgroundColor = "black"
? row.style.background = "red"
? "background-color:red"
? "background:red"
需求分析
在我们的实际开发过程中,我们的表格如果所有的行都是一样的话,很容易看花眼,所以我们需要让我们的表格隔行换色
技术分析
获取所有行 table.rows
遍历所有行
根据行号去修改每一行的背景颜色: bgColor
? style.backgroundColor = "red"
步骤分析
- 导入JQ的包
- 文档加载完成函数: 页面初始化
- 获得所有的行 : 元素选择器
- 根据行号去修改颜色
代码实现
Title
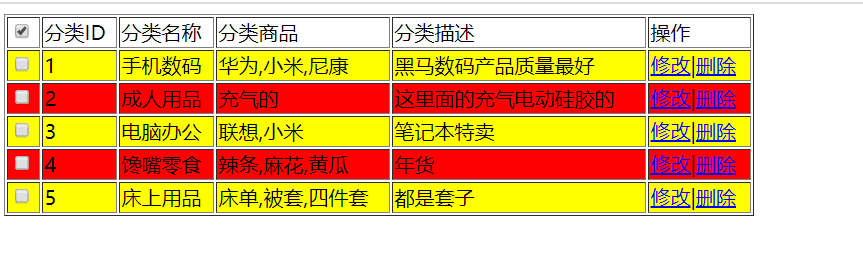
分类ID
分类名称
分类商品
分类描述
操作
1
手机数码
华为,小米,尼康
黑马数码产品质量最好
修改|删除
2
成人用品
充气的
这里面的充气电动硅胶的
修改|删除
3
电脑办公
联想,小米
笔记本特卖
修改|删除
4
馋嘴零食
辣条,麻花,黄瓜
年货
修改|删除
5
床上用品
床单,被套,四件套
都是套子
修改|删除

使用JQuery完成表格的隔行换色
标签:asc 操作 on() 代码 eve shu 使用 品质 href
原文地址:https://www.cnblogs.com/zllk/p/12834019.html
评论
亲,登录后才可以留言!