VUEJS简单入门
2021-03-11 19:30
YPE html>
标签:man xxx outline tar http max 练习 oid 模态
微信搜索"艺术行者",关注并回复关键词"vue"获取课程资料
上传的在线学习视频(黑马和传智双元,感谢)
VueJs概述与快速入门
学习之前假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的。
VueJs介绍
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
官网
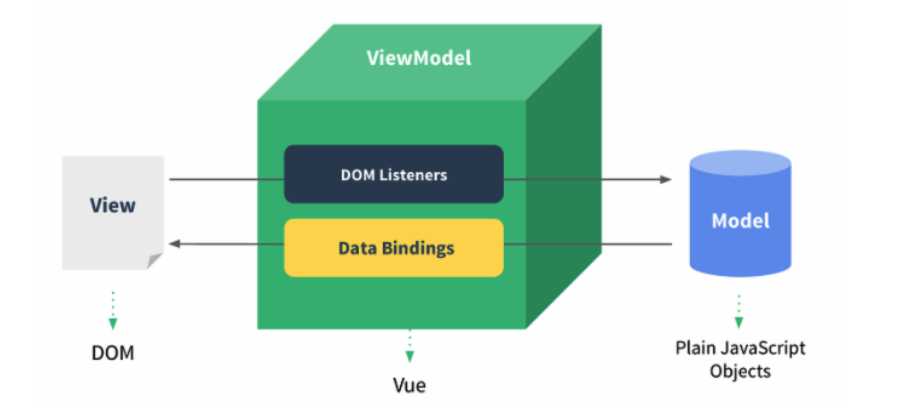
MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)。Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
VueJS 快速入门
环境搭建
打开IDEA创建新的工程
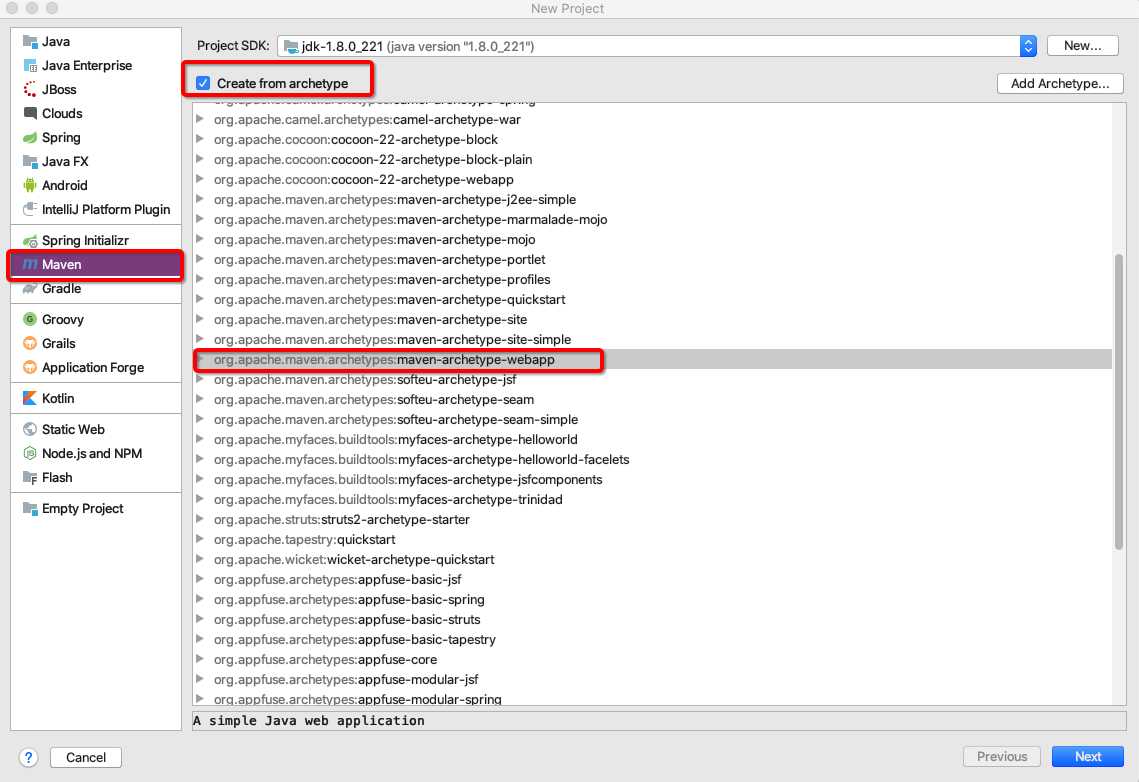
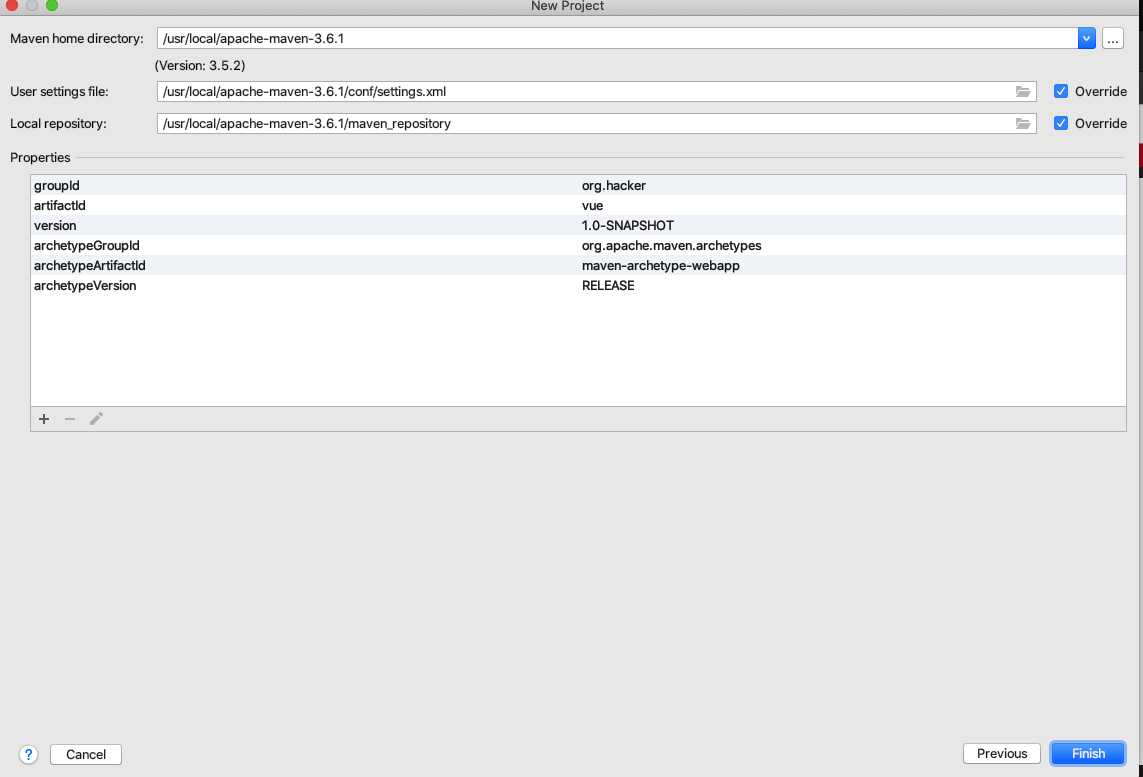
使用Maven骨架创建工程
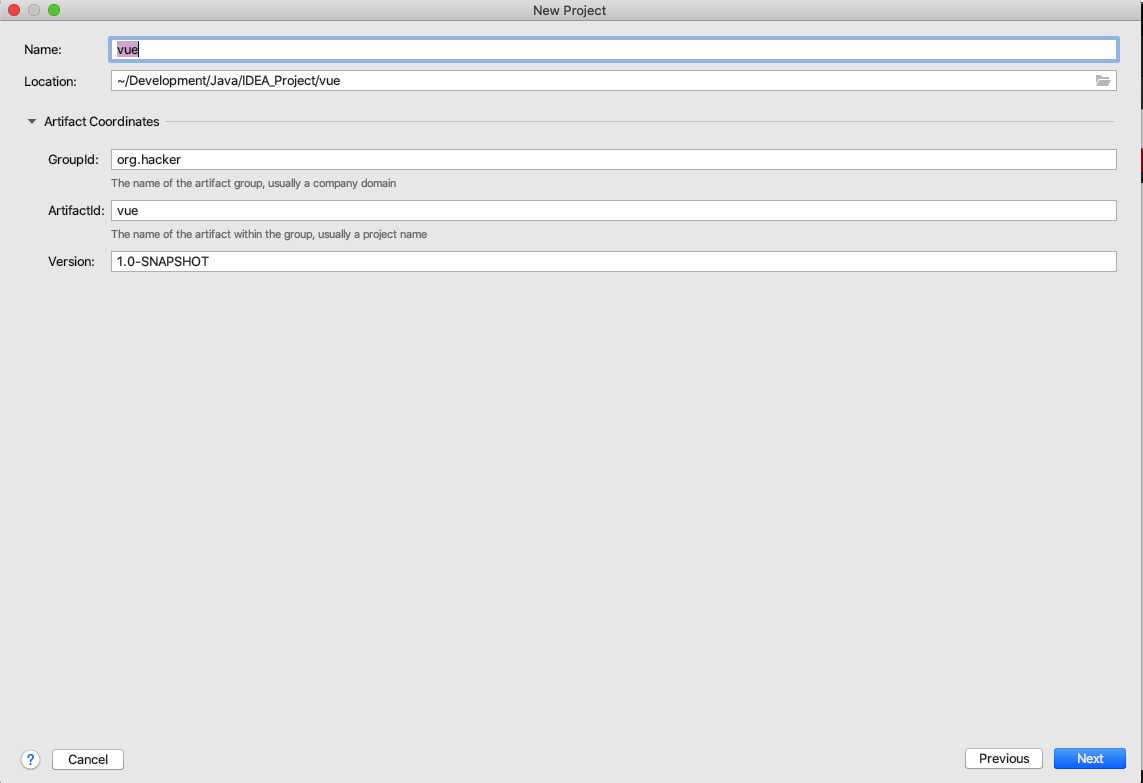
填写工程名称和存放目录
Finish
修改Pom文件
4.0.0 org.hacker
vue
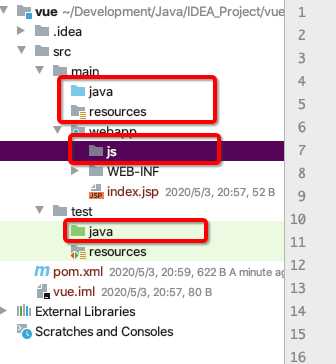
1.0-SNAPSHOT war UTF-8 1.8 1.8 补全工程目录
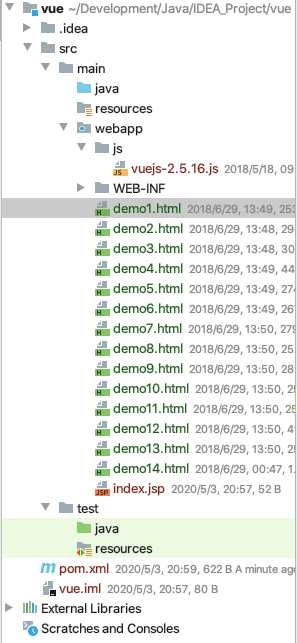
把vuejs文件导入到js目录中,页面导入到webapp下,初期环境准备完毕
编写html文件快速入门
快速入门html代码
快速开始
{{message}}
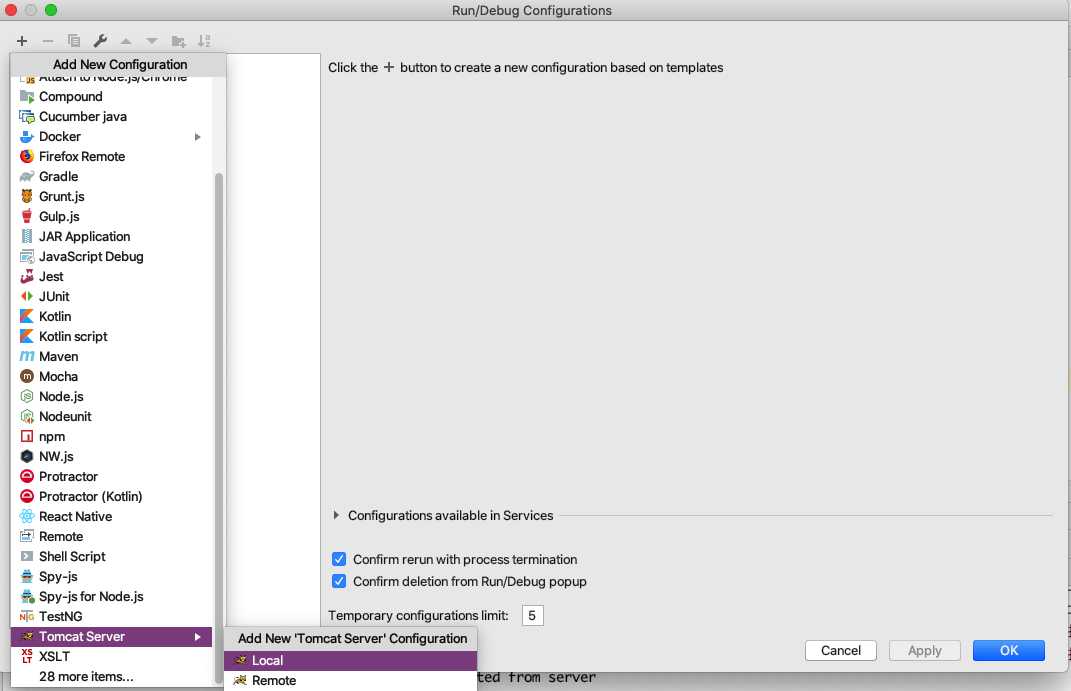
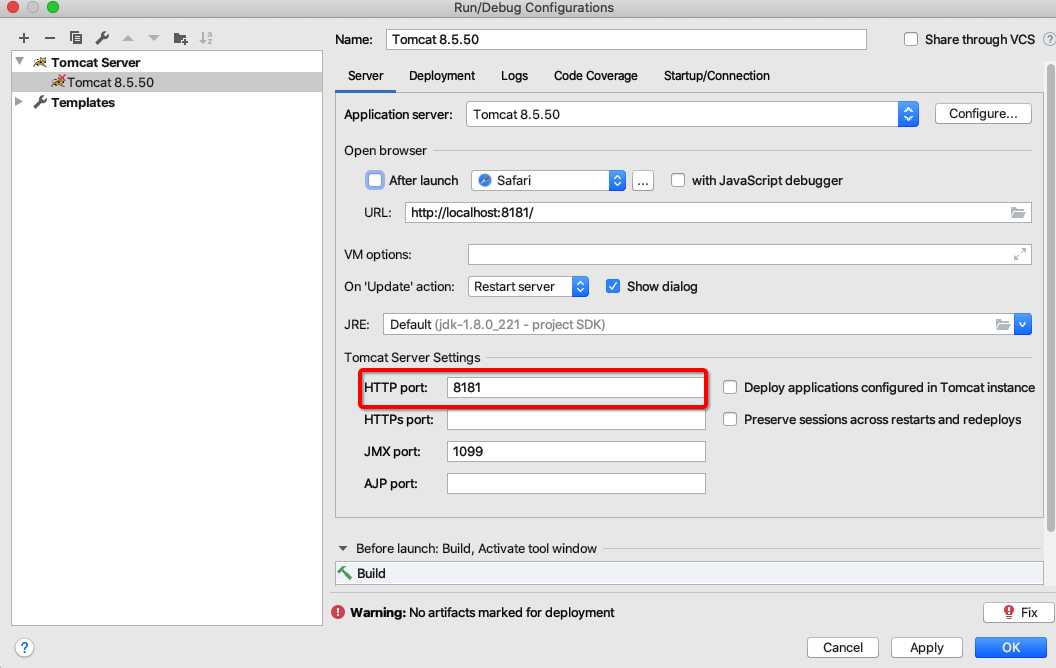
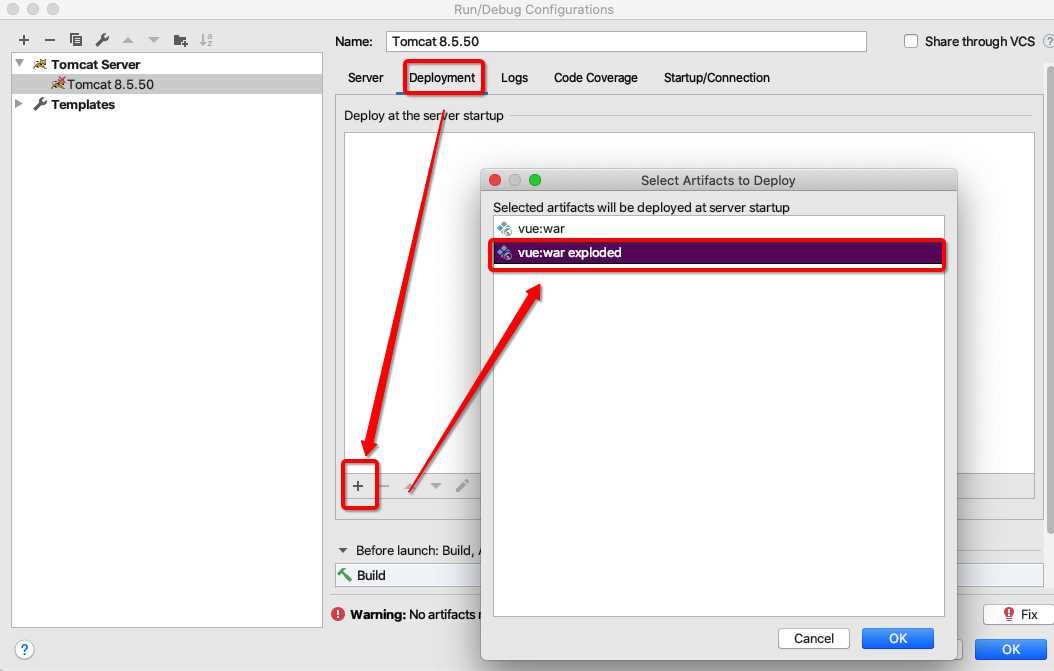
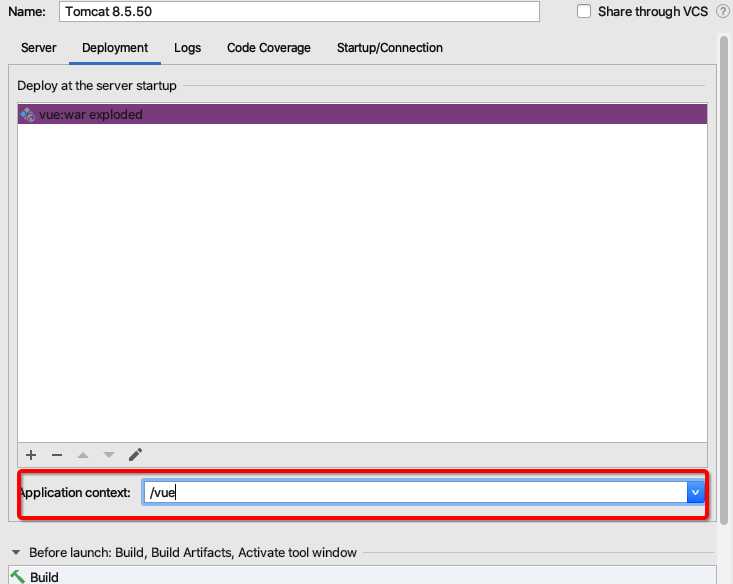
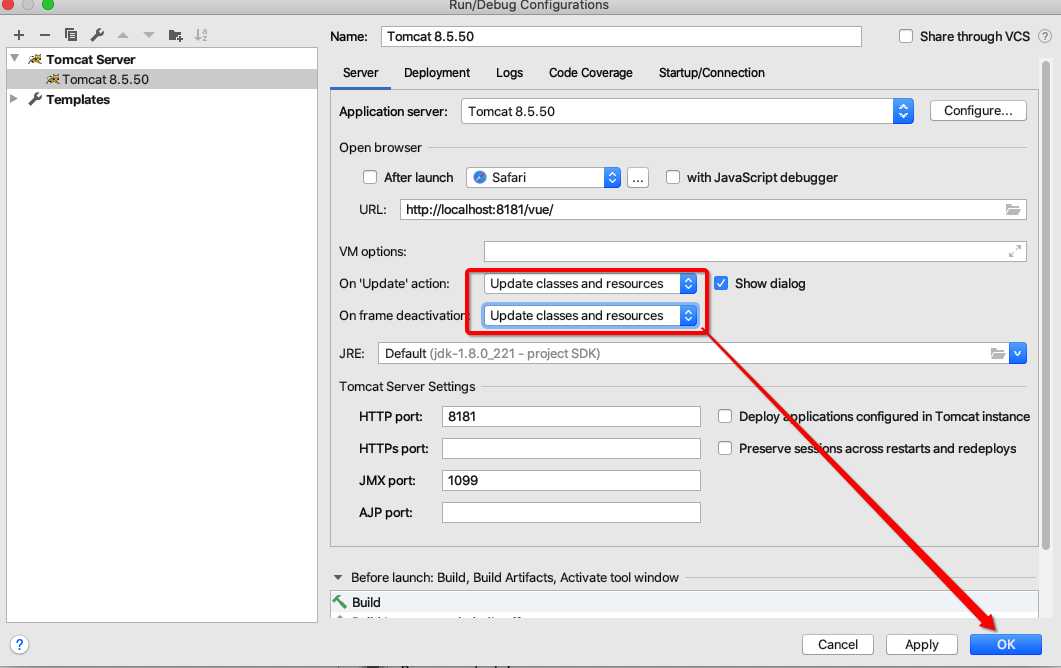
配置tomcat本地服务器并启动




-

6.
之后打开浏览器地址栏为http://localhost:8181/vue/quickStart.html效果为(注意地址栏要修改为自己写的快速入门的html文件,因为tomcat默认打开index.jsp)
插值表达式
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。v
vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}
{{ ok ? ‘YES‘ : ‘NO‘}}
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
{{ var a = 1 }}
{{ if (ok) { return message } }}
练习代码
快速入门
{{ message }}
VueJS 常用系统指令
v-on
可以用v-on指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
v-on:click
练习
v-on:click
{{message}}
v-on:keydown
练习
v-on:keydown
v-on:mouseover
练习
v-on:mouseover
事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop.prevent.capture.self-
.once
练习
v-on:事件修饰符
//不知道为什么.stop没有作用
baidu
按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
全部的按键别名:
.enter.tab-
.delete(捕获 "删除" 和 "退格" 键) .esc.space.up.down.left.right.ctrl.alt.shift-
.meta
练习
不知道为什么没有效果
v-on:按键修饰符
v-text与v-html
v-text:将内容原封不动显示
v-html:会将标签解析
练习
v-text与v-html
v-model
v-model
用户名:
密码:
v-bind
插值语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind指令
v-text与v-html在v-bind上的使用
Java
web
baidu
v-for
(值,键):值在前面,键在后面
操作array
v-for遍历数组
- {{value}} and {{index}}
操作对象
v-for遍历对象
-
{{key}} and {{value}}
操作对象数组
v-for遍历对象
序号
编号
名称
价格
{{index}}
{{p.id}}
{{p.name}}
{{p.price}}
v-if与v-show
v-if是根据表达式的值来决定是否渲染元素
v-show是根据表达式的值来切换元素的display css属性
v-if与v-show
hello java
helle vue
VueJS生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程.
vue在生命周期中有这些状态,beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed。Vue在实例化的过程中,会调用这些生命周期的钩子,给我们提供了执行自定义逻辑的机会。那么,在这些vue钩子中,vue实例到底执行了那些操作,我们先看下面执行的例子
vuejs生命周期
{{message}}
vue对象初始化过程中,会执行到beforeCreate,created,beforeMount,mounted 这几个钩子的内容
- beforeCreate :数据还没有监听,没有绑定到vue对象实例,同时也没有挂载对象
- created :数据已经绑定到了对象实例,但是还没有挂载对象
- beforeMount: 模板已经编译好了,根据数据和模板已经生成了对应的元素对象,将数据对象关联到了对象的el属性,el属性是一个HTMLElement对象,也就是这个阶段,vue实例通过原生的createElement等方法来创建这个html片段,准备注入到我们vue实例指明的el属性所对应的挂载点
- mounted:将el的内容挂载到了el,相当于我们在jquery执行了(el).html(el),生成页面上真正的dom,上面我们就会发现dom的元素和我们el的元素是一致的。在此之后,我们能够用方法来获取到el元素下的dom对象,并进行各种操作
- 当我们的data发生改变时,会调用beforeUpdate和updated方法
- beforeUpdate :数据更新到dom之前,我们可以看到$el对象已经修改,但是我们页面上dom的数据还没有发生改变
- updated: dom结构会通过虚拟dom的原则,找到需要更新页面dom结构的最小路径,将改变更新到dom上面,完成更新
- beforeDestroy,destroed :实例的销毁,vue实例还是存在的,只是解绑了事件的监听还有watcher对象数据与view的绑定,即数据驱动
VueJS ajax
vue-resource
vue-resource是Vue.js的插件提供了使用XMLHttpRequest或JSONP进行Web请求和处理响应的服务。当vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,在这里大家了解一下vue-resource就可以。vue-resource的github: https://github.com/pagekit/vue-resource
axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
axios的github:https://github.com/axios/axios
引入axios
首先就是引入axios,如果你使用es6,只需要安装axios模块
import axios from ‘axios‘;
//安装方法
npm install axios
//或
bower install axios
当然也可以用script引入
也可以下载到本地,引入本地的js文件
get请求
//通过给定的ID来发送请求
axios.get(‘/user?ID=12345‘)
.then(function(response){ //得到的响应
console.log(response);
})
.catch(function(err){//出错
console.log(err);
});
//以上请求也可以通过这种方式来发送
axios.get(‘/user‘,{params:{ID:12345}})
.then(function(response){
console.log(response);
})
.catch(function(err){
console.log(err);
});
post请求
axios.post(‘/user‘,{
firstName:‘Fred‘,
lastName:‘Flintstone‘
})
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
为方便起见,为所有支持的请求方法提供了别名
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
综合案例
案例需求
完成用户的查询与修改操作
数据库设置与表结构
创建数据库和插入数据
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`age` int(11) DEFAULT NULL,
`username` varchar(20) DEFAULT NULL,
`PASSWORD` varchar(50) DEFAULT NULL,
`email` varchar(50) DEFAULT NULL,
`sex` varchar(20) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8;
INSERT INTO `user` VALUES (‘1‘, ‘33‘, ‘张老师‘, ‘123‘, ‘zzz@xxx.cn‘, ‘男 ‘);
INSERT INTO `user` VALUES (‘2‘, ‘31‘, ‘刘老师‘, ‘123‘, ‘lll@xxx.cn‘, ‘女‘);
INSERT INTO `user` VALUES (‘3‘, ‘17‘, ‘赵工‘, ‘213‘, ‘zg@xxx.cn‘, ‘女‘);
INSERT INTO `user` VALUES (‘4‘, ‘40‘, ‘高管‘, ‘213‘, ‘gg@xxx.cn‘, ‘female‘);
INSERT INTO `user` VALUES (‘5‘, ‘28‘, ‘李总‘, ‘312‘, ‘lz@jxjt.com‘, ‘male‘);
INSERT INTO `user` VALUES (‘6‘, ‘34‘, ‘王董‘, ‘312‘, ‘wd@jxjt.com‘, ‘male‘);
INSERT INTO `user` VALUES (‘7‘, ‘55‘, ‘孙老板‘, ‘4321‘, ‘slb@xzjt.com‘, ‘男‘);
INSERT INTO `user` VALUES (‘8‘, ‘19‘, ‘陈秘书‘, ‘4321‘, ‘cms@xzjt.com‘, ‘女‘);
服务器端
环境搭建和之前的快速入门基本一样
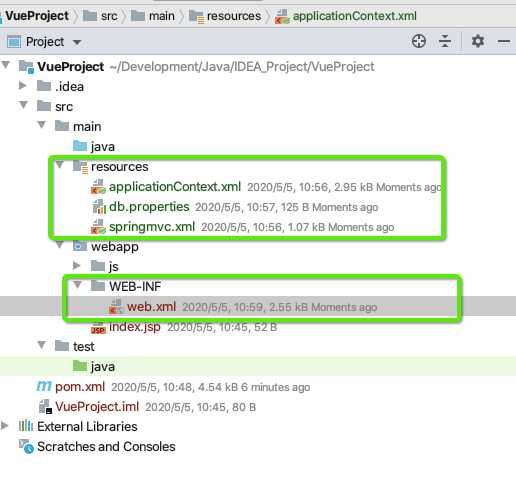
填入配置文件和页面文件

配置文件
resources/applicationContext.xml
resources/springmvc.xml
resources/db.properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/vue
jdbc.username=root
jdbc.password=wangxinxing666
WEB-INF/web.xml
contextConfigLocation classpath:applicationContext.xml
org.springframework.web.context.ContextLoaderListener
springmvcDispatcherServlet org.springframework.web.servlet.DispatcherServlet contextConfigLocation classpath:springmvc.xml 1 springmvcDispatcherServlet *.do CharacterEncodingFilter org.springframework.web.filter.CharacterEncodingFilter encoding UTF-8 forceEncoding true CharacterEncodingFilter /* index.html index.htm index.jsp default.html default.htm default.jsp 编写User类
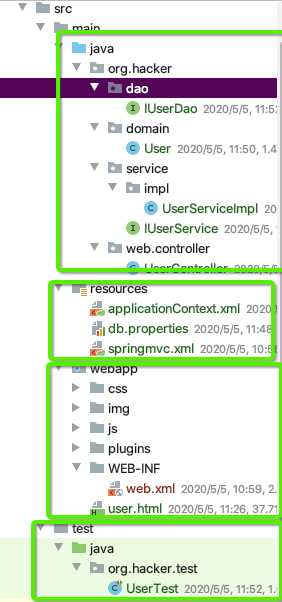
目录结构
package org.hacker.domain;
import java.io.Serializable;
/**
* @author HackerStar
* @create 2020-05-05 11:02
*/
public class User implements Serializable {
private Integer id;
private Integer age;
private String username;
private String password;
private String email;
private String sex;
@Override
public String toString() {
return "User{" +
"id=" + id +
", age=" + age +
", username=‘" + username + ‘\‘‘ +
", password=‘" + password + ‘\‘‘ +
", email=‘" + email + ‘\‘‘ +
", sex=‘" + sex + ‘\‘‘ +
‘}‘;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
}
Controller
package org.hacker.web.controller;
import org.hacker.domain.User;
import org.hacker.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
/**
* @author HackerStar
* @create 2020-05-05 11:28
*/
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private IUserService userService;
@RequestMapping("/findAll")
public List findAll() {
return userService.findAll();
}
@RequestMapping("/findById")
public User findById(Integer id) {
return userService.findById(id);
}
@RequestMapping("/updateUser")
public void updateUser(User user) {
userService.updateUser(user);
}
}
Service
package org.hacker.service.impl;
import org.hacker.dao.IUserDao;
import org.hacker.domain.User;
import org.hacker.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @author HackerStar
* @create 2020-05-05 11:35
*/
@Service
public class UserServiceImpl implements IUserService {
@Autowired
private IUserDao userDao;
@Override
public List findAll() {
return userDao.findAll();
}
@Override
public User findById(Integer userID) {
return userDao.findById(userID);
}
@Override
public void updateUser(User user) {
userDao.updateUser(user);
}
}
package org.hacker.service;
import org.hacker.domain.User;
import java.util.List;
/**
* @author HackerStar
* @create 2020-05-05 11:06
*/
public interface IUserService {
List findAll();
User findById(Integer userID);
void updateUser(User user);
}
Dao
package org.hacker.dao;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import org.hacker.domain.User;
import java.util.List;
/**
* @author HackerStar
* @create 2020-05-05 11:37
*/
public interface IUserDao {
@Select("select * from user")
List findAll();
@Select("select * from user where id = #{userId}")
User findById(Integer id);
@Update("update user set username=#{username}, password=#{password},age=#{age},sex=#{sex},email=#{email} where id=#{id}")
void updateUser(User user);
}
编写测试类
package org.hacker.test;
import org.hacker.domain.User;
import org.hacker.service.IUserService;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.test.context.ContextConfiguration;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import java.util.List;
/**
* @author HackerStar
* @create 2020-05-05 11:43
*/
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = "classpath:applicationContext.xml")
public class UserTest {
@Autowired
private IUserService userService;
@Test
public void testFindAll(){
List users = userService.findAll();
System.out.println(users);
}
@Test
public void testFindById(){
User user = userService.findById(1);
System.out.println(user);
}
@Test
public void testUpdateUser(){
User user = userService.findById(1);
user.setUsername("张老师");
userService.updateUser(user);
}
}
客户端
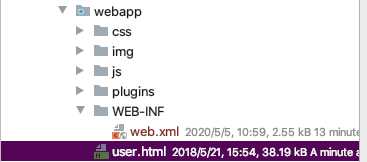
这里把主要的精力放在js的编写
user.html页面
修改