RxJS-Observable设计思想中运用的设计模式
2021-03-12 07:28
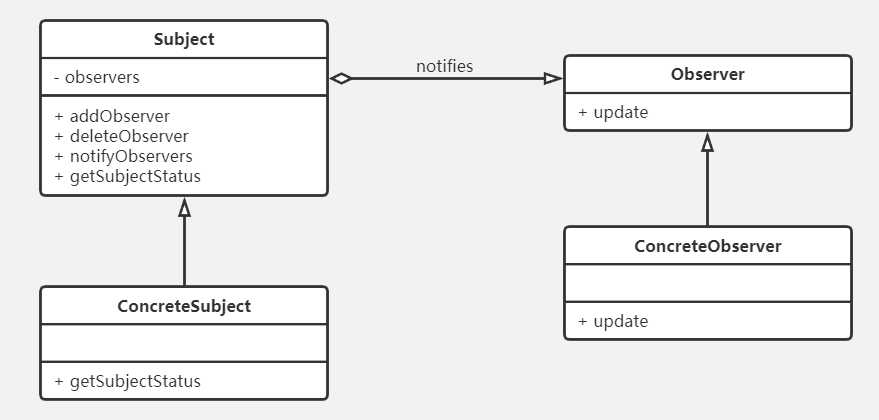
标签:zook return 图片 int 业务逻辑 handle 一个 reject lse RxJS 是一个库,它通过使用Observable序列来编写异步和基于事件的程序。其中Observable的设计主要运用到的设计模式有观察者模式(Observer pattern )和迭代器模式(Iterator pattern)。 1.1 什么是观察者模式? 观察者模式又叫发布订阅模式(Publish/Subscribe),它是一种一对多的关系,让多个观察者(Observer)同时监听一个主题(Subject),这个主题也就是被观察者(Observable),被观察者的状态发生变化时就会通知所有的观察者,使得它们能够接收到更新的内容。 1.2 观察者模式主要是为了解决什么问题? 1)定义对象之间的一对多依赖关系而不使对象紧密耦合。 1.3 RxJS的Observable中观察模式实现源码 ("rxjs": "~6.4.0" (TypeScript)) Observable 与 Observer 之间的订阅发布关系(观察者模式) 如下: 1.3.1 Observable源码 1.3.2 Subject 1.3.3 Observer Observable 与 Observer 之间的订阅发布关系(观察者模式) 如下: 查看Subject源代码,我们发现Subject既可以作为Observable又可以作为Observer, 在angular项目里面,组件之间的异步通讯可以使用这一特性去实现。 1.4 观察者模式一些优秀的框架的应用场景:Zookeeper事件通知节点、Spring事件驱动、消息订阅通知、分布式配置中心等等。 2.1 什么是迭代器模式? 迭代器(Iterator)模式又叫游标(Sursor)模式,迭代器具有 next 方法,可以顺序访问一个聚合对象中的各个元素,而不需要暴露该对象的内部表现。 2.2 迭代器模式解决了什么问题? 迭代器模式可以把迭代的过程从业务逻辑中分离出来,迭代器将使用者和目标对象隔离开来,即使不了解对象的内部构造,也可以通过迭代器提供的方法顺序访问其每个元素。 2.3 RxJS的Observable中迭代器模式实现源码 在 RxJS 中,Observer 除了有 next 方法来接收 Observable 的事件外,还可以提供了另外的两个方法:error() 和 complete(),与迭代器模式一一对应。 2.4 基于ES6实现Iterator 执行结果: 通过上边的示例代码我们可以得知,我们不了解对象的内部构造,但是可以通过调用迭代器提供的 next() 方法就能顺序访问其每个元素。 Observable 与 Observer实现观察者 + 迭代器模式,数据的逐渐传递,传递与影响其实就是流的表现。RxJS 提供 of 的方法来自定义创建一个 Observable,可以使用 next 来发出流。 以上全部就是对RxJS中Observable运用的设计的模式的分析,参考来源: 1. RxJS -API List https://rxjs.dev/api 2. 从观察者模式到迭代器模式系统讲解 RxJS Observable(一) https://www.ucloud.cn/yun/104556.html 3. Rx.js实现原理浅析 https://www.cnblogs.com/tangzhirong/p/7424777.html RxJS-Observable设计思想中运用的设计模式 标签:zook return 图片 int 业务逻辑 handle 一个 reject lse 原文地址:https://www.cnblogs.com/hlkawa/p/12821341.html1.观察者模式(Observer pattern)

2)确保当一个对象改变状态时,自动更新开放数量的从属对象。
3)一个对象应该可以通知开放式数量的其他对象。
订阅:Observer 通过 Observable 提供的 subscribe() 方法订阅 Observable。
发布:Observable 通过回调 next 方法向 Observer 发布事件。// 基于源代码有删减
/**
*表示任意时间内的任意一组值。这是RxJS最基本的构件
*
* @class Observable
// 基于源代码有删减
/**
* Subject 是一个特殊类型的可观察对象,允许值被多播给许多观察者。主题就像事件发射器。
*
* 每一个Subject都是可观察的(Observable)和观察者(Observer)。您可以订阅一个主题,还可以调用next来获取提要值以及error和complete。
*
* @class Subjectexport interface Observer
订阅:Observer 通过 Observable 提供的 subscribe() 方法订阅 Observable。
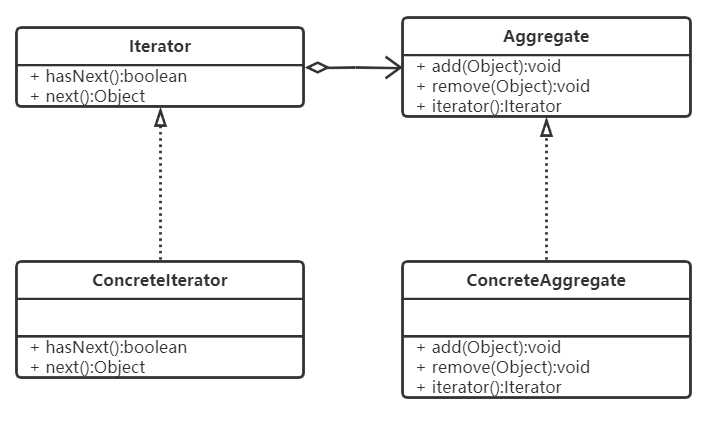
发布:Observable 通过回调 next 方法向 Observer 发布事件。 2. 迭代器模式(Iterator pattern)

export interface Observer
// 结合迭代器Iterator进行理解:
next() => Observer 提供一个 next 方法来接收 Observable 流,是一种 push 形式;而 Iterator 是通过调用 iterator.next() 来拿到值,是一种 pull 的形式。
complete() => 当不再有新的值发出时,将触发 Observer 的 complete 方法;而在 Iterator 中,则需要在 next 的返回结果中,当返回元素 done 为 true 时,则表示 complete。
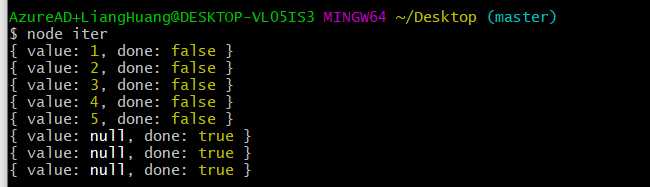
error() => 当在处理事件中出现异常报错时,Observer 提供 error 方法来接收错误进行统一处理;Iterator 则需要进行 try catch 包裹来处理可能出现的错误。"use strict";
class Iterator {
index = 0;
list = [];
constructor(container){
this.list = container.list;
this.index = 0;
}
next() {
if(this.hasNext()){
return {
value: this.list[this.index++],
done: false
}
}
return {value: null,done: true}
}
hasNext() {
if(this.index >= this.list.length){
return false;
}
return true;
}
}
class Container {
list = [];
constructor(list) {
this.list = list;
}
getIterator() {
return new Iterator(this);
}
}
let container = new Container([1,2,3,4,5]);
let iter = container.getIterator();
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());
console.log(iter.next());

3.那么基于观察者模式+迭代器模式的组合是什么?
import { of } from ‘rxjs‘;
of(10, 20, 30)
.subscribe(
next => console.log(‘next:‘, next),
err => console.log(‘error:‘, err),
() => console.log(‘the end‘),
);
// result:
// ‘next: 10‘
// ‘next: 20‘
// ‘next: 30‘
上一篇:js添加标签和删除标签内容
下一篇:1 ThinkPHP框架初识
文章标题:RxJS-Observable设计思想中运用的设计模式
文章链接:http://soscw.com/index.php/essay/63570.html