JavaScript 数据类型与类型判断详解
2021-03-12 12:29
标签:asc img 设计公司 UNC 变化 检查 矛盾 apply 数据段 JavaScript 数据类型有两种,分别是基本数据类型和引用数据类型。 基本数据类型 引用数据类型 我们来详细了解一下这两种数据类型的特点 基本类型的值是不可变的 但是我们不是经常有 ++a 这种操作吗?比如 其实这个时候并不是 a 指向的 1 直接加了 1,而是 新建了一个 1+1 = 2 的值,再将 a 指向这个新建出来的 2,原来的那个 1 并没有发生改变,留由垃圾回收机制处理。也就是说不是 a 指向的值发生了改变,而是 a 变量指针指向了一个新的值,这和「基本类型的值是不可变的」这句话并不矛盾。 原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储。 引用数据类型占据空间大,大小不固定,储存在堆内存,但是指向该引用数据类型的变量指针「a」是储存在栈内存中。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。 基本数据类型的赋值为复制了一个新的值,对新变量的修改不会影响原变量 在内存中的变化如图: 但是引用数据类型就不一样,因为引用数据内型占用空间大,所以赋值操作是将新变量指针指向了原对象,修改其一都会影响到另一个。 在内存中的变化如图: 关于引用对象的拷贝又分为深拷贝和浅拷贝,限于篇幅就留给下篇文章了 资源搜索网站大全 https://www.renrenfan.com.cn 广州VI设计公司https://www.houdianzi.com 这应该初学者首次接触的类型判断方法了,它返回一个表示数据类型的字符串,返回结果包括: 但是不能判断 array 和 null 可以看到 Date 和 RegExp 对象都只是被是被成了 object 对象,也就是说除 function 以外的对象都会被识别成 object ,这样显然是不合理的,这时就需要 instanceof 来进行判断。 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。 简单来说就是 instanceof 是用来判断 A 是否为 B 的实例,表达式为 如果A是B的实例,则返回true,否则返回 false。 现在就可以判断不同类别的对象了 instanceof 方法判断的是是否处于原型链上,而不是是不是处于原型链最后一位,所以会出现下面这种情况: 因为所有原型链的尽头都是 object,所以就造成了这种状况。当你自定义了一个类A,并且继承了一个原生类B,这个时候检测结果未必准确: 对于基本数据类型来说,字面量方式创建出来的结果和实例方式创建的是有一定区别的 从严格意义上来讲,只有实例创建出来的结果才是标准的对象数据类型值,也是标准的Number这个类的一个实例;对于字面量方式创建出来的结果是基本的数据类型值,不是严谨的实例,但是由于js的松散特点,导致了可以使用Number.prototype上提供的方法。 对于特殊的数据类型null和undefined,他们的所属类是Null和Undefined,但是浏览器把这两个类保护起来了,不允许我们在外面访问使用。 constructor 作用和 instanceof 非常相似。但 constructor 检测 Object 与 instanceof 不一样,还可以处理基本数据类型的检测。 null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。 函数的 constructor 是不稳定的,这个主要体现在把类的原型进行重写,在重写的过程中很有可能出现把之前的 constructor 给覆盖了,这样检测出来的结果就是不准确的,由此可知 instanceof 同样也存在这个问题。 这就是大名鼎鼎的全能方法,最准确最常用,据 MDN 描述 在 Number、String,Boolean,Array,RegExp、Date、Function 等对象上 toString() 方法都是被重写过了的,会按照一定的规则返回字符串。但是在 object 对象上,这个方式是返回当前方法执行的主体(方法中的this)所属类的详细信息即"[object Object]",其中第一个object代表当前实例是对象数据类型的(这个是固定的 onject),第二个Object代表的是this所属的类型。 为了每个对象都能通过 Object.prototype.toString() 来检测,需要以 Function.prototype.call() 或者 Function.prototype.apply() 的形式来调用,传递要检查的对象作为第一个参数,称为 thisArg。 JavaScript 数据类型与类型判断详解 标签:asc img 设计公司 UNC 变化 检查 矛盾 apply 数据段 原文地址:https://www.cnblogs.com/xiaonian8/p/14085219.html一、JavaScript 数据类型
1.基本数据类型
值不可变
var name = ‘javascript‘;
name.toUpperCase(); // ‘JAVASCRIPT‘
console.log(name); // ‘javascript‘let a = 1
console.log(++a) // ‘2‘数据存放在栈区
2.引用数据类型
值是可变的
let a = { age : 20 };
a.age = 21;
console.log(a.age) //21同时保存在栈内存和堆内存
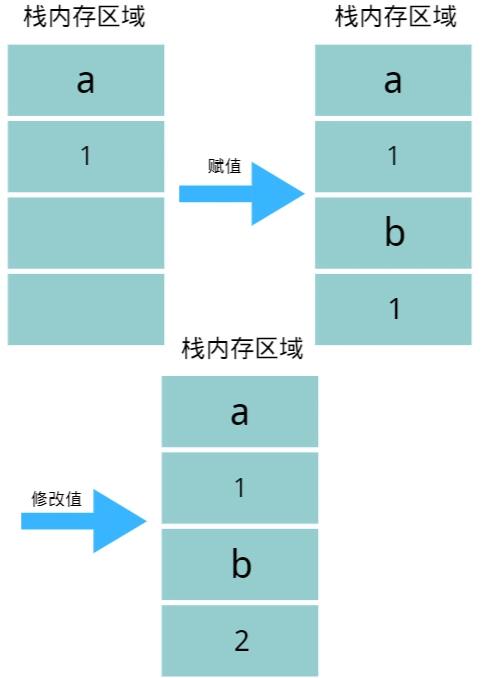
二、数据的赋值
let a = 1;
let b = a;
b++
console.log(a) // 1
console.log(b) // 2
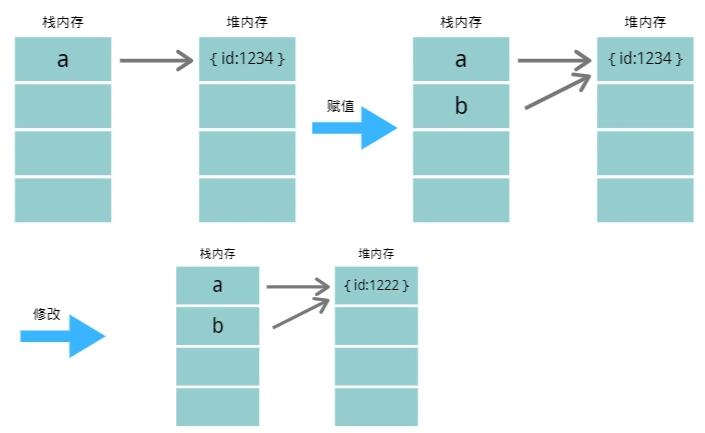
let a={id=1234}
let b=a
b.id=1222
console.log(a.id) // 1222
console.log(b.id) // 1222
三、检验数据类型
typeof
typeof Symbol();
// symbol 正确
typeof ‘‘;
// string 正确
typeof 1;
// number正确
typeof true;
//boolean 正确
typeof undefined;
//undefined 正确
typeof new Function();
// function 正确
typeof null;
//object 无效
typeof [] ;
//object 无效
typeof new Date();
//object 无效
typeof new RegExp();
//object 无效
typeof 缺点
instanceof
A (object) instanceof B (constructor)
// 定义构造函数
function C(){}
function D(){}
var o = new C();
o instanceof C; // true,因为 Object.getPrototypeOf(o) === C.prototype
o instanceof D; // false,因为 D.prototype 不在 o 的原型链上
o instanceof Object; // true,因为 Object.prototype.isPrototypeOf(o) 返回 true
C.prototype instanceof Object // true,同上
C.prototype = {};
var o2 = new C();
o2 instanceof C; // true
o instanceof C; // false,C.prototype 指向了一个空对象,这个空对象不在 o 的原型链上.
D.prototype = new C(); // 继承
var o3 = new D();
o3 instanceof D; // true
o3 instanceof C; // true 因为 C.prototype 现在在 o3 的原型链上
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
new RegExp() instanceof RegExp//trueinstanceof 的缺点
1.是否处于原型链上的判断方法不严谨
var arr = [1, 2, 3];
console.log(arr instanceof Array) // true
console.log(arr instanceof Object); // true
function fn(){}
console.log(fn instanceof Function)// true
console.log(fn instanceof Object)// true
A instanceof A // true
A instanceof B // true
A instanceof Object true2.无法判断字面量方式创建的基本数据类型
console.log(1 instanceof Number)//false
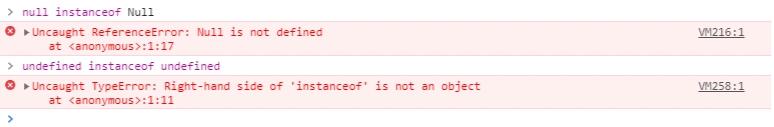
console.log(new Number(1) instanceof Number)//true3. 无法检测 null 和 undefined

constructor
var aa=[1,2];
console.log(aa.constructor===Array);//true
console.log(aa.constructor===RegExp);//false
console.log((1).constructor===Number);//true
var reg=/^$/;
console.log(reg.constructor===RegExp);//true
console.log(reg.constructor===Object);//false constructor的缺点
1.无法检测 null 和 undefined
2.不稳定
function Fn(){}
Fn.prototype = new Array()
var f = new Fn
console.log(f.constructor)//ArrayObject.prototype.toString.call()
每个对象都有一个 toString() 方法,当该对象被表示为一个文本值时,或者一个对象以预期的字符串方式引用时自动调用。默认情况下,toString() 方法被每个 Object 对象继承。如果此方法在自定义对象中未被覆盖,toString() 返回 "[object type]",其中 type 是对象的类型。
Object.prototype.toString.call(‘‘) ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object htmlDocument]
Object.prototype.toString.call(window) ; //[object global] window是全局对象global的引用总结
判断方法
缺点
typeof
不能判断 null 和区分 array/Date/RegExp 等
instanceof
无法检测 null 和 undefined,未必准确,无法判断字面量方式创建的基本数据类型
constructor
无法检测 null 和 undefined,未必准确
Object.prototype.toString.call()
无
上一篇:java值传递和引用传递
下一篇:JavaScript 的代理对象
文章标题:JavaScript 数据类型与类型判断详解
文章链接:http://soscw.com/index.php/essay/63675.html