WPF 自定义控件并使用(例如带水印和字体图标的文本框)
2021-03-12 14:28
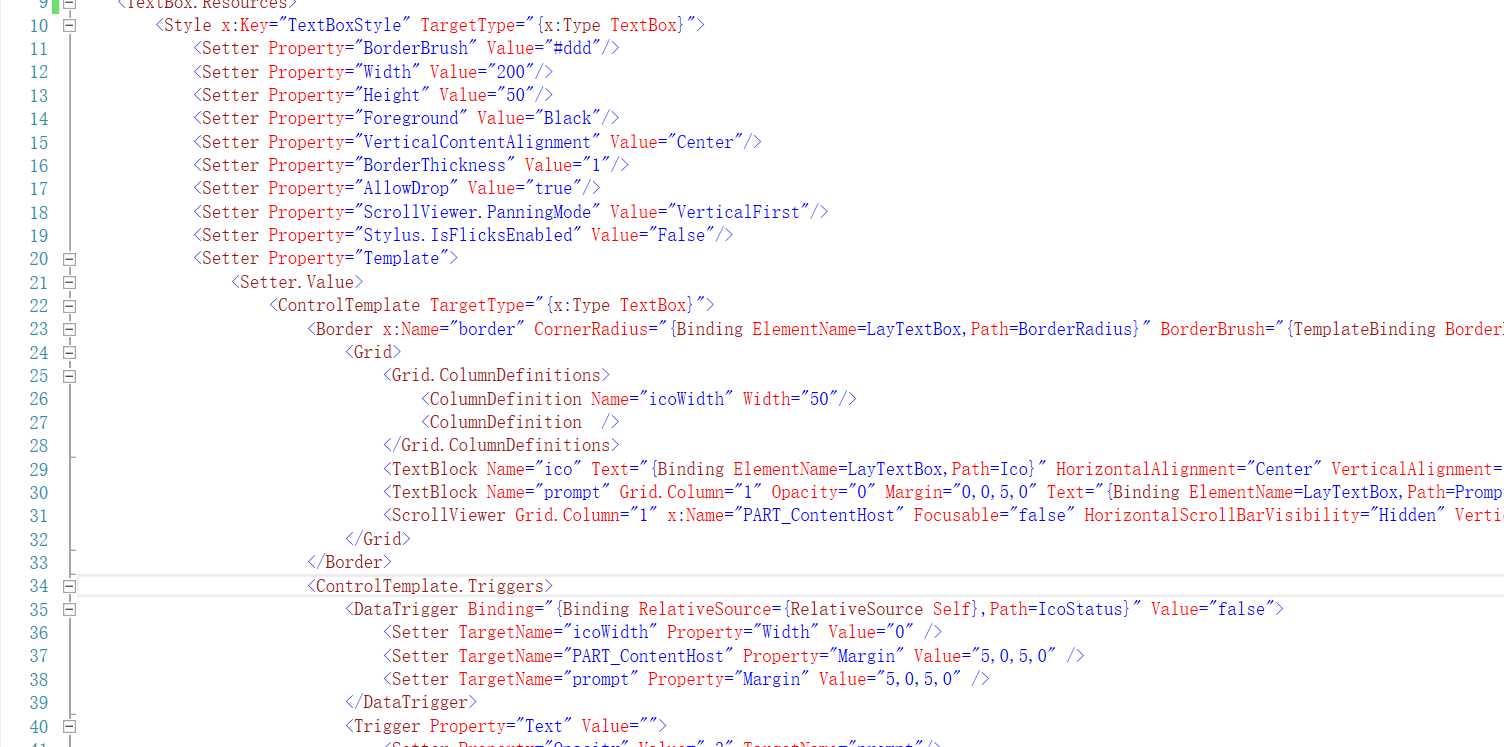
标签:mouseover key xmlns 窗体 class pixel lock 控件 ddd 一睹为快 创建方式: 后台的代码效果图: 创建依赖属性: 输入快捷键propdp双击Tab键生成代码 返回前台代码修改其控件样式(d:DesignHeight="50" d:DesignWidth="200"-->>>是指当前界面模拟设计宽高),用鼠标右击当前界面选中编辑模板中的编辑副本,此时我们VS工具将自动在当前界面中显示改控件用到的所有内容,如图: 5.修改ControlTemplate中的样式,我们直接在Border中Grid,并且在Grid中加入两列,一列存放字体图标,另一列存放输入框的内容,如上图中Name为ico的TextBlock控件就是存字体图标,Nane为prompt和PART_ContentHost是分别为水印字体输入内容 注意:红色背景文字中Text内容是在绑定我们在后台中注册的Ico属性,此Ico是用来传值,Binding ElementName=LayTextBox,Path=Ico是在说寻找当前控件LayTextBox中的Ico属性名称,ElementName是指当前控件名称,Path为属性名称 6.设置触发器 注意:DataTrigger为数据触发器,是指当用户输入相对应的值时出发的事件,如 Binding="{Binding RelativeSource={RelativeSource Self},Path=IcoStatus}" Value="false" 是在说当用户输入的值为空时将触发效果,Trigger是属性触发器档该控件属性达到一定条件下触发相对应的事件 7.返回当前主界面调用自定义控件(LayuiTextBox),在当前主界面引用 xmlns:layui="clr-namespace:LayUI_WPF.CustomControl",这个引用是在告诉当前窗体调用当前项目LayUI_WPF中的CustomControl文件夹下面的自定义控件并取名为layui 8.使用我们自定义好的控件
前台代码效果图:



public int MyProperty
{
get { return (int)GetValue(MyPropertyProperty); }
set { SetValue(MyPropertyProperty, value); }
}
public static readonly DependencyProperty MyPropertyProperty =
DependencyProperty.Register("MyProperty", typeof(int), typeof(ownerclass), new PropertyMetadata(0));
例如我要添加字体图标,如下代码:
public string Ico
{
get { return (string)GetValue(IcoProperty); }
set { SetValue(IcoProperty, value); }
}
public static readonly DependencyProperty IcoProperty =
DependencyProperty.Register("Ico", typeof(string), typeof(LayuiTextBox), new PropertyMetadata("\xf007"));

9.依次类推 水印,边框 甚至带清空按钮的输入框都能实现,以下是我写好的带水印和字体图标的输入框代码
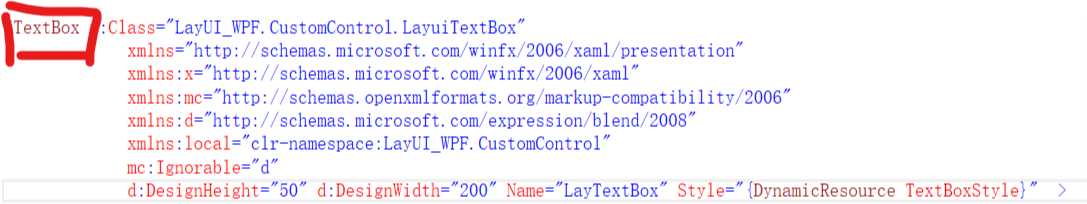
前台代码为:
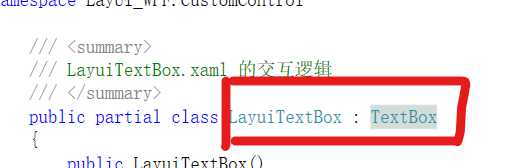
后台代码为:
////// LayuiTextBox.xaml 的交互逻辑 /// public partial class LayuiTextBox : TextBox { public LayuiTextBox() { InitializeComponent(); } public string Ico { get { return (string)GetValue(IcoProperty); } set { SetValue(IcoProperty, value); } } public static readonly DependencyProperty IcoProperty = DependencyProperty.Register("Ico", typeof(string), typeof(LayuiTextBox), new PropertyMetadata("\xf007")); public bool IcoStatus { get { return (bool)GetValue(IcoStatusProperty); } set { SetValue(IcoStatusProperty, value); } } public static readonly DependencyProperty IcoStatusProperty = DependencyProperty.Register("IcoStatus", typeof(bool), typeof(LayuiTextBox), new PropertyMetadata(true)); public string Prompt { get { return (string)GetValue(PromptProperty); } set { SetValue(PromptProperty, value); } } public static readonly DependencyProperty PromptProperty = DependencyProperty.Register("Prompt", typeof(string), typeof(LayuiTextBox), new PropertyMetadata("这是水印")); public int BorderRadius { get { return (int)GetValue(BorderRadiusProperty); } set { SetValue(BorderRadiusProperty, value); } } public static readonly DependencyProperty BorderRadiusProperty = DependencyProperty.Register("BorderRadius", typeof(int), typeof(LayuiTextBox), new PropertyMetadata(2)); }
最终样式图为一睹为中的样式
特别提示:字体图标为 Font Awesome
作者:会害羞的青蛙
时间:2020-3-28 18:39
WPF 自定义控件并使用(例如带水印和字体图标的文本框)
标签:mouseover key xmlns 窗体 class pixel lock 控件 ddd
原文地址:https://www.cnblogs.com/ShyFrog/p/12588718.html
上一篇:js之window
文章标题:WPF 自定义控件并使用(例如带水印和字体图标的文本框)
文章链接:http://soscw.com/index.php/essay/63709.html